Jotform’s File Upload feature lets you collect files such as documents, images, or other media directly through your forms. It’s perfect for job applications that need resumes, event registrations requiring signed waivers, or customer support forms for uploading screenshots or error logs. You can allow multiple file uploads, define acceptable file types like PDFs or JPEGs, and set size limits to match your needs, ensuring a smooth experience for respondents.
Note
Files uploaded through the File Upload field on your forms will count toward your account’s upload storage space.
Adding a File Upload Field to Your Form
Whether you’re creating a new form or updating an existing one, you can add and set up a File Upload field on your form in a few easy steps. Here’s how to do it:
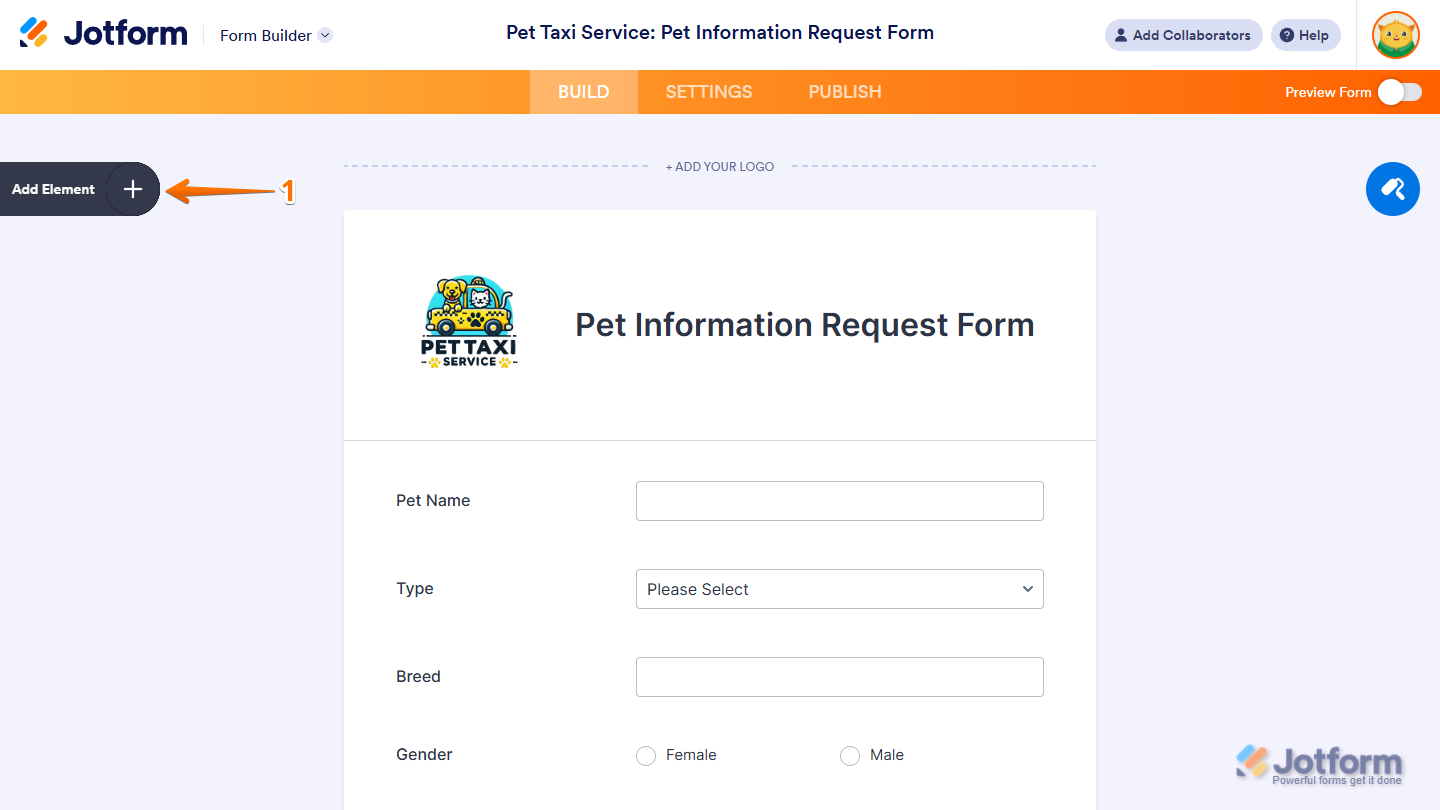
- In Form Builder, click on Add Element on the left side of the page.
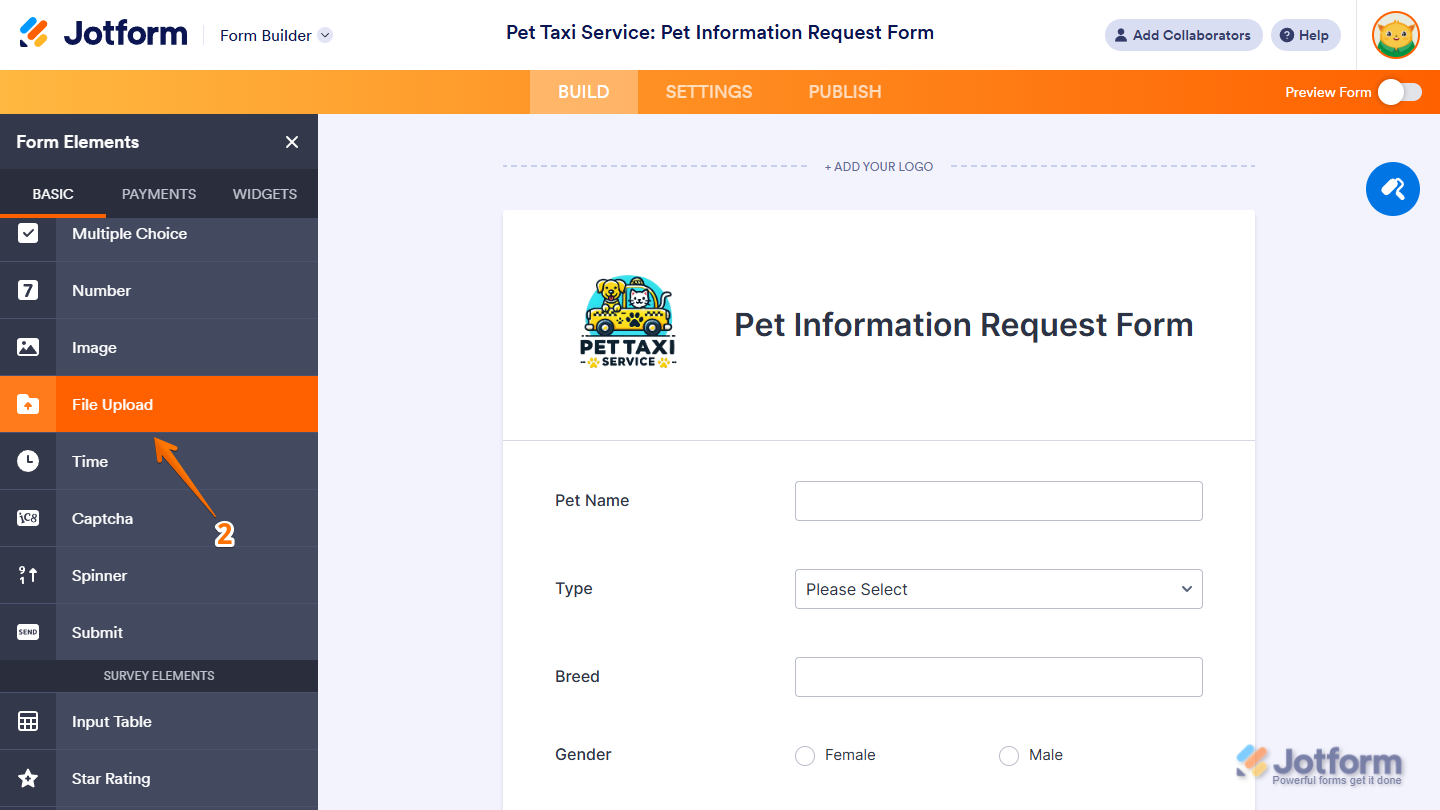
- Now, in the Form Elements menu, under the Basic tab, click on File Upload. Or, just drag and then drop it to where you want it to be on your form.
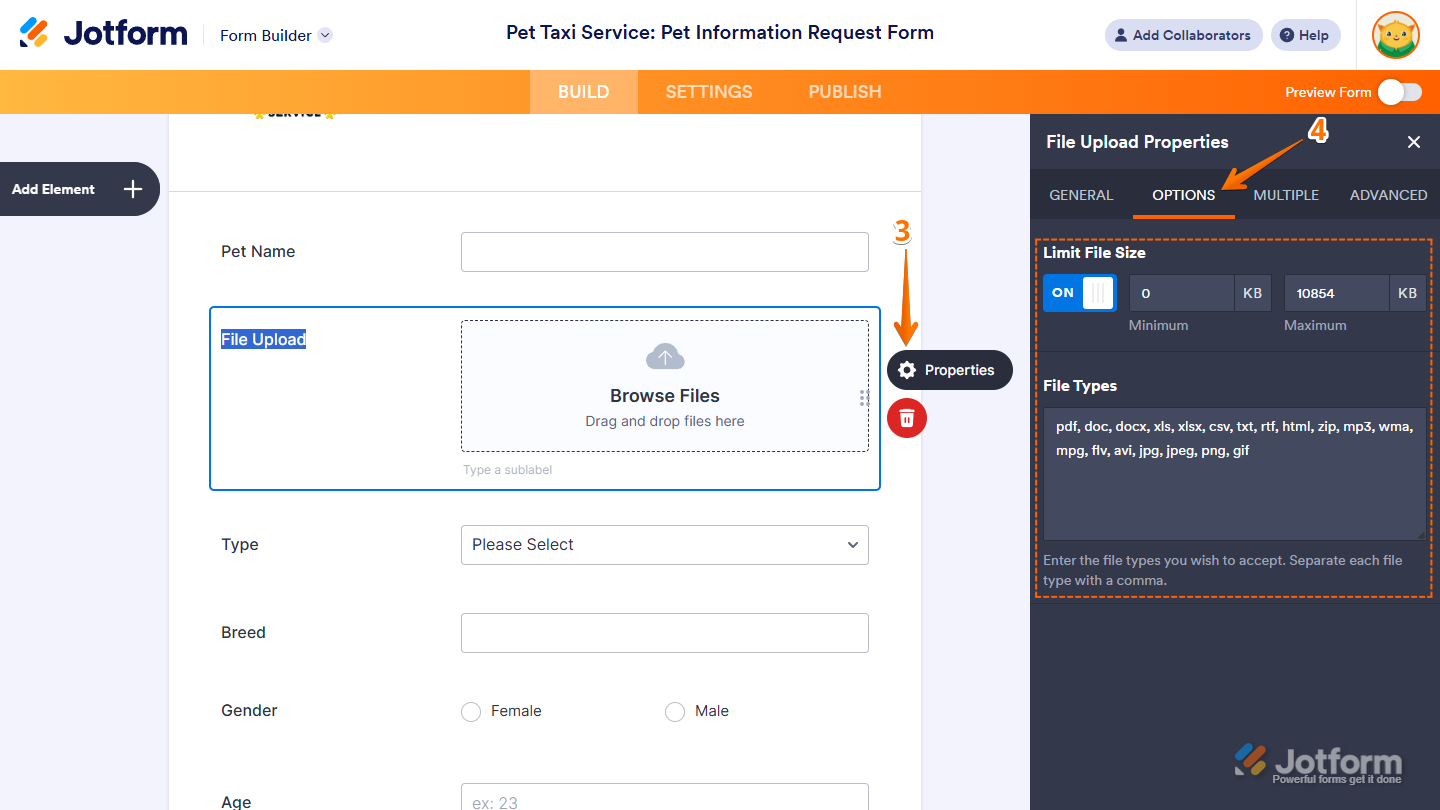
- Next, on the right side of the File Upload field, click on the Gear icon.
- In the File Upload Properties window, under the Options tab, set the Upload File Size in the Limit File Size section and enter the File Formats you want to allow in the File Types section.
That’s it. You’ve successfully added a File Upload field to your form and can now start collecting files from users.
Note
In addition to the basic File Upload element, you can also use File Upload widgets to collect files on your forms. Check out our guide on How to Add a Widget to Your Form to learn more about it.
Limiting File Uploads For Each Submission
The File Upload field accepts multiple files by default. You can limit the number of files allowed for each form submission in a few easy steps. Here’s how to do it:
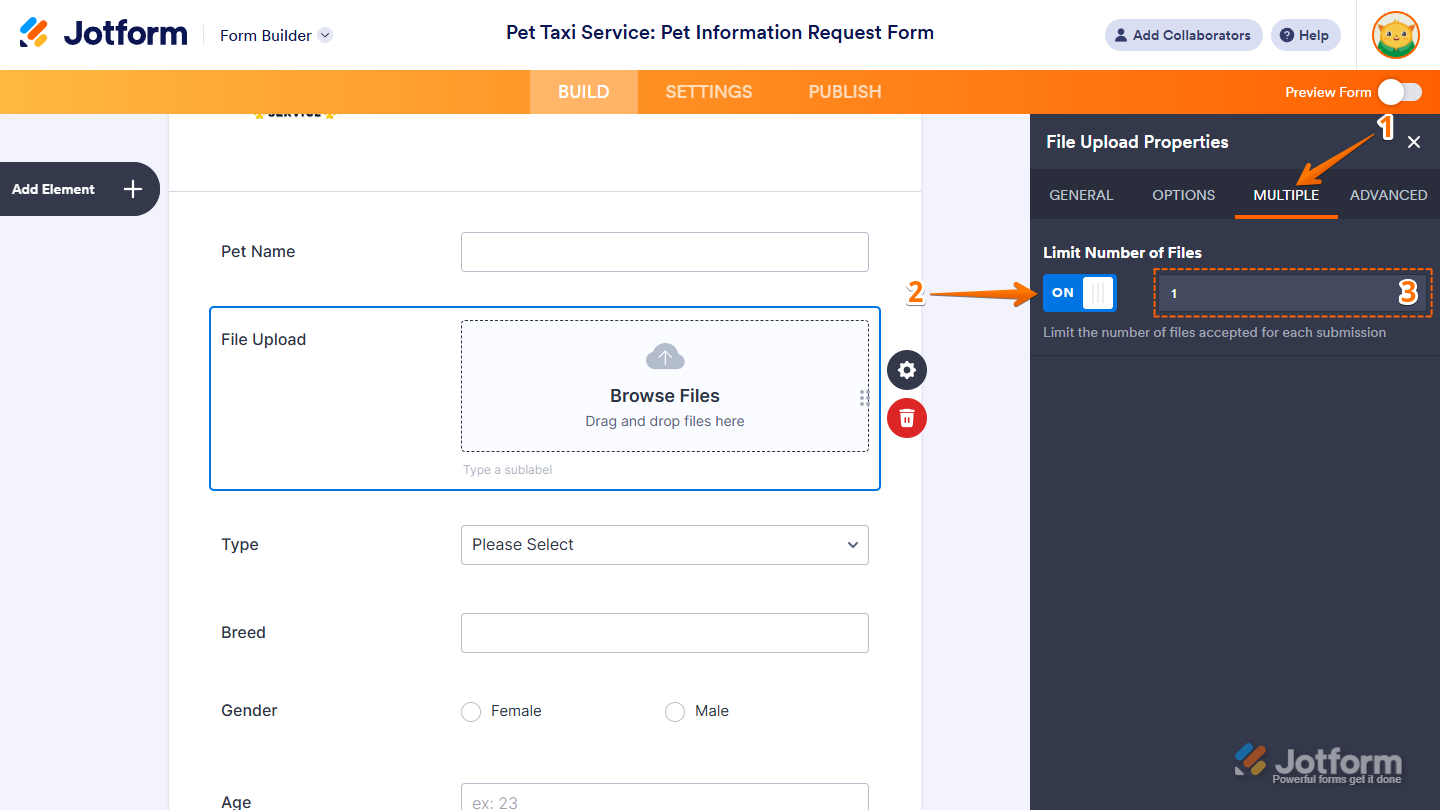
- While in the File Upload Properties window, click on the Multiple tab.
- Now, click on the Toggle Switch under Limit Number of Files and switch it On to enable it in your File Upload field.
- Then, in the Input box next to the Toggle Switch, enter the maximum number of files a user can upload.
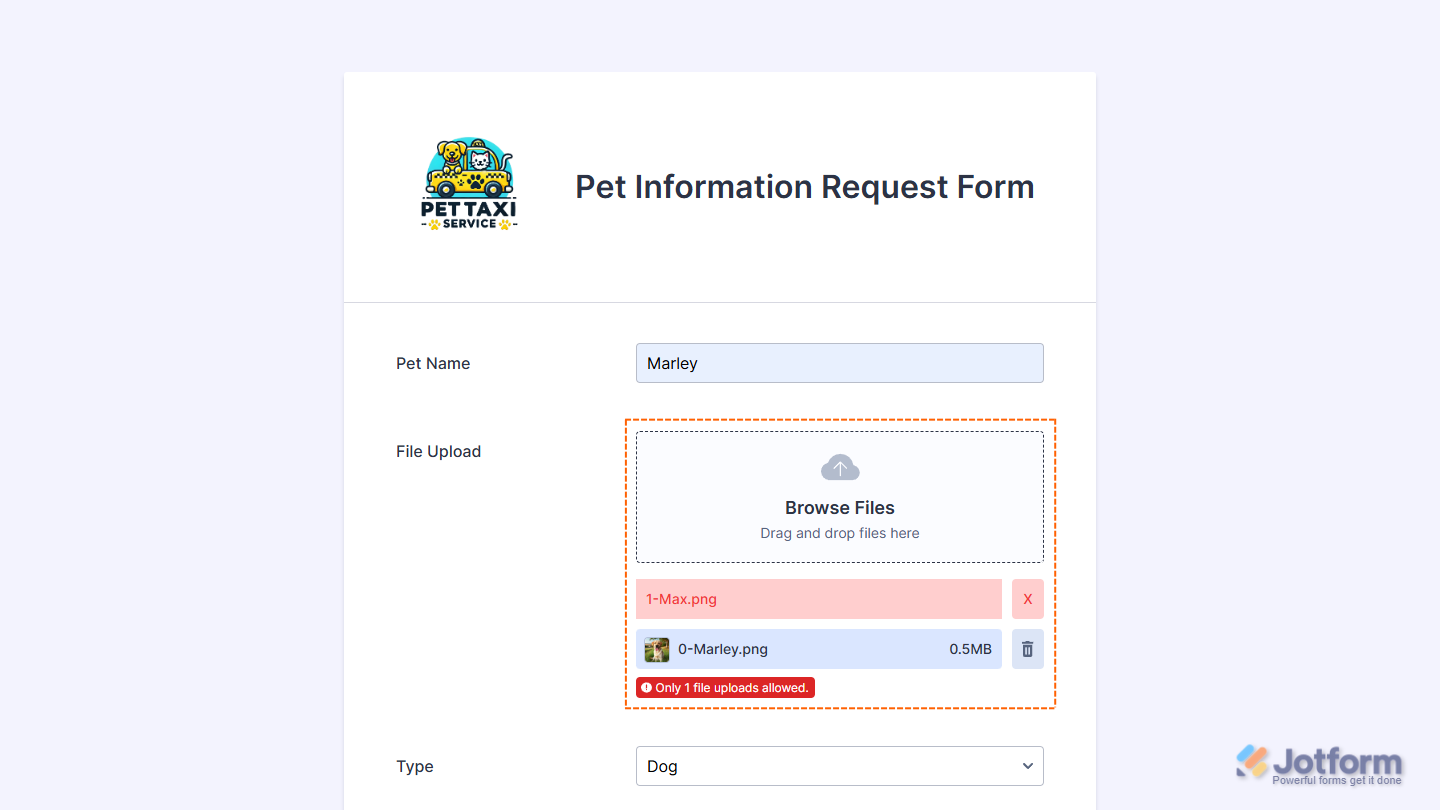
That’s it. This is the error shown on the form when the upload limit is set to one (1) and the user tries to upload more than that:





Send Comment:
10 Comments:
More than a year ago
Questions, can't find anywhere... I'm researching form companies to integrate into our TourneyCentral product... teams need to submit team rosters, liability waivers, etc... we don't want to deal with file uploads, so we'e looking to partner and integrate.
We can feed back the team ID on a hidden field, but file upload names... any way to rename them as they come int, example, teamID is 508987 so every file this team upload s prefaced with 508987-file name.pdf ??
I'm trying to avoid an admin seeing 800 files called roster.pdf and being driven crazy trying to see which goes to which team.
Thanks!
G.
More than a year ago
My account says I have exceeded my space limit in spite of the fact that I have one submission with one 2.2mb file in it. Is there something else I need to do to clear the uploaded files?
More than a year ago
I have downloaded and delete multiple file however my account still says I am reaching my space limit. Is there something else I need to do to clear the system once I delete the uploaded files?
More than a year ago
How do I create a file
More than a year ago
My network was very poor ,so I couldn't finish uploading my documents
More than a year ago
This has helped enormously.
More than a year ago
How create a form
More than a year ago
file upload is not working at all, I can have it on my from but when u click on the button it doesn't do anything, i need this to have my clients upload pictures please help
More than a year ago
I can't get to the Form Elements page
More than a year ago
is this free and will it work with wp stmp