-
FRJotformAsked on May 12, 2017 at 6:59 AM
I'm using the TextArea Autosize widget and would like to make the text within the box align to the centre, and also change the text colour and size.
Could someone tell me the correct CSS to do that?
There is a field in the widget setting to insert custom CSS and I have tried the following but it doesn't work -
{
text-align : center;
color : blue ;
}
-
amyReplied on May 12, 2017 at 8:08 AM
Hi,
Please try injecting the following CSS codes instead of the current one:
#autosizeText {
color: blue;
text-align: center;
}
The result should be the same as the screenshot:

If you need further assistance, please feel free to ask.
Thank you for contacting us.
Regards.
-
FRJotformReplied on May 12, 2017 at 8:43 AMThank you – one more question, is it possible to make this text field read-only?
I can’t find that option on it but is it possible to inject custom CSS to do this?
... -
Elton Support Team LeadReplied on May 12, 2017 at 9:51 AM
You can make the field read-only in the form builder. Here's how:
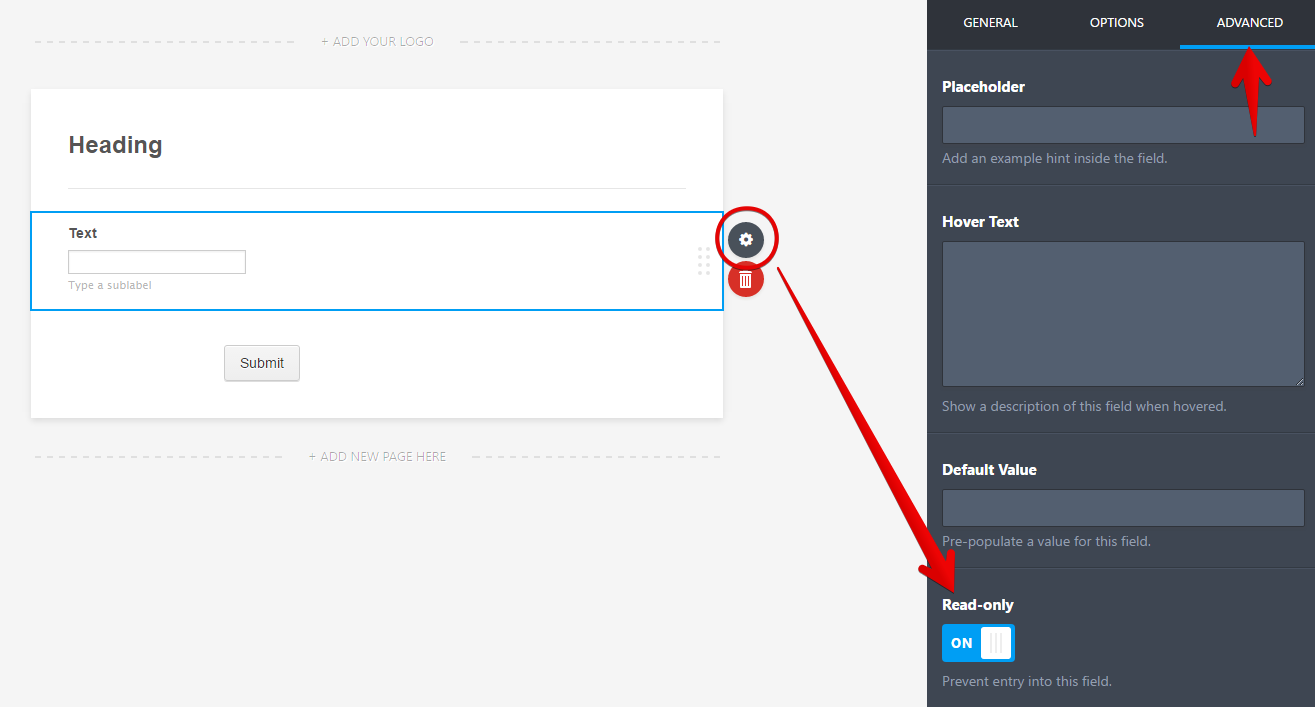
1. While in the form builder, click the field
2. Open its properties (click the cog icon)
3. Go to Advanced tab then enable Read-Only.

-
FRJotformReplied on May 12, 2017 at 10:44 AMThere isn’t a read-only option on the Textarea Autosize widget.
Is it possible to add custom CSS to make it read only?
... -
Elton Support Team LeadReplied on May 12, 2017 at 11:09 AM
Yes, there's a CSS trick to make the field not clickable. Use the following.
Paste it inside the widget settings under custom CSS tab.
textarea#autosizeText {
pointer-events: none;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































