-
eridamegaAsked on May 3, 2017 at 5:08 PM
Hi.
With CSS how to decrease the green and orange space of my form?
I do not know what the header selector is.
form https://www.jotform.com/70370538955665
thanks

-
Elton Support Team LeadReplied on May 3, 2017 at 6:51 PM
There's no need to use CSS, you can adjust them in the form designer. It's quick and easy.
Here's how:
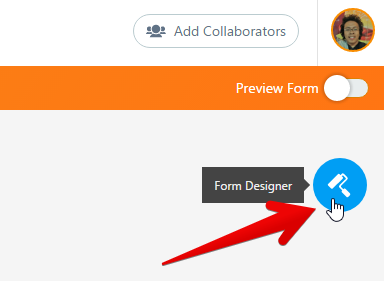
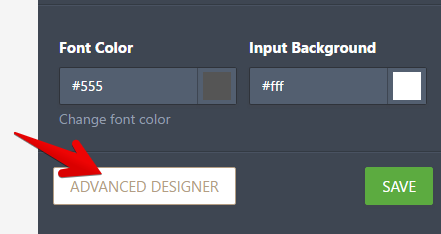
1. Open the Form Designer then go to Advanced Designer


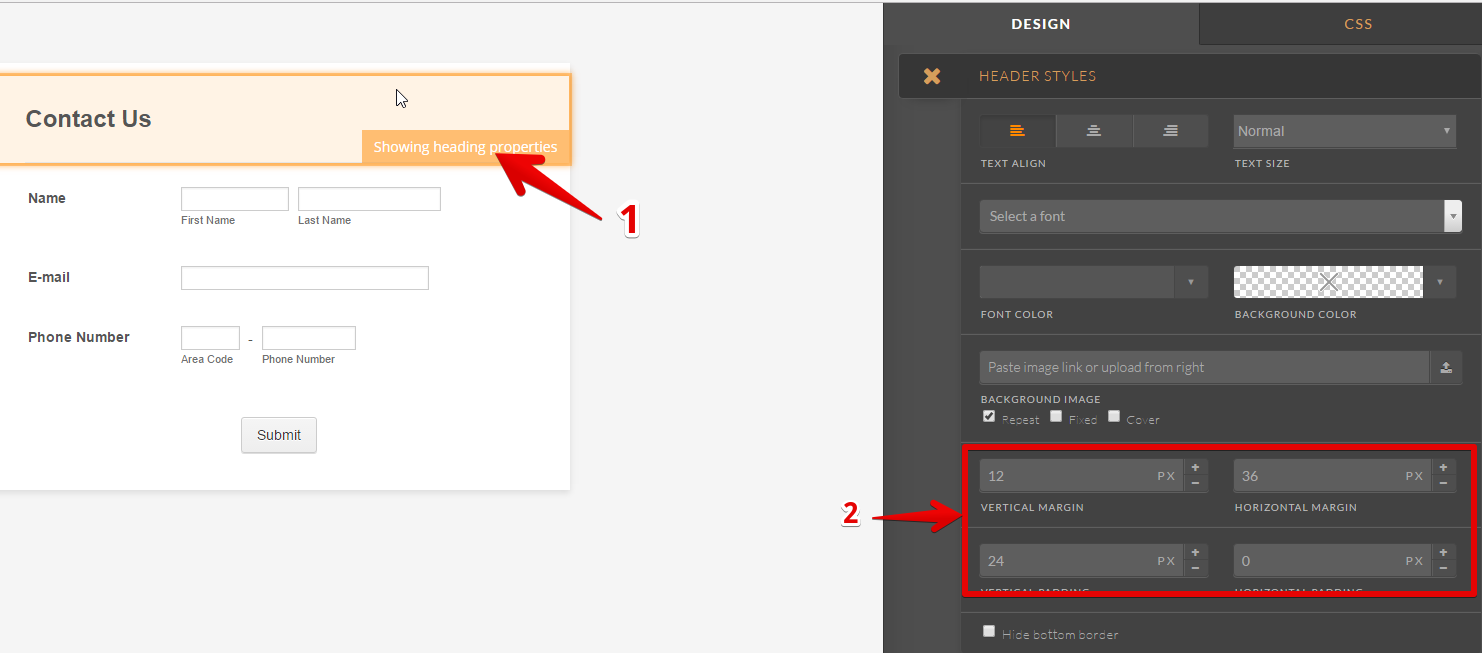
2. Click the header field in your form, this will show the header styles in the right panel.
Then adjust the padding and margin values of the header field.

However, if you prefer CSS, you can use the following.
.form-header-group{
padding:10px;
margin:10px;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































