-
AzitamousAsked on December 26, 2017 at 2:25 PM
Hello,
Thank you for the great framework.
I was able to inject the new style to the css and save it. I am able to see the changes in my BUILD tab, however, when I publish the form and open it in new tab or embedded my custom css is not showing. I appreciate if you provide some advice.
Thank you
Best,
Azita
-
Richie JotForm SupportReplied on December 26, 2017 at 2:39 PM
May we know what form your are referring and the css codes?
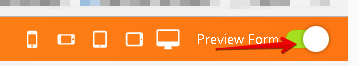
Css codes doesn't work on some browsers because of its contents and code syntax. Try to preview your form after inserting your css codes and see the changes and adjust the codes to your preference.

Also, please take note on the field id's that you need to use to target certain elements.
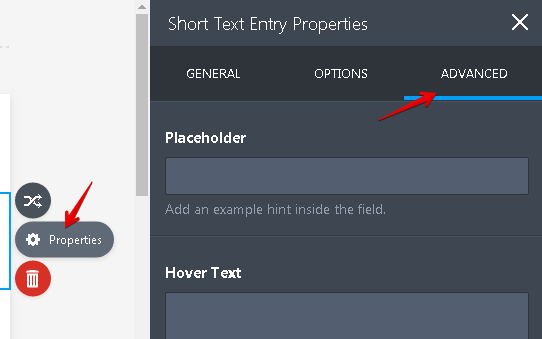
Field Id's can be found on your element Properties then ADVANCED,

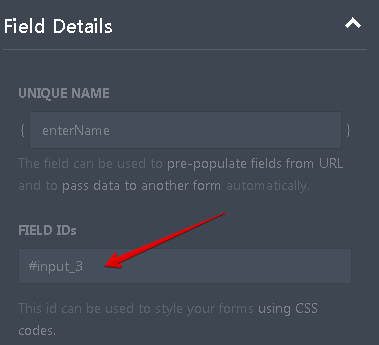
scroll down until you find Field ID's

Here is a sample css code using the Field Id.
#input_3{
color:red;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- See 100+ integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing