After creating your form and setting up email alerts, you can now embed your form into your website. This guide shows how to get your form’s JavaScript embed code. For other options, check out our guide on different Embed Codes.
Learn how to embed your form into a web page by following the steps below:
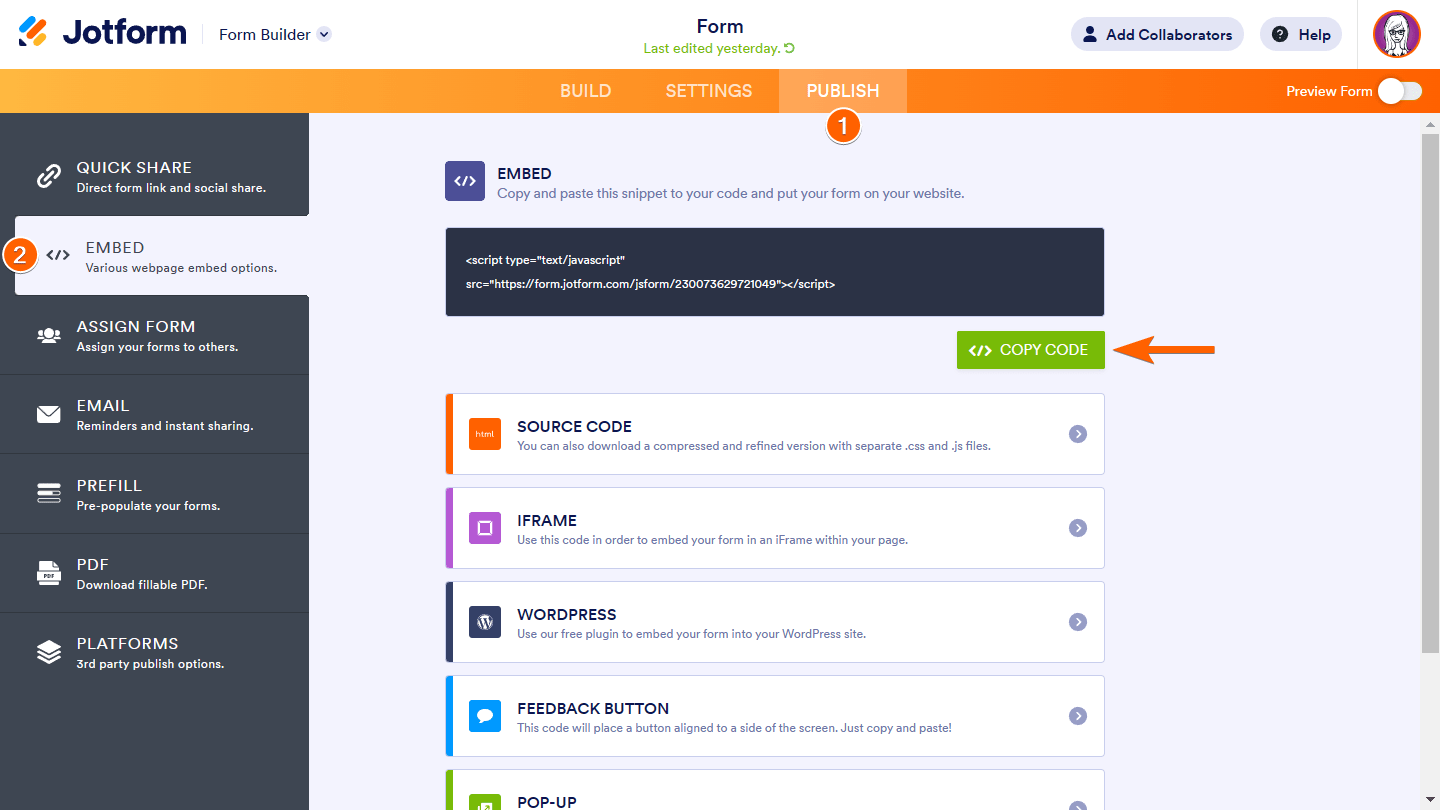
To get your form’s embed code
- In the Form Builder, select Publish at the top.
- Go to Embed on the left, then select Copy Code.

- Paste the code into your web page.
You can also choose other embed codes (i.e., source code, iframe, etc.) according to your needs. To learn more, see Embed Codes.




























































Send Comment:
132 Comments:
67 days ago
hi
I embedded a form in my network solutions website and it's got an extreme amount of white space around the header -- and then the thumbnail image is very small. It takes up about 2 pages of white space. Is this a setting I can tweak in Jotform or is this a formatting issue in network solutions?
223 days ago
HOW TO DATA
267 days ago
I am jus wondering if Jotform integrates with iMIS as a third-party software?
268 days ago
I need to request permission to use a personal jot form from you. This is what I was told.
I will be requesting personal information from my clients to do tax returns for them. My business is tax preparation.
How do we move forward with this so Go Daddy can use this form in my website?
My current form is in your system.
Thank you.
Donna
282 days ago
I need a fillable PDF form for a non-profit. The purpose of this for is to have donors send in item information for a silent auction. This is not something we need added to a website or anything. I have it currently save as HTML and when I convert it to a PDF to attach to an email it gets distorted.
282 days ago
how do I use this form to email out?
321 days ago
I have a use case question. Will this form builder be able to collect an application form and then send that form in a csv file to the database hosted on Azure, the database is SuiteCRM.
We are a non-profit housing organization and need to create an online form for clients to apply for low-income housing on our website and to send their application to our SuiteCRM database.
357 days ago
Hi. The embed code does not work for me. When I preview page, its hows blank page only..
More than a year ago
Nice it is very help full
More than a year ago
it's a wondeful one
More than a year ago
When I embed a form into my wordpress.org site, the form gets condensed and then takes up about 1/3rd of the page. What settings am i missing? Again, the form when I view it on the jetform website all good, I embed it into wordpress.org website and it gets condensed.
More than a year ago
It's beneficial, and I strongly recommend it.
More than a year ago
Can I add it to a simple site website
More than a year ago
Quiero crear un form de sign in y de sing up como le hago?
More than a year ago
Hey I have this assignment given to create a website that sell phone covers online, now how can the website send transactional emails to customers?
More than a year ago
Hi,
I have a jot form for course bookings is there a way or a site jot form is associated with, where, should someone book onto a course with the form the information is immediately inserted into a online calendar?
Thanks
James
More than a year ago
do my clients need a jot account to access form on my website?
More than a year ago
I am confused on how to link my jotform to an external excel link after my clients/customers submit it? How do I do this?
Also, how do you add an submit button? I keep trying on my form but it will not let me add it.
More than a year ago
The Save button on my form disappears when it is embedded in my site. Is the Save option possible in embedded forms?
More than a year ago
I have a website manager that manages and updates my website. How do I send my jotform intake form to my website manager?
More than a year ago
Hello . Im using SimDif for my website. How do i include jotform link to my website ? I tried using the code given , it doesnt work. Thank you.
More than a year ago
Hi,
I would like to create a login form for a coding course.
Can I provide individualised passwords for each student that logs in?
Kind regards
Paul
More than a year ago
when we paste the embed code on website so then the form show in my website.
More than a year ago
Hey, when i click imbef and paste the link to my websight it doesnt since in wjere its clickable. Its just text on the webpage not a link to click on. How do i fox this
More than a year ago
Is there a way to embed different form code on dynamic web pages?...