-
AgilityAssoc.CanadaAsked on July 29, 2017 at 1:15 PM
Hi,
Is it possible to print only the fields with or without data and strip the headers, text fields, and css formatting, so the printed page is just questions and answers like what the emailed submission report looks like?
Thank you,
Robert
-
AgilityAssoc.CanadaReplied on July 29, 2017 at 4:05 PM
Hi, an update,
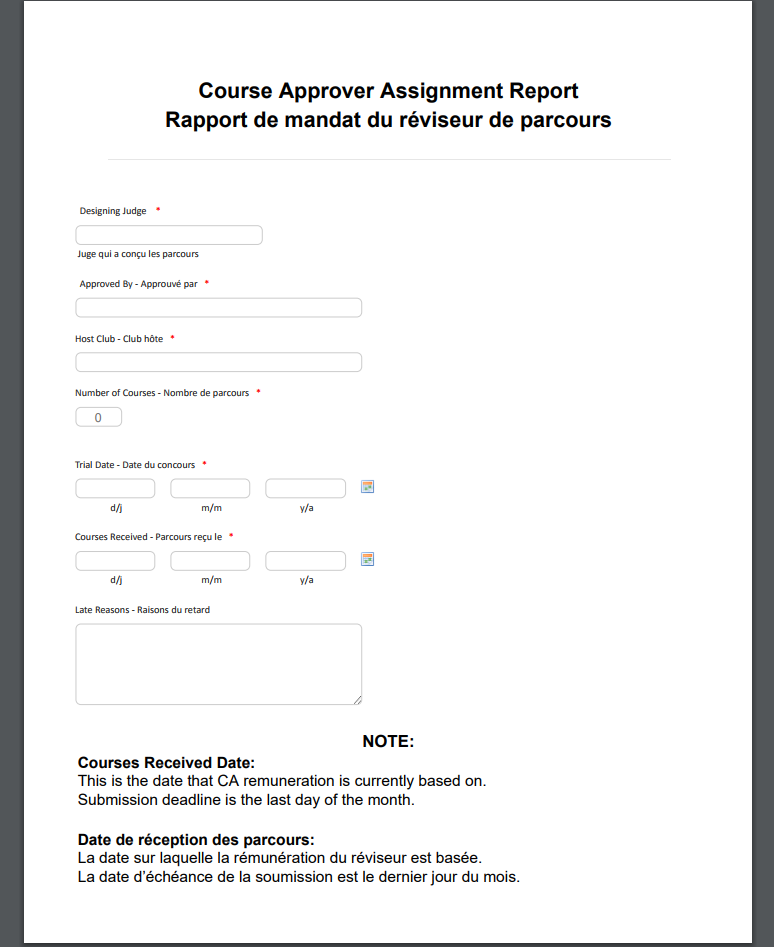
I tried @media print setting and I'm close to what would work for me but am still getting a background image. (see image below).

Here is my injected @media print css code.
@media print { header, #header_28 { display: none; } body { background:white; color:black; margin:0; } #container #content #main { width: 90%; margin: 0px; padding: 0px; } * { color: #000; border:0; background-color: #fff; background-image: #fff; @include box-shadow(none); @include text-shadow(none); } a:after { content: "( "attr(href)" )"; } ..form-all { background-image: #fff !important; background-color: #fff !important; } }
I tried to cover all the bases and there is more here then is required, I just kept adding to try and get rid of the form background image.
This is a bit difficult to follow here so here is the form: 52745887899988 to view the injected css.
Thank you,
Robert
-
Elton Support Team LeadReplied on July 30, 2017 at 12:39 AM
There's an error in your CSS codes.
You've used @include, this won't work in the inject CSS box. There are also 2 dots in your form-all selector :)
Replace it with the following instead. This should fix it.
@media print {header, #header_28 {display: none; } body {background: white; color: black; margin: 0; } #container #content #main {width: 90%; margin: 0px; padding: 0px; } * {color: #000; border: 0; background-color: #fff; background-image: #fff; } .form-all {background: #fff !important; } .form-line{width:100% !important; padding:0 !important; margin:8px 0 !important; } .form-textbox, .form-dropdown, .form-textarea{background:#fff !important; border:1px solid #ccc; } li#id_22 {padding-top: 14px !important; } }
This gives you the following:

Just let us know should you need further help with this.
-
AgilityAssoc.CanadaReplied on July 30, 2017 at 9:50 AM
Hi,
This works perfectly, thank you very much.
Regards, Robert
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































