-
smesolutionsAsked on December 29, 2016 at 11:21 AM
I would like to create a survey where the information you enter is used to create further content.
For example, I would like when someone enters their name into a field, once they click the next button a text field uses this data to display a message like "thank you [NAME], please click next for the next question".
Can this be achieved using html/css?
-
Welvin Support Team LeadReplied on December 29, 2016 at 12:51 PM
Yes, this is possible. Do the following:
1. Get the field name (https://www.jotform.com/help/146-How-to-find-Field-IDs-Names).
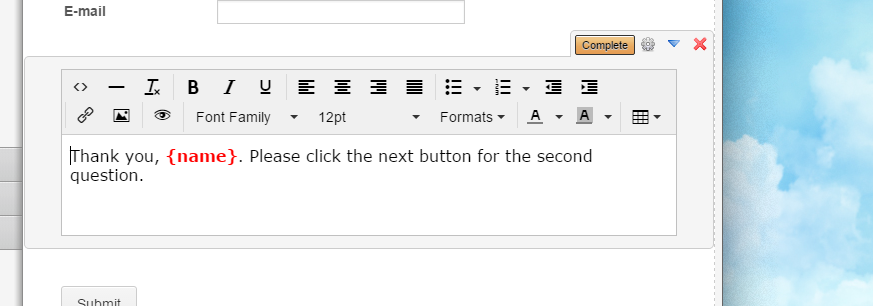
2. Paste this field name in the Text (HTML) field, like this:

Here's my test form: https://form.jotform.com/63635231891963.
-
smesolutionsReplied on December 29, 2016 at 6:25 PM
Thank you this is very helpful!
The issue I'm having is the text i've used for my is a heading. Is it possible to use HTML in the heading or would i have to create a new text field?
-
smesolutionsReplied on December 29, 2016 at 6:48 PM
Hi Welvin. as simple as it seems, I can't get it to work. It only says "Thank you {name}" on the form
-
Welvin Support Team LeadReplied on December 30, 2016 at 2:24 AM
Yes, you will need to use our Text field instead of the heading. You can customize the text field to look like the heading, use the formatting tools in the field or inject a custom CSS for styling.
I checked the form and I think you have already figured this out.

Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































