If you need to collect files on your forms, you can use the File Upload form element. File Upload can accept multiple files from your form fillers. There are also options to set your allowed file types and sizes.
To use File Upload
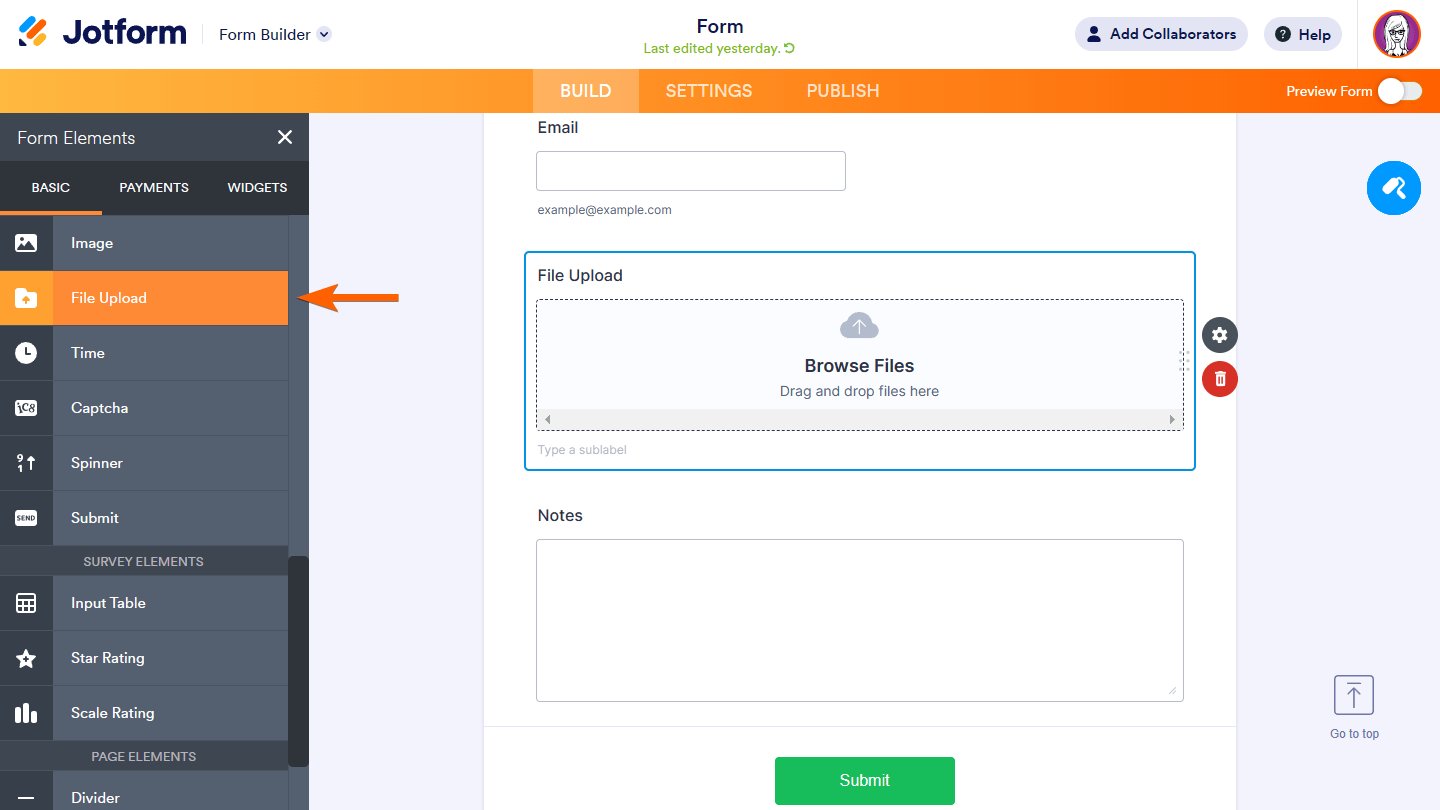
- In the Form Builder, select Add Form Element in the upper-left corner.

- In Form Elements, select File Upload.

- Select your File Upload’s gear icon to open properties.

- In the properties panel on the right, go to Options at the top.
- Set your desired file size limit and allowed file types.

See How to Change the Allowed File Types and Changing the File Upload Size Limit for more information.
File Upload can accept multiple file uploads by default. To limit the number of files accepted for each submission
- Open your File Upload’s properties.
- In the properties panel, go to Multiple at the top.
- Turn on Limit Number of Files and enter your allowed number of files.

Aside from the File Upload form element, you can also use file upload widgets to accept file uploads on your forms. See How to Add a Widget to Your Form to learn more.



























































Send Comment:
10 Comments:
1 days ago
Questions, can't find anywhere... I'm researching form companies to integrate into our TourneyCentral product... teams need to submit team rosters, liability waivers, etc... we don't want to deal with file uploads, so we'e looking to partner and integrate.
We can feed back the team ID on a hidden field, but file upload names... any way to rename them as they come int, example, teamID is 508987 so every file this team upload s prefaced with 508987-file name.pdf ??
I'm trying to avoid an admin seeing 800 files called roster.pdf and being driven crazy trying to see which goes to which team.
Thanks!
G.
59 days ago
My account says I have exceeded my space limit in spite of the fact that I have one submission with one 2.2mb file in it. Is there something else I need to do to clear the uploaded files?
81 days ago
I have downloaded and delete multiple file however my account still says I am reaching my space limit. Is there something else I need to do to clear the system once I delete the uploaded files?
111 days ago
How do I create a file
154 days ago
My network was very poor ,so I couldn't finish uploading my documents
More than a year ago
This has helped enormously.
More than a year ago
How create a form
More than a year ago
file upload is not working at all, I can have it on my from but when u click on the button it doesn't do anything, i need this to have my clients upload pictures please help
More than a year ago
I can't get to the Form Elements page
More than a year ago
is this free and will it work with wp stmp