-
reelanceAsked on June 11, 2014 at 1:42 PM
Hi i have already added forms to my web page but they suddenly change height, making this to appear a scroll bar, you can see the examples in this two pages.
http://www.reelance.mx
http://www.reelance.mx/contacto.html
There is any way i can edit this so i doesnt happend any more, this problem is new, beacuse when i created the form it doesnt have this characteristics.
-
NeilVicenteReplied on June 11, 2014 at 3:19 PM
Hello,
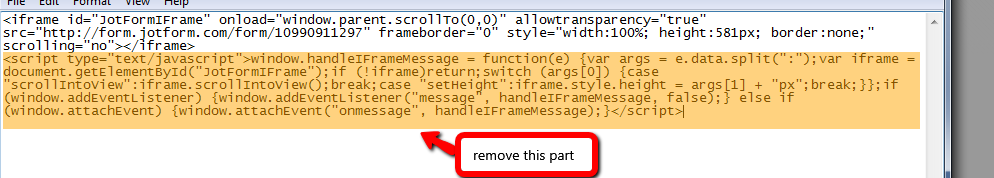
Try to remove the form embed codes from your site, and just replace it with this code.
Note: remove also the script tags that comes with the original embed codes.
Keep us posted on your results.
Cheers!
-
reelanceReplied on June 11, 2014 at 3:28 PM
and for the form that appear in this page http://www.reelance.mx/contacto.html? it beacue i have like more than 20 forms, all of them with the same problem
-
NeilVicenteReplied on June 11, 2014 at 3:45 PM
Sorry about that. It seems like something was changed in the iFrame height calculation script.
I will submit a ticket to see if this problem can be rectified soon.
Thank you very much for your patience.
-
reelanceReplied on June 11, 2014 at 3:56 PM
Thanks a lot!!
-
reelanceReplied on June 11, 2014 at 4:58 PM
Can you tell me how much time wold this take?
-
jonathanReplied on June 11, 2014 at 5:27 PM
@ reelance
I am sorry, but we could not really provide a specific ETA as to when this will be updated.
Although I want to assure you that the bug ticket was already assigned to a developer and it was also a ticket marked as "important".
The developer assigned will provide updated response on this thread as soon as its available.
Thank you.
-
cettoxReplied on June 12, 2014 at 8:09 AM
@reelance, we just updated our height calculation algorithm and it now seems to be working just fine. Thank You!
-
reelanceReplied on June 12, 2014 at 9:43 AM
Hi, thanks for the response, it seems the the problem continues, because the scrollbar still appear, here you can see the example
http://www.reelance.mx/contacto.html
http://www.reelance.mx/
Any idea how i can fix this?
-
cettoxReplied on June 12, 2014 at 9:49 AM
Hmm, it appears momenteraly but as soon as the iframe loads, the correct height becomes fixed. Then scrollbars disappear. Is this what you see?
-
cettoxReplied on June 12, 2014 at 9:51 AM
I can now reproduce the issue, it is a browser dependent one. In Firefox it works OK but trying same thing on Chrome, the problem happens. I'll take a look on this.
-
reelanceReplied on June 12, 2014 at 9:52 AM
right know aim using safari, and the problems continue, thanks your a lot! I will wait for an answer!
-
KadeJMReplied on June 12, 2014 at 12:24 PM
Thank you for your patience and we do appreciate the extra information. I took a look into this on Safari for Windows, but it seems this is a Mac (Apple OS) Only Issue with the scrollbar since it doesn't happen in Windows. Our developer will continue to look into it since he stated and we'll update you as soon as we can.
-
reelanceReplied on June 12, 2014 at 12:27 PM
Thank you for your serve, ill be waiting for updates. And again thank you.
-
reelanceReplied on June 16, 2014 at 11:13 AM
Hi any updates for the issues?
-
KadeJMReplied on June 16, 2014 at 2:09 PM
At the moment we have not received any update about this so I will put in a word on your behalf again to see if I can find out more about what is going on with this. I do apologize about the wait as I know you have been fairly patient with us, but please understand that sometimes these things can take a bit longer than expected so it is not something that can be rushed depending on our developer's workload before this.
-
reelanceReplied on June 20, 2014 at 3:09 PM
if there is any way i can fix it again with css, instead of waiting? thanks for the quick answer!
-
NeilVicenteReplied on June 20, 2014 at 3:14 PM
@reelance
No, I am afraid this cannot be fixed with CSS. Instead, you may try my original suggestion of removing the iFrame resizing script from the form's embed codes.
Sample codes:
-
wuichyReplied on June 20, 2014 at 3:18 PM
Can you tell me what exactly you do! what you will recommend me to do, because i have 20 forms with this problem!
-
NeilVicenteReplied on June 20, 2014 at 3:37 PM
All you need to do is remove the script part of the JotForm codes that are already on your site.

You will have to apply this solution to all your embedded forms.
- Mobile Forms
- My Forms
- Templates
- Integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- See 100+ integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing