-
syntel_mettlAsked on February 16, 2017 at 3:38 AM
Hi Team,
I have a form https://form.jotform.com/70390783331960
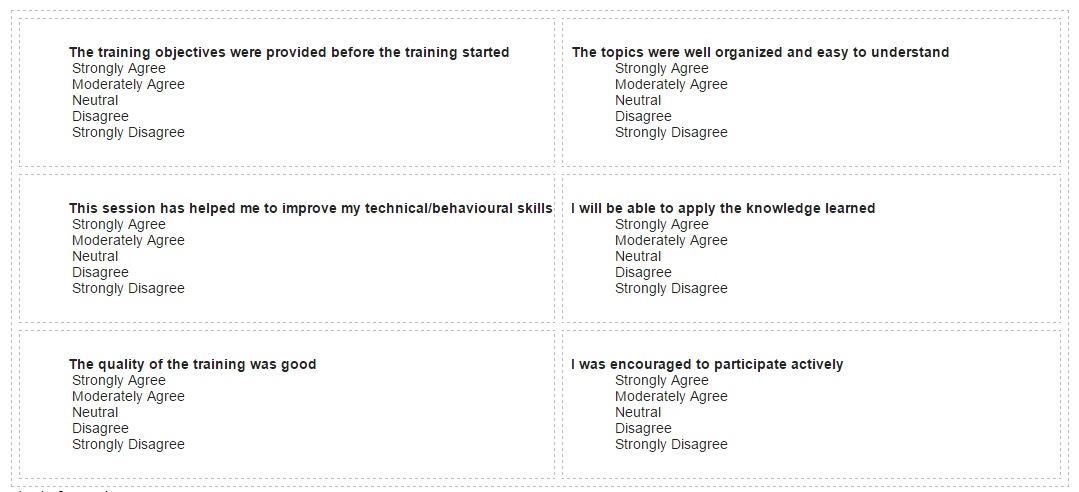
I need to align them and put them inside the tables. PFA the screenshot for the same.
Is it possible to do it in jotform ? Do we have any feature or widget for the same.
Please help me out for the same. Looking forward for your support.
 Page URL: https://form.jotform.com/70390783331960
Page URL: https://form.jotform.com/70390783331960 -
JanReplied on February 16, 2017 at 11:44 AM
Unfortunately, we don't have a tool or a widget that will put these fields in table. However, it might be possible to align this in CSS. Please give me more time to work on this issue. I will contact you once I have a solution. Thank you.
-
JanReplied on February 16, 2017 at 6:56 PM
Thank you for patiently waiting. Please follow the steps below to fix the issue:
1. In Form Builder V4, click the "Form Designer" button.

2. Go to the CSS tab and insert this custom CSS code:
#id_18 {
padding-left: 2px;
}#id_19 {
width: 527px;
}#id_26 {
padding-left: 0;
}#id_27 {
width: 527px;
}#id_29 {
width: 527px;
}
Here's the result:

Hope that helps. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































