-
pjl_tnAsked on April 4, 2017 at 10:03 PM
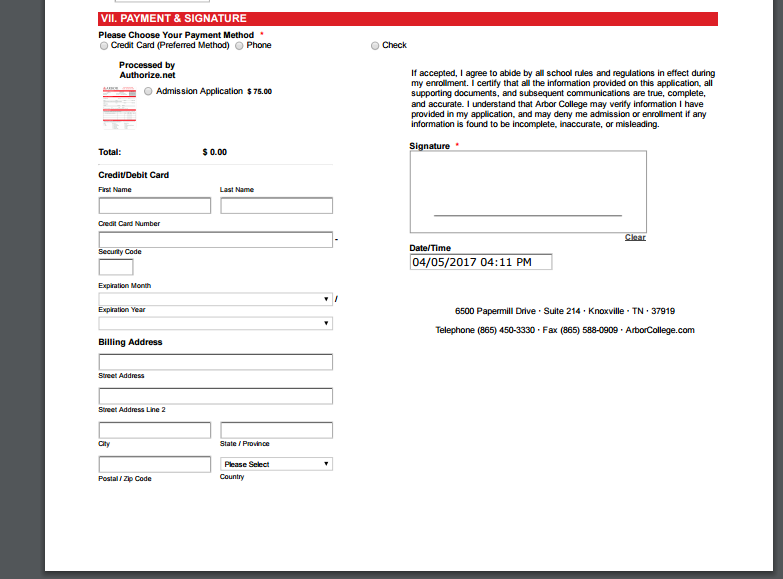
Please see the attached, how the cc/debit card form causes the signature to split into another page. I tried for some time yesterday to move some fields into another column (like the 3 digit code beside the card number) and make it two columns, via css, got a couple things moved around but wasn't able to get it done completely where it looked okay. Could you check form and see if it's a real quick thing for you to see what css would be needed to make those fields 2 columns? I don't want you to need to spend a lot of time though. In the meantime, I will check that link you provided and see if that would fit with this issue. If it looks like it would be simple for the President to handle I will try it out . . . it has to be simple for non-tech types in the office to be able to do it in a timely fashion. A quick look at it, it looks promising! Thank you for the link :o)

-
Elton Support Team LeadReplied on April 5, 2017 at 4:19 AM
Inject this CSS codes to your form. This should make them into 2 columns on PRINT mode only.
@media print{
li#id_272 { float: left;}
li#id_181, li#id_241, li#id_272{
width: 50%;
display: inline-block;
}
.form-address-table {
max-width: 100% !important;
}}
Result:

Hope this helps!
-
pjl_tnReplied on April 6, 2017 at 1:12 PM
Thank you very much for your assistance! That looks great and it works. However, I did a test using the credit card, clicked the edit link in the notification e-mail, clicked the print button on the form, choosing PDF for save. It put the form on its own page (2nd page in photo). On this clone I used for testing I did add a coupon to make it free so I could test the CC part. Would that have thrown it off with your CSS coding? If so I'll leave as is and wait for a real one to come through and see how it looks.
Also, on the 3rd page, is there a way to hide the reCAPTCHA when saving/printing as PDF? Or, since they have to either put in a phone code, pay now, or write check (which when chosen hides the submit button) would it be safe to remove the reCAPTCHA all together?
Thank you again, you are greatly appreciated :)

-
Kiran Support Team LeadReplied on April 6, 2017 at 2:41 PM
Yes. I have checked your cloned form in the account and tried to print after filling the form which resulted in the same. However, the original form is displaying correctly. Since the newly added coupon field increasing the height of the element, it is being pushed to the second page. If you can change the Paper size to Legal, you can see the element is displayed normally on the first page.
Hope this information helps!
-
Support_Management Jotform SupportReplied on April 10, 2017 at 7:27 AM
Thanks for the warm feedback, we truly appreciate it! All the more reason why we do what we do 😊 Cheers!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































