-
nickbhAsked on September 17, 2015 at 2:52 PM
I have installed a google font.
It shows up as I would like when viewing live (the font is Monserrat) - ie in a browser thought the embed link
However when I am editing or using the CSS /Theme Designer its still shows in the defualt of Courier Font? - see other screen shots.
Please help - the designer is driving me crazy.
Thanks
Nick
-
David JotForm Support ManagerReplied on September 17, 2015 at 8:25 PM
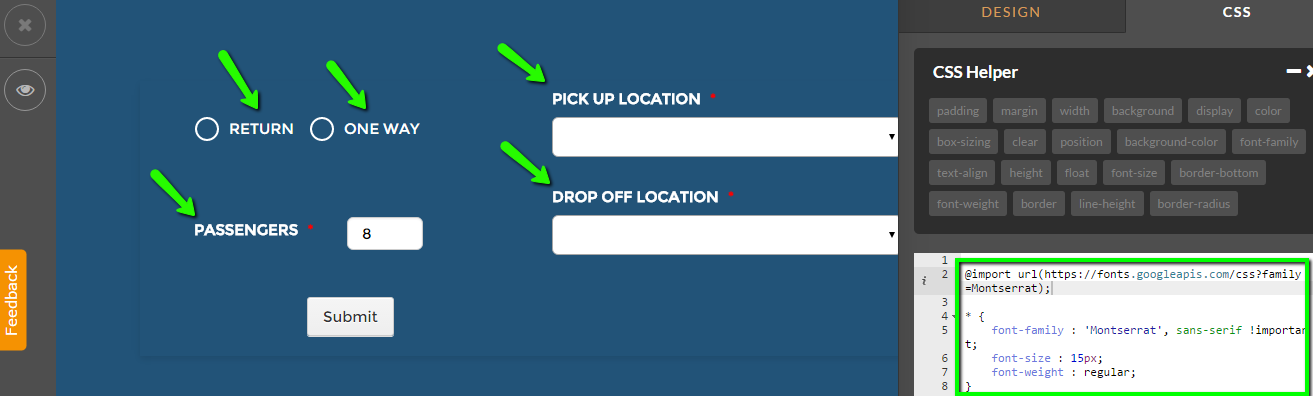
In order to show the Google Font also when on edit mode, you actually need to modify the custom CSS:

Copy the whole code and paste it a text editor like Sublime Text, and look for the word Courier and replace it for "normal",

Here is my cloned version: http://form.jotformpro.com/form/52598082082965?, you may clone it if you want to: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Let us know if you need more help, we will be glad to assist you.
-
abajan Jotform SupportReplied on September 17, 2015 at 8:52 PM
I suppose it's worth noting that while it's true the font doesn't update in the regular form builder without the change mentioned by my colleague, it does in the form designer (at least, according to my tests on a clone of the form)


Cheers
-
nickbhReplied on September 18, 2015 at 8:28 AM
Thanks.
It works great apart form the Radio button.
The radio button still shows in Courier. I have searched all the CSS and cannot find the issue?
The form in question is>52596132568362
Thanks
-
nickbhReplied on September 18, 2015 at 8:48 AM
Hi,
Another update. If I later update ANY CSS in the theme designer it also then reverts all the Fonts back to Courier in the normal design view? The previiew and Theme Desinger views are fine though.
Any chance you can just add the font into your standard fonts - then all this would probably go away?
Cheers
Nick
-
David JotForm Support ManagerReplied on September 18, 2015 at 10:51 AM
Seems like the imported fonts won't take effect in the builder, since it's not part of the standard fonts, however it takes effect in live( preview and embedded). Unfortunately, there is something else we can do to avoid it reverting back when updating any CSS in the Designer.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































