-
ravi1995Asked on July 6, 2017 at 5:53 AMPage URL: https://form.jotform.me/71852157963465
-
amyReplied on July 6, 2017 at 9:11 AM
UPDATE (June 11, 2019): The input table field has a new type called Multi-Type Columns. You will now be able to set different type for each column such as Single Choice, Checkbox, Textbox, and Dropdown.
 There are many features when you use the Multi-Type Columns:
There are many features when you use the Multi-Type Columns:
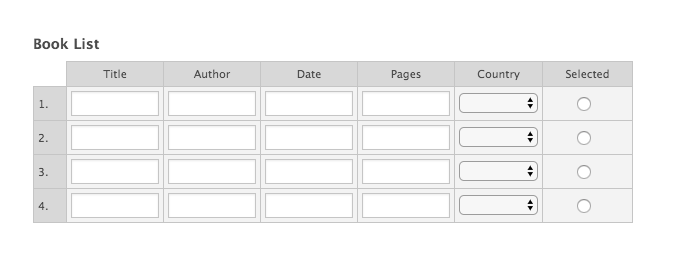
1. You can change the row and column names. Additionally, you can set the row and column names by clicking on the gear icon.
Additionally, you can set the row and column names by clicking on the gear icon. 2. You can add rows and any type of columns by clicking on the add row and add column.
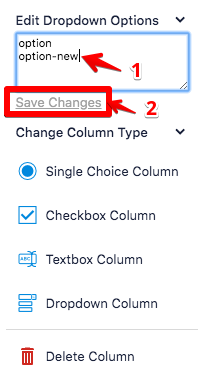
2. You can add rows and any type of columns by clicking on the add row and add column. 3. You can set options for dropdown type by clicking on the downwards arrow.
3. You can set options for dropdown type by clicking on the downwards arrow. Enter your dropdown options.Click on the Save Changes.
Enter your dropdown options.Click on the Save Changes. 4. You can delete the rows by clicking on the cross (X) that exists for each row and you can delete the rows by clicking on the downwards arrow that exists for each column.
4. You can delete the rows by clicking on the cross (X) that exists for each row and you can delete the rows by clicking on the downwards arrow that exists for each column. 5. You can change the types of each column to Single Choice, Checkbox, Textbox, and Dropdown by clicking on the downwards arrow that exists for each column.
5. You can change the types of each column to Single Choice, Checkbox, Textbox, and Dropdown by clicking on the downwards arrow that exists for each column. You can clone this demo form to your account: https://form.jotform.com/nelly/multitype-input-table-formYou can look at this guide to understand how to clone an existing form from a URL: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you have any question, please let us know below.
You can clone this demo form to your account: https://form.jotform.com/nelly/multitype-input-table-formYou can look at this guide to understand how to clone an existing form from a URL: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you have any question, please let us know below.Hi,
Unfortunately, you cannot have two types of input boxes in the "Input Table field". You can only have one input type per Input Table. However, you may consider our Configurable List widget: http://widgets.jotform.com/widget/configurable_list.
If you need further assistance, please let us know.
Thank you.
Kindest Regards.
-
Nur Karabağ JotForm DeveloperReplied on June 11, 2019 at 4:29 AM
UPDATE: The input table field has a new type called Multi-Type Columns. You will now be able to set different type for each column such as Single Choice, Checkbox, Textbox, and Dropdown.
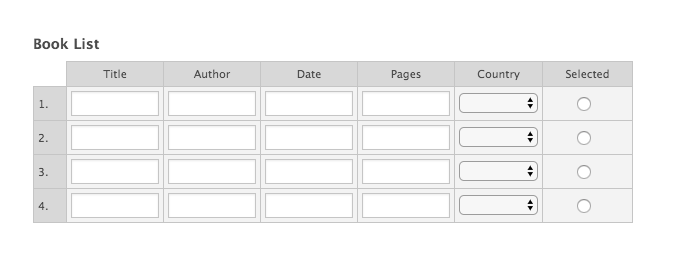
 There are many features when you use the Multi-Type Columns:1. You can change the row and column names.
There are many features when you use the Multi-Type Columns:1. You can change the row and column names. Additionally, you can set the row and column names by clicking on the gear icon.
Additionally, you can set the row and column names by clicking on the gear icon. 2. You can add rows and any type of columns by clicking on the add row and add column.
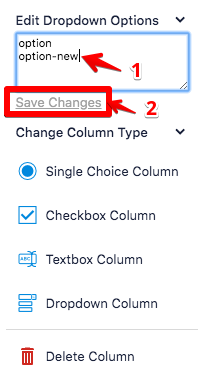
2. You can add rows and any type of columns by clicking on the add row and add column. 3. You can set options for dropdown type by clicking on the downwards arrow.
3. You can set options for dropdown type by clicking on the downwards arrow. Enter your dropdown options.Click on the Save Changes.
Enter your dropdown options.Click on the Save Changes. 4. You can delete the rows by clicking on the cross (X) that exists for each row and you can delete the rows by clicking on the downwards arrow that exists for each column.
4. You can delete the rows by clicking on the cross (X) that exists for each row and you can delete the rows by clicking on the downwards arrow that exists for each column. 5. You can change the types of each column to Single Choice, Checkbox, Textbox, and Dropdown by clicking on the downwards arrow that exists for each column.
5. You can change the types of each column to Single Choice, Checkbox, Textbox, and Dropdown by clicking on the downwards arrow that exists for each column. You can clone this demo form to your account: https://form.jotform.com/nelly/multitype-input-table-formYou can look at this guide to understand how to clone an existing form from a URL: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you have any question, please let us know below.
You can clone this demo form to your account: https://form.jotform.com/nelly/multitype-input-table-formYou can look at this guide to understand how to clone an existing form from a URL: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URLIf you have any question, please let us know below.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































