-
digitalmedAsked on February 10, 2017 at 10:05 AM
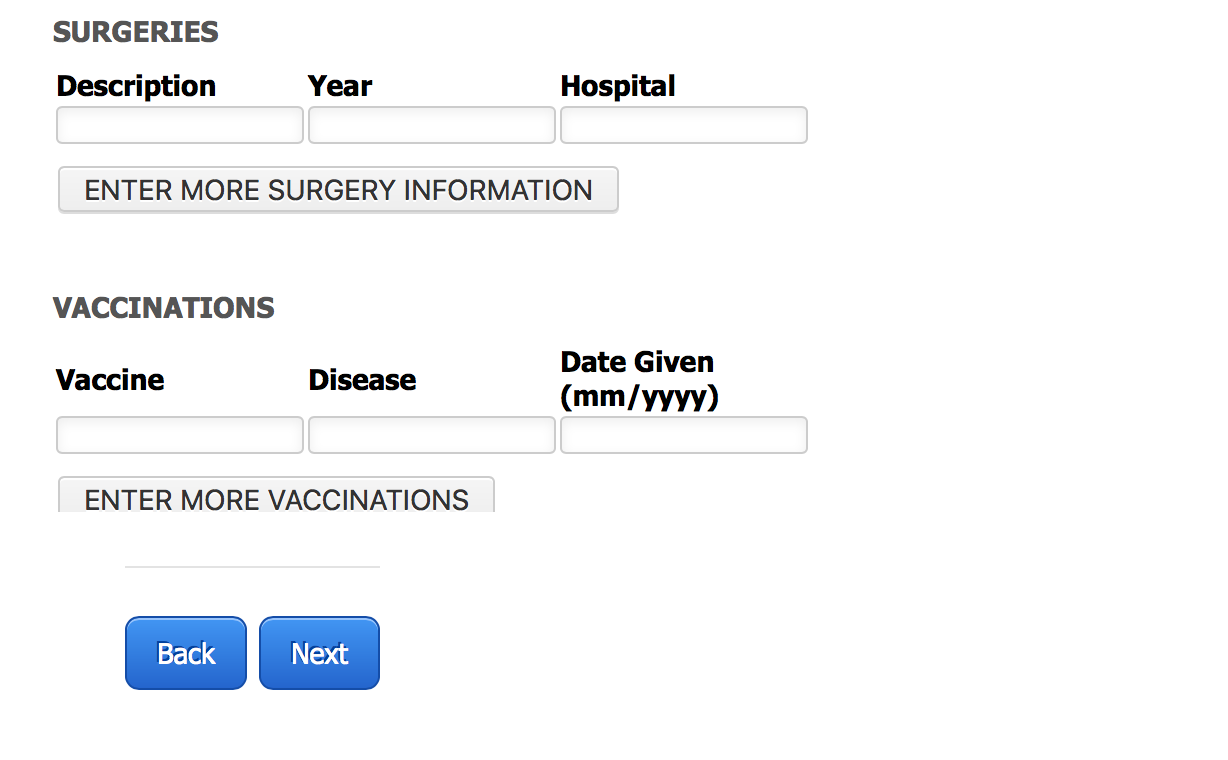
I'm using the Configurable List widget throughout my form. In one case the button to add more rows is cut off. None of the other buttons are cut off when viewing in Build and when completing the form.
Can you help?

-
digitalmedReplied on February 10, 2017 at 10:14 AM
I've been playing around with this a bit. I've tried increasing the height of the Vaccinations configurable list, but this does not solve the problem. However, when I remove the "(mm/yyyy)" from the "Date Given" heading, the problem disappears. This looks like a bug.
-
liyamReplied on February 10, 2017 at 12:12 PM
Hello,
I've been trying to replicate the problem. However I was not able to. The field label moves across and by default does not go to a new line. Can you try adding again the part of the question label and let us check what additional change you have set?

Thanks.
-
liyamReplied on February 10, 2017 at 12:19 PM
My apologies, I was looking on a different field. Anyway, similar to my screenshot is how it shows the same field which you have shared

-
digitalmedReplied on February 10, 2017 at 12:27 PM
When I add "(mm/yyyy)" to the "Date Given" label the "mm/yyyy" appears under "Date Given", as shown in the first screenshot above. Your screenshot shows "mm/yyyy" appearing on the same line as "Date Given". How do I achieve this? The width of the widget is 650 so there should be ample room. Thanks.
-
liyamReplied on February 10, 2017 at 12:44 PM
Hello,
I figured that this is a browser-related issue. I was viewing the form on Firefox and Chrome. But when I checked on IE, I was able to replicate your issue.
To resolve this, please try inserting this CSS code in every widget which has the (mm/yyyy) part of your label in your form:
.col3 {
width: 200px;
}
Once you have updated the widget, it should appear the same as the screenshot that I have shared.
If the problem persists, please let us know.
Thanks.
-
digitalmedReplied on February 10, 2017 at 12:58 PM
That worked. Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































