-
MarkAsked on January 31, 2017 at 7:31 PM
Hi.
We have you paid version of joy form and have now for a few years
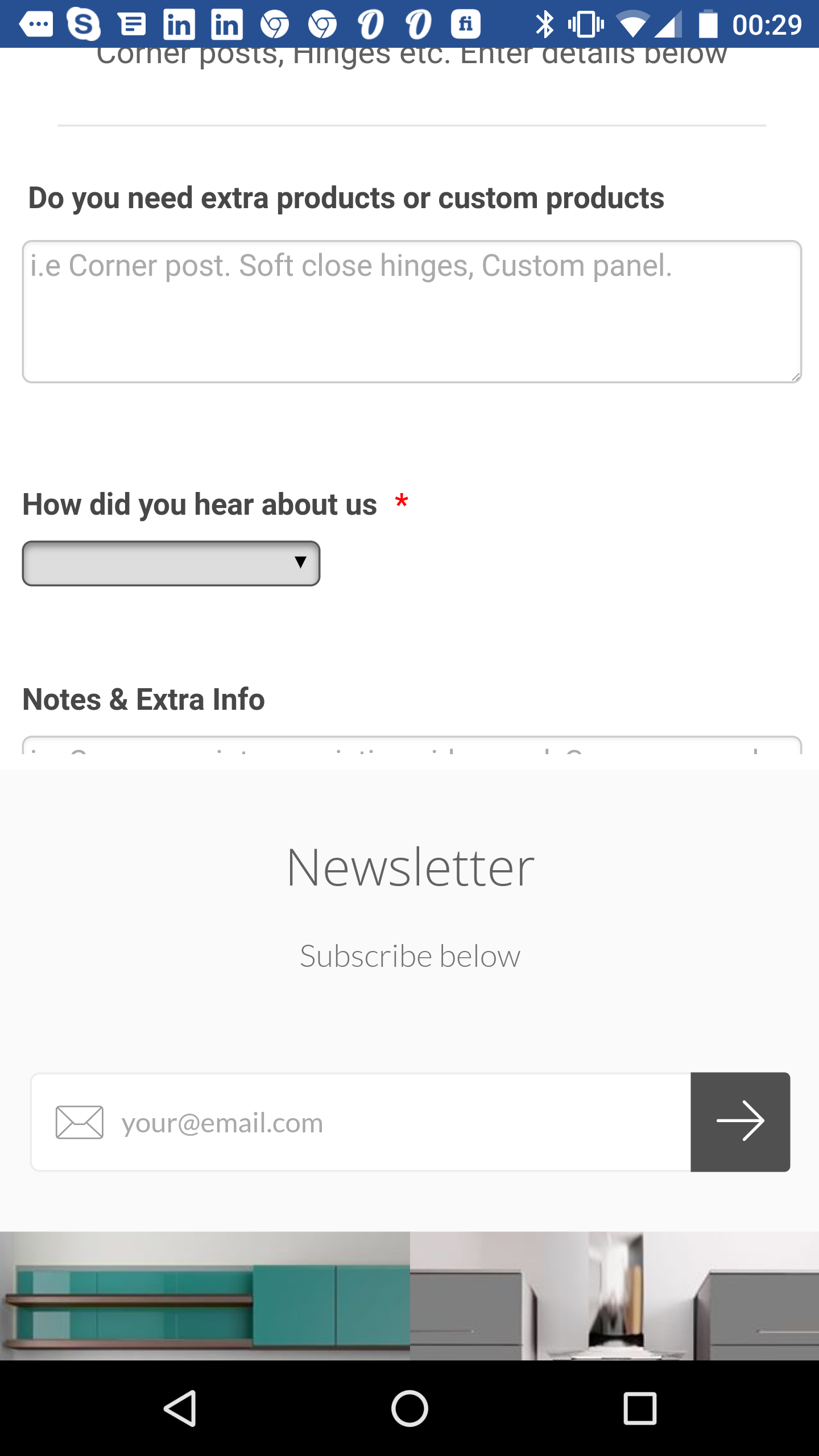
I have moved one of our websites and I am trying to enbed a quote form but as we go down the page the form gets lost behind the newsletter and just wondered can we make it scroll or float above as I'm finding it hard
See here
https://www.recurostyling.co.uk/pages/custom-quote
I have tried using all different types of methods to enbed but the light box is the best that integrates
Thanks mark

-
Chriistian Jotform SupportReplied on January 31, 2017 at 10:36 PM
I understand that the newsletter section covers the bottom of the form when the page is viewed on mobile. Can you please try embedding the form to your page using the iFrame code but without the <script> part? You can try the code below:
<iframe id="JotFormIFrame-61496058882973" allowtransparency="true" src="https://form.jotform.com/61496058882973" frameborder="0" style="width: 100%; border: none; height: 1000px;" scrolling="yes" onDISABLEDload="window.parent.scrollTo(0,0)"> </iframe>
If the issue persists, please let us know.
Regards. -
mzuneReplied on February 1, 2017 at 2:12 AM
Thanks very much that's sorted the issue
Thanks for a swift response
Mark
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































