-
murselAsked on May 26, 2017 at 11:26 AM
Dear Friends
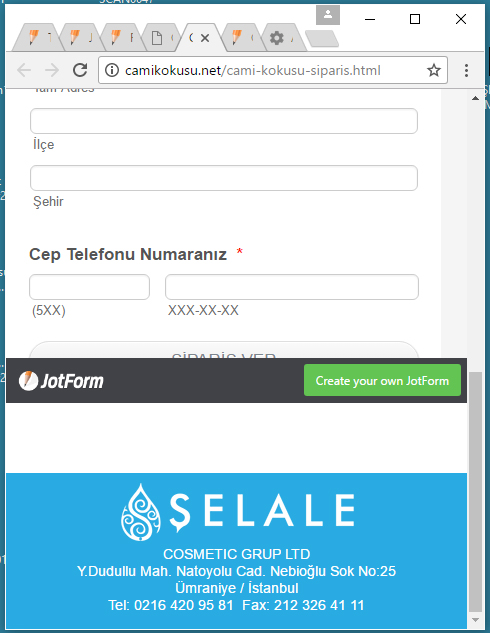
when I squeeze my responsive form jotform logo cover the submit button. Pls check the screenshot. Any solution for this problem.
url is: http://camikokusu.net/cami-kokusu-siparis.html

-
David JotForm Support ManagerReplied on May 26, 2017 at 12:46 PM
I have reported this to our back-end team. You will be notified via this thread when this issue gets fixed.
-
Emre SVP, ProgramsReplied on May 27, 2017 at 5:01 PM
Hello Mursel,
We have updated the banner so the issue you reported is fixed now. Thank you for noticing and letting us know of this issue.
We sincerely apologize for this inconvenience.
-
murselReplied on May 28, 2017 at 3:43 PMThank you for your help. Problem fixed
28 May 2017 12:01 AM tarihinde "JotForm" yazdı:
... -
RoseReplied on May 31, 2017 at 9:02 AM
I would like to inform you that this footer will be activated again. That's why, we investigated your page further and found out that the issue you were having is actually related the embed code that you used.
To prevent further unexpected situation, we strongly suggest you to embed your form with following code:
<iframe id="JotFormIFrame-71233092205950" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/71233092205950" frameborder="0" style="width:100%; height:539px; border:none;" scrolling="no"> </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-71233092205950"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[2]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) return; switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>
We thank you in advance for your understanding and cooperation. If you have more questions, please feel free to contact us.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































