-
pasapascmAsked on June 2, 2017 at 4:13 AM
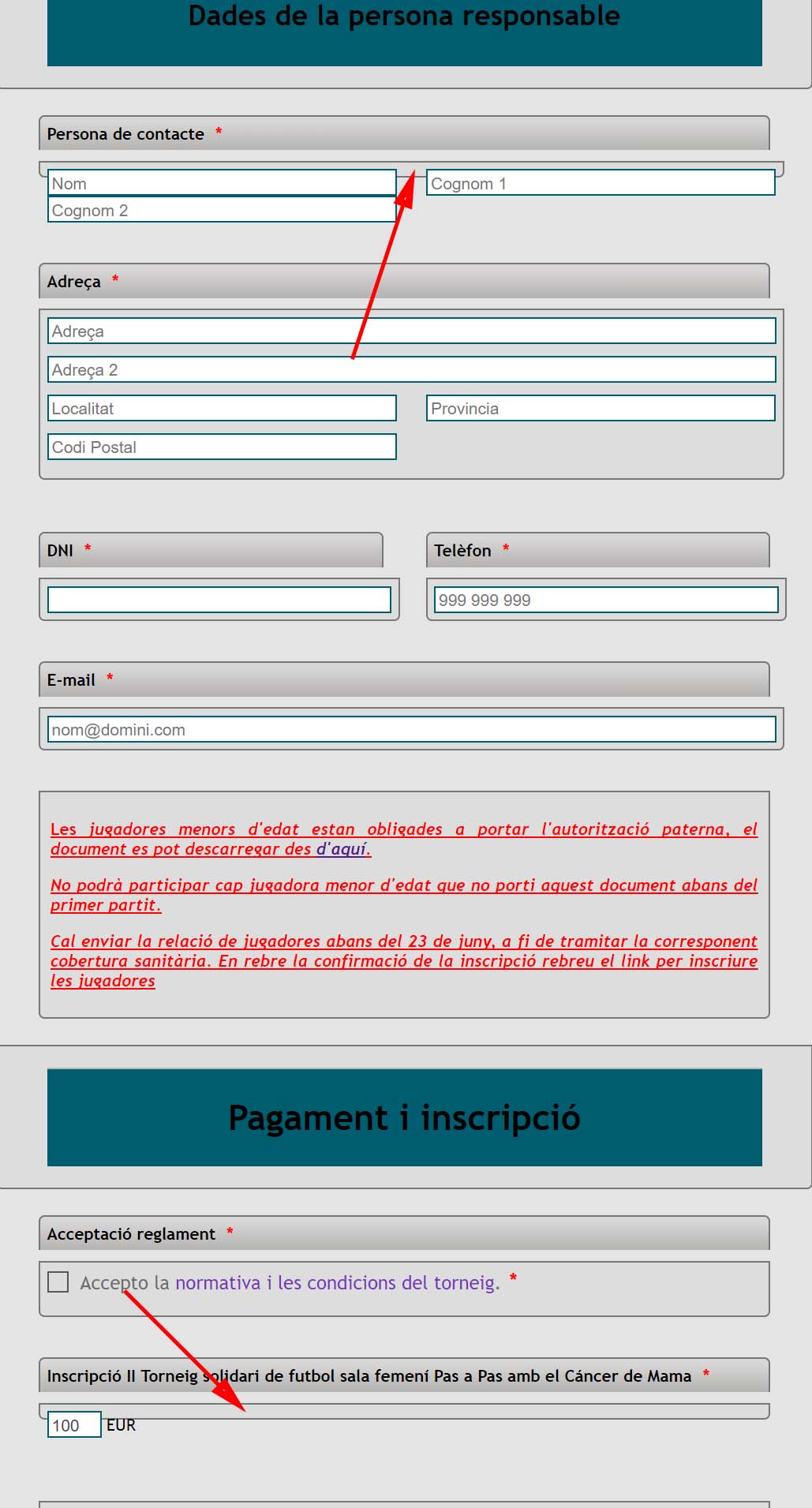
I have changed the height of some form element
How can I solve it?
Thank you
 Page URL: http://pasapascm.cat/?page_id=30020
Page URL: http://pasapascm.cat/?page_id=30020 -
candyReplied on June 2, 2017 at 4:51 AM
Hello,
I have cloned your form named "Inscripció II Torneig solidari futbol sala femení Pas a Pas amb el Càncer de Mama" on my side in order to check.
Firstly, I have injected the following CSS code in order to make the payment suit its container as you can see in the following screenshot:
#cid_184{
height: 16px !important;
}

Secondly, I have injected the following CSS code in order to make the name field suit its container as you can see in the following screenshot:
#cid_3 .form-sub-label-container{
display: flow !important;
display: contents !important ;
}

I hope this helps.
If you need further assistance, let us know.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































