-
CellofestAsked on May 24, 2017 at 7:32 AM
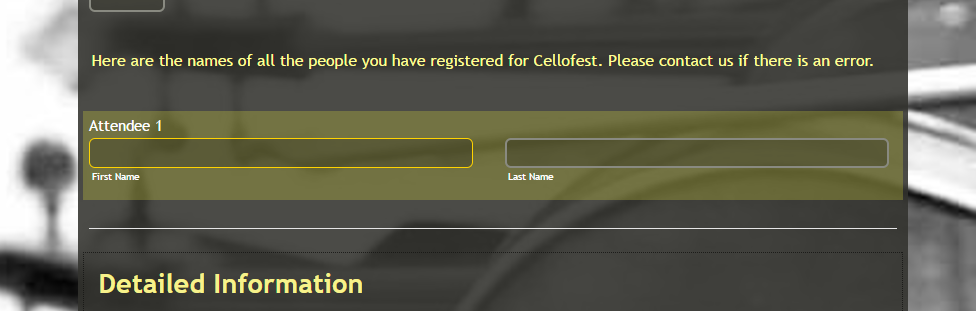
The two boxes for first and second names always seem to spread over two rows. I had this problem before with a previous form. The code I was given for fixing it hasn't worked this time - not sure if this is because I have another code to keep the labels the full width? This is what I have at the moment:
.form-sub-label-container {
width : 48% !important;
}
.form-label.form-label-top {
width : 100% !important;
}
Thanks!
-
Welvin Support Team LeadReplied on May 24, 2017 at 9:30 AM
Use the following custom CSS instead:
[data-type="control_fullname"] .form-sub-label-container {
width: 48% !important;
}

-
CellofestReplied on May 24, 2017 at 9:50 AM
Perfect! Thanks very much!
-
CellofestReplied on May 24, 2017 at 10:13 AM
Also is there a way to make the padding between the columns on the rest of the form the same as the gap between the full name boxes?
Thanks!
-
Welvin Support Team LeadReplied on May 24, 2017 at 11:30 AM
Try to replace the previous full name CSS with the following and let me know if this suits you:
[data-type="control_fullname"] .form-sub-label-container:first-child {
margin-right: 0%;
width: 50% !important;
padding-right: 3px;
}
[data-type="control_fullname"] .form-sub-label-container:nth-child(2) {
width: 50% !important;
padding-left: 3px;
margin-left: 0% !important;
}
-
CellofestReplied on May 25, 2017 at 9:59 AM
I love this! So good when things are symmetrical! :)
Thank you
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































