-
boxerrebellionAsked on January 13, 2017 at 4:50 PM
Hi!
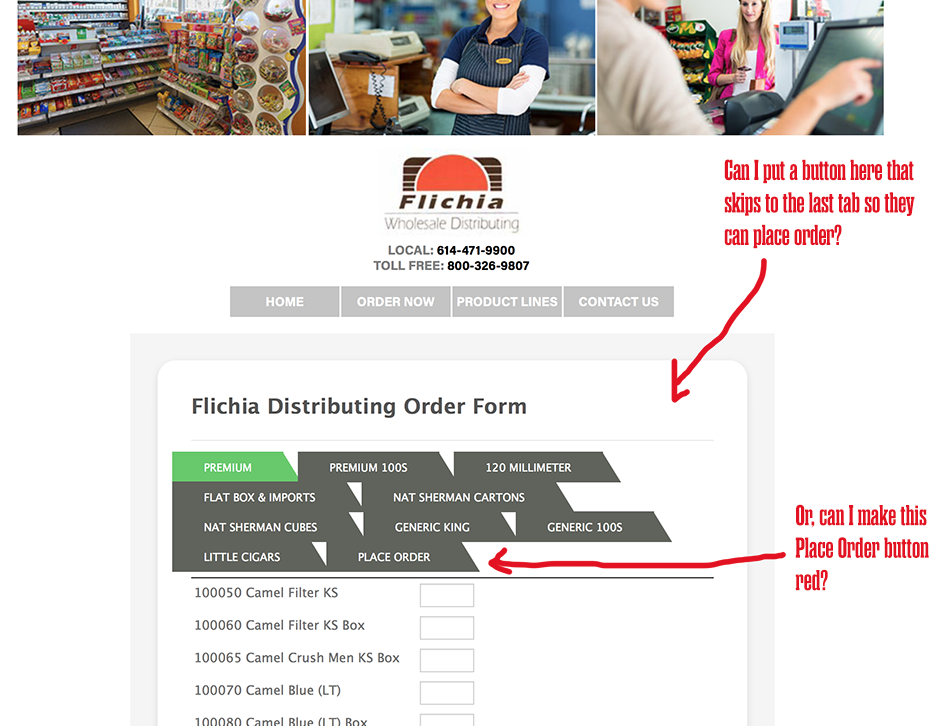
My client wants the PLACE ORDER tab on our multi-page form to stand out. Can I change the color?
Alternatively, can I add a button to each page that would skip to the last page - but is not a part of the top-level tabs? Something big that sits in an obvious place in the form itself?

-
Support_Management Jotform SupportReplied on January 14, 2017 at 2:26 AM
Since your question and screenshot are showing an EITHER / OR, I only provided an answer to the first question you asked.
My client wants the PLACE ORDER tab on our multi-page form to stand out. Can I change the color?
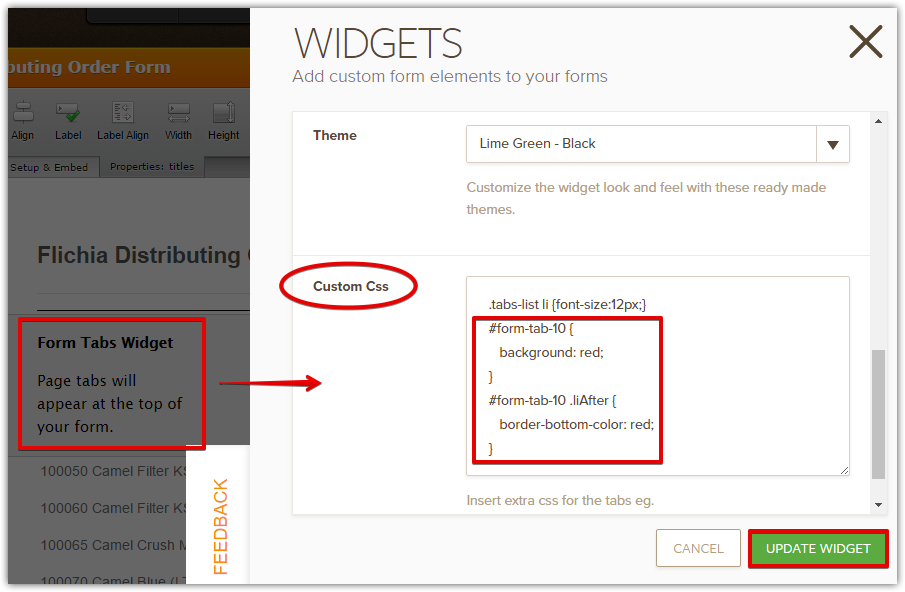
To achieve this, inject the following CSS codes on the Form Tabs widget's Custom CSS section.

#form-tab-10 {
background: red;
}
#form-tab-10 .liAfter {
border-bottom-color: red;
}
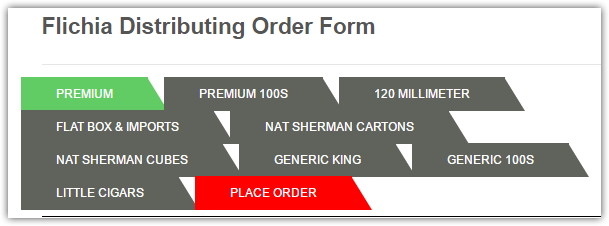
RESULT:

On the other hand, if you wish for your alternative (OR) question to be answered too, please open a new thread and post the details there and we'll be more than happy to assist you.
-
jmillistReplied on January 14, 2017 at 3:35 AM
-
Support_Management Jotform SupportReplied on January 14, 2017 at 4:59 AM
That is achievable via CSS too but are you sure you wanted to proceed with that? I'm asking because the labels of your Form Tabs are quite long (e.g. Nat Sherman Cartons).
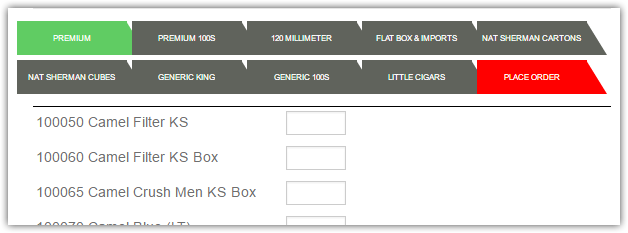
This will cause the tab to cutoff the texts that overflowed after shrinking the width of the tabs. The only way around this is to make the font-size smaller, and adjust the margin and padding. Should look something like this:

If you're okay with that kind of look, here are the CSS codes that I used:
ul#tabs-list li {
width: 100px;
margin: 0 0 5px 5px;
font-size: 8px;
padding: 6px 5px;
}
-
Support_Management Jotform SupportReplied on January 14, 2017 at 5:19 AM
@jmillist - Sorry it was too late when I realized that you're a different user from the OP. The solution I gave above may (or may not) work on your form.
The answer I gave was for the form the OP (boxerrebellion) originally asked about.
I moved your question to a separate thread https://www.jotform.com/answers/1034459
We'll have it addressed there shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































