-
bellaveriteAsked on May 31, 2017 at 5:34 PM
Hi,
I have a few additional questions regarding the Jotform forms.
1) How do I remove the yellow highlighting that appears when completing a section on a online form?
2) How do you change the required fields * from red to black?
Thank you,
Jessica

-
jonathanReplied on May 31, 2017 at 6:58 PM
You can use the Advance Designer to customize both style mentioned.


To change/remove the background highlight color :

To change *required field color to black inject this CSS codes
span.form-required {
color:black;
}


Let us know if you need further assistance.
-
bellaveriteReplied on May 31, 2017 at 11:43 PMHi,
Thank you so much for your reply.
I have entered the CSS as instructed below, saved and the mandatory fields are still showing as red. Please attached screenshots.
Trying to figure out what I am missing.
Thank you,
Jessica
[cid:D55C592B-0D63-4669-AAA2-955DDA6A37A9@socal.rr.com][cid:585E73A5-9B84-49D4-98B8-08F11284DC13@socal.rr.com]
... -
bellaveriteReplied on May 31, 2017 at 11:43 PMI have also, selected the field to not be highlighted and it is still appearing with yellow block?
[cid:A16E834E-E439-4221-853E-C15E5C78C236@socal.rr.com]
... -
jonathanReplied on June 1, 2017 at 1:03 AM
The thing about your form is, non of the fields were actually set as *required fields. So you will not be able to see the effect.

I have injected this CSS codes on your form to force the removal of highlight effect.
.form-line-active {
background: none !important;
}


I suggest you add a *required field also on your form and check again.
Let us know how it goes.
Thanks.
-
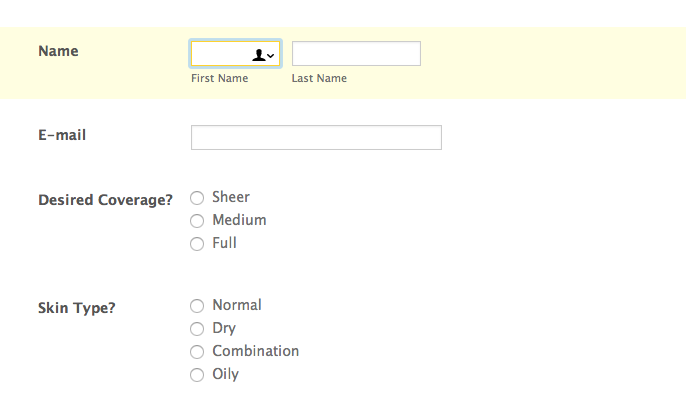
bellaveriteReplied on June 1, 2017 at 2:43 AMThank you again for your reply. Those issues seem to be fixed but now the fields are showing with a blue and yellow boarder.
I read the discussion boards and it suggested to use the code shown in screen shots below but it did not work and only worsened the issue.
Can you please provide the corrected code for no outline or a black boarder?
Thank you again,
Jessica
[cid:67780950-FEED-4CFC-B1DD-63B92CEBBF9A@socal.rr.com]
... -
BJoannaReplied on June 1, 2017 at 3:21 AM
I have inspect your form, but I am not sure which border do you want to remove.
Your screenshot is not shown here on forum. Please note that images that are attached inside of email, will not be shown here on forum. You will need to open this thread and upload your screenshot.
Looking forward to your reply.
-
BJoannaReplied on June 1, 2017 at 3:45 AM
Do you want to remove this blue and yellow border?

If so add this CSS code to your form:
.form-line-active input:focus{
outline: none!important;
border:1px solid #cccccc;
}
.form-line-active textarea:focus{
outline: none!important;
border:1px solid #cccccc;
}
Here is my demo form: https://form.jotformpro.com/71511169557964
Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































