Sandvox is a website builder software which is available for mac users. It has 50 neat looking templates to choose from and has a lot of objects to play around to add to your site including premade social buttons, Amazon lists, RSS badges and much more.
It’s quite easy once you get used to the interface and it’s equally easy to add a Jotform form to it. This guide assumes that you know how to use both Jotform & Sandvox and will not go into detail about learning both tools. It’s just about adding your custom form to Sandvox.
1. Go to Jotform and select your form in edit mode
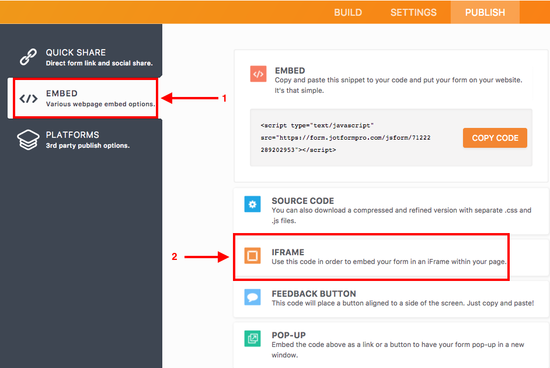
a. Open the Publish Wizard
b. Select iFrame in the list:
c. Copy the provided iframe embed code
2. Go to your Sandvox editor
a. Add new page “empty/text”
b. Name it as “Contact Us”
c. Go to “Objects” & select “Raw HTML”
d. Erase all code in it.
e. Paste the code you’ve got from Jotform & close the wizard







Send Comment: