First-time Jotform users often ask how to create a simple form, how to set up email notifications, how to embed a form on a website, how to test the form to see if it’s working, and how to view responses in email and Jotform Inbox.
Decide What to Ask
First, think about what kind of questions you want to ask your users. The best forms have higher conversion rates by keeping them short and simple. Many users will simply abandon a form if it has too many questions. So keep your forms as short and clear as possible.
State the Purpose in the Heading
You know why you’re creating this form, but visitors who land on your web page won’t know what your form does unless you tell them. Include a short heading, such as “Contact Us,” on your form. If it’s necessary, put additional information in the subheading.
Use Predefined Form Fields
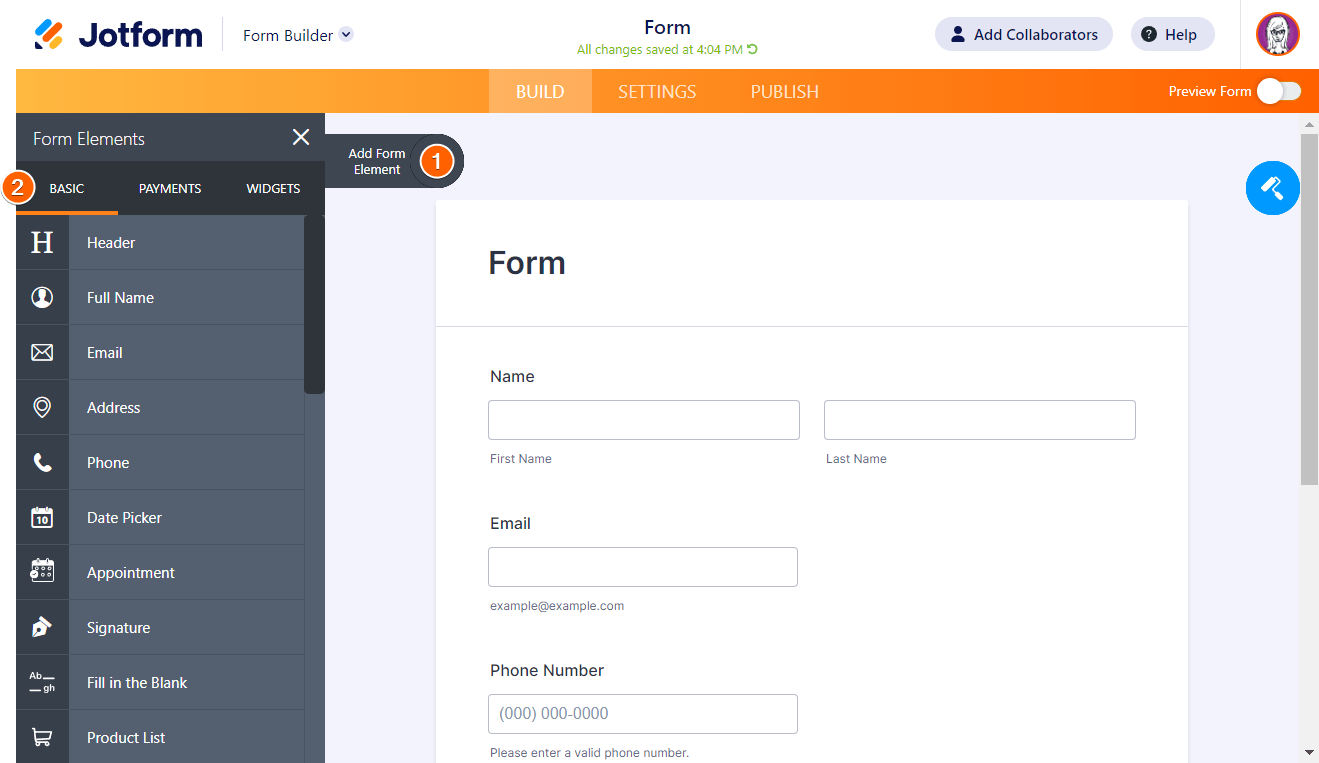
Ask your visitors for their name and email address so you can keep track of your form submissions and follow up with visitors. Select Add Form Element in the upper-left corner of the Form Builder, all of the standard form elements appear under the Basic tab.

See Quick Overview of Form Elements for more information.
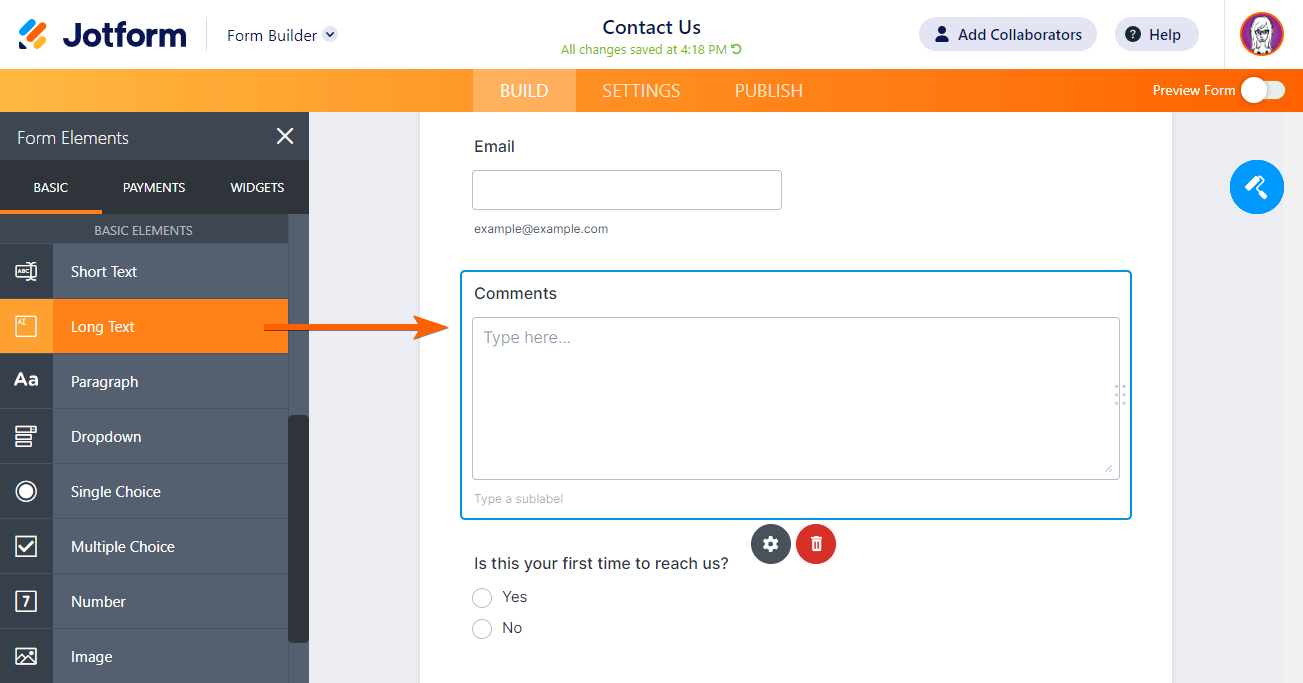
Use a Long Text Element for Long Answers
A large comment box allows form fillers to provide longer responses. Use the Long Text element under the Basic tab of Form Elements.

Set Up Email Alerts
With email alerts, you’ll receive an email every time someone completes your form. To create an email alert, go to Settings at the top, then select Emails on the left. If you’re creating an email that will come to you, select Notification. You can use Autoresponder when you need to send a confirmation email to a user who submitted your form.
See Setting Up Email Notifications to learn more.
Embed Your Form Into a Website
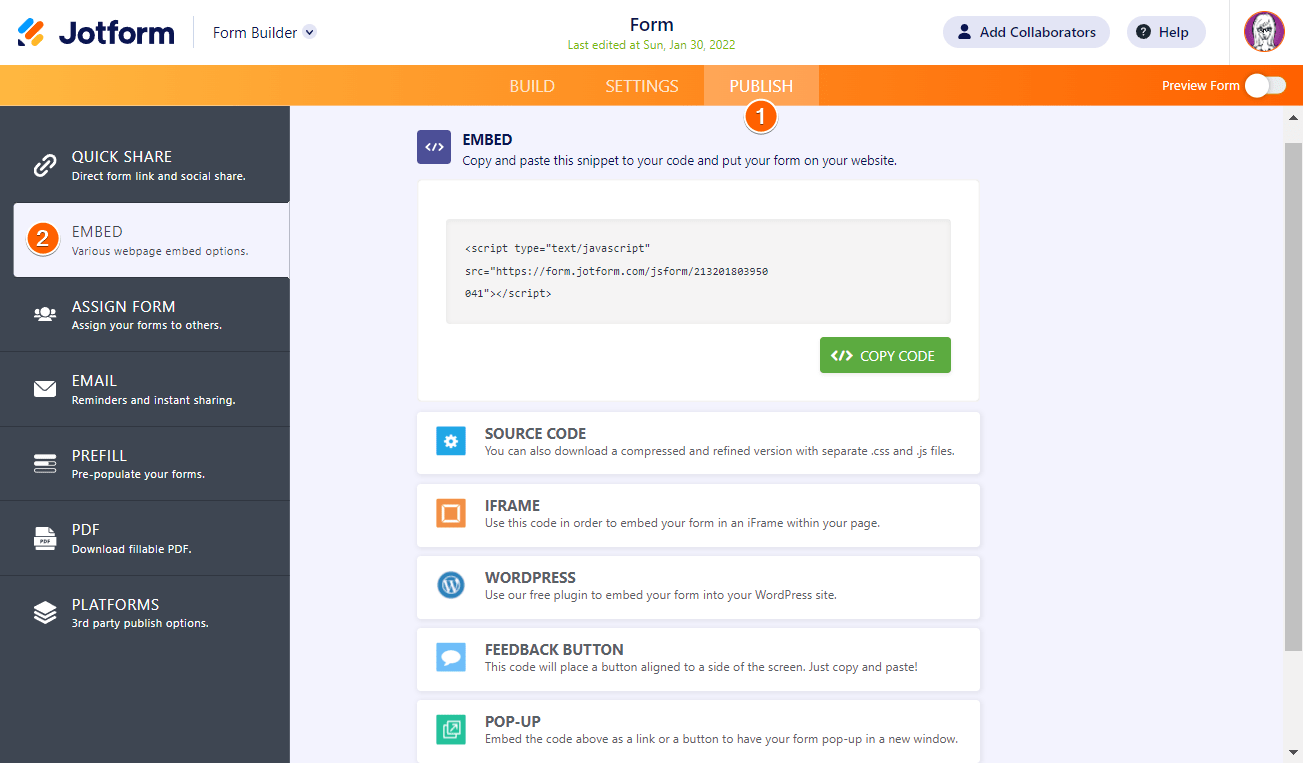
Embedding your form into a website is crucial to continuously collect data. To get your embed codes, go to Publish at the top, then select Embed on the left. Choose the embed option that suits you best.

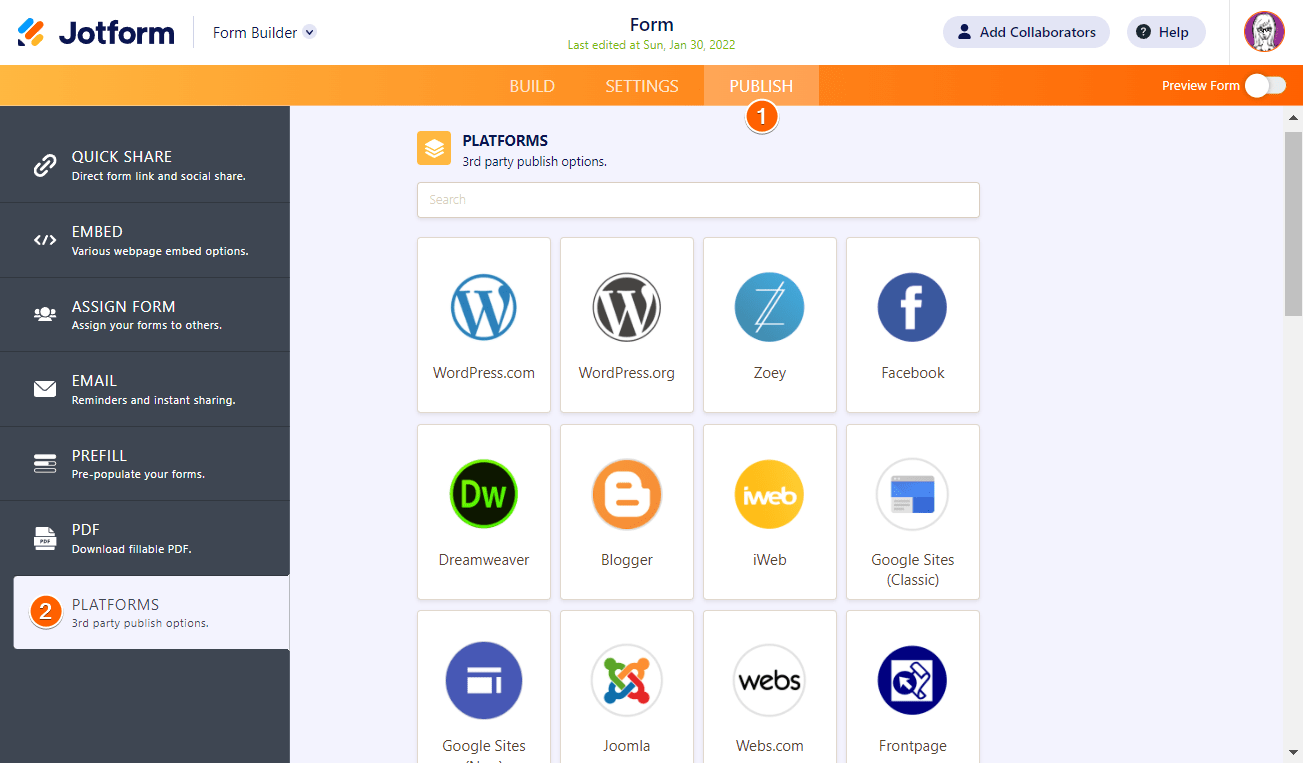
There are also specific ways of embedding your form into other website builders and CMS platforms. If you’re using one, go to Publish, then select Platforms in the left navigation.

Copy and paste the codes into your website’s source code, usually within the body tag, and your form will be integrated once you save the changes in your editor.
See Which Form Embed Code Should You Use for more information.
Test Your Form to See if It’s Working
Test your form on your live website to see that notifications are going to your email and your Jotform Inbox. If nothing comes through, go back and check that you set up your form and notification email correctly.
Congratulations on setting up your first form. Feel free to return to this guide anytime you get lost. Tell us about your experience in creating your first form in the comments section below.


Send Comment:
210 Comments:
184 days ago
Thanks for helping me
228 days ago
how do I add a website entry box?
268 days ago
I aim to produce a large form, send it to 25 email addressees to have them fill it out and then return the completed form to me. The process will be repeated 15 times for each respondent. Is this possible with Jotform (which is great to use)?
More than a year ago
Where does the donated money go? How do we access and use it?
More than a year ago
How to collect responses and export to Excel spreadsheet?
More than a year ago
Please help me create this as I need this for my training
More than a year ago
Great guide on how to create a web form! It's very helpful for beginners who are just starting out with Jotform. The step-by-step instructions are easy to follow and the screenshots make it even easier to understand.
I do have a few questions though. Can I customize the design of the form to match my website's branding? And is it possible to add conditional logic to the form, so that certain questions only appear based on the user's previous answers? Lastly, is there a limit to the number of responses I can receive through Jotform?
Overall, great job on the guide and I look forward to creating my first web form with Jotform!
More than a year ago
É possível fazer um formulário em forma de tabela?
More than a year ago
That is the thing that I was searching for, what a data present here at this site, thank you administrator.
More than a year ago
Hello there, how do I save my gift card after editing it?
More than a year ago
Hej Jotform,
Går det att ändra texten/titeln som "fliken" i webläsaren visar när formuläret öppnas. Lyckades döpa fliken när jag skapade ett formulär från "scratch" men vill gärna veta hur jag gör om jag kopierar formuläret för att använda i ett liknande sammanhang men där titeln i webläsar-fliken hade behövt ändras.
Vänlig hälsning,
More than a year ago
I like it that you've made starting easy.
More than a year ago
thanks great article.
More than a year ago
Hello, I am testing this comment field.
More than a year ago
i hava big challange on how can i make password on my web form in order to make it puplic but for complet only without editing or looking to my inbox thankyou.
More than a year ago
Thanks for the Useful Article about Create the first web form.
More than a year ago
1. Decide what to ask
2. State the purpose in the heading
3. Use predefined form fields
4. Use a Long Text Entry field for long answers
5. Setting up Email Notifications With Email Notifications
6. Embed your form on a website
More than a year ago
That's what I want
More than a year ago
Hi, I just was testing and it seems that the Jotform account must be opened to have access to the embed form on a website? When I was logged, everything worked. But I left the session of Jotform and the form asked in the website for the login and password of JotForm.
I'm doing something wrong for sure..
More than a year ago
im about to get the information
More than a year ago
I don't understand. I do not have a website. I just want to send the survey to my group. How can I do it and get their response?
More than a year ago
Thank you for this informative information about the utilization of your product. I have maybe not an uncommon question for your support team that I will submit after this comment, just wanted to say thank you to Chrisalet Vassell Inspiring Greatness for the gift and you and your team for the platform. Looking foward to the user experience. Happy new year everyone many blessings in all that we do.
More than a year ago
Thank you for your info! just made a form on techfixya.com with the help of this info. Thanx
More than a year ago
Completed my form. During my testing, it is not prompting me to "submit" the form once completed. Did I omit to do anything?
Appreciate your help!
More than a year ago
i want to receive promotional information "jotform gold" in 2020