-
guru6t9Asked on March 29, 2020 at 10:37 AM
how to display in superscript in single choice entry?
-
Bojan Support Team LeadReplied on March 29, 2020 at 11:50 AM
Greetings and thank you for your message.
I have created a form with the Single choice style you need. You can view it here:
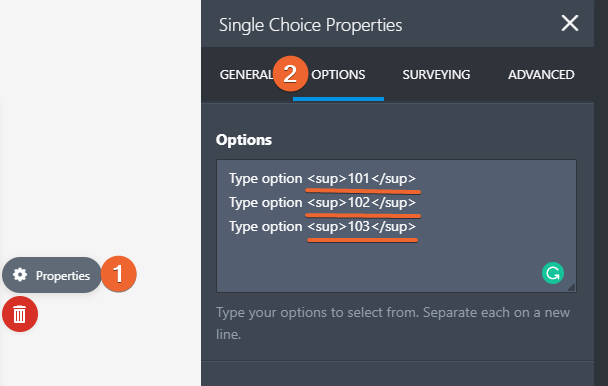
https://form.jotform.com/200884775649067You don't need to use custom CSS to add superscript. Simply open the Single choice Properties and add the <sup> tags around the words you wish to be superscripted from the Options tab:

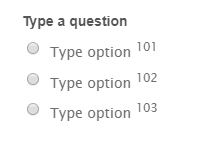
The code above will result in the following:
 Please feel free to clone my form for more details. To see how to clone a form, you can use the following link:
Please feel free to clone my form for more details. To see how to clone a form, you can use the following link:
https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you wish to further customize the superscripted text, you can use span instead of the sup, add a class to it, and modify the text in the CSS editor. To create a superscripted from a span, you can use the following CSS: vertical-align: super
Please let us know if you have any further questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- See 100+ integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing





























































 Please feel free to clone my form for more details. To see how to clone a form, you can use the following link:
Please feel free to clone my form for more details. To see how to clone a form, you can use the following link: