-
kaylaheffernanAsked on September 12, 2017 at 3:34 AM
Hi,
We're having some problems with the file upload. Some of the time the photos seem to be taking and uploading but then in JotForm submissions they show as a broken ? icon and when you try to open it it says "cannot open xx.jpg as the file is empty".
Any idea why this could be happening? Anything we can do to prevent this?
Page URL: https://form.jotform.co/71771432672862 -
Elton Support Team LeadReplied on September 12, 2017 at 4:44 AM
You're right, I can see empty images on that form's submissions.
However, when I made a test submission with your form, I could not reproduce the problem.
The image was successfully uploaded as expected.


I think those empty images were not properly uploaded by the browser or they were interrupted during the upload which is usually a problem on the user end.
Are your users are mostly using mobiles? Note that not all mobile browsers supports the take photo widget due to the browser resources it requires. When a browser does not support it, a fallback upload field will be put in placed so users will still be able to upload a photo. If they are having problems to it, I suggest adding a multi upload field into your form as a backup file uploader.
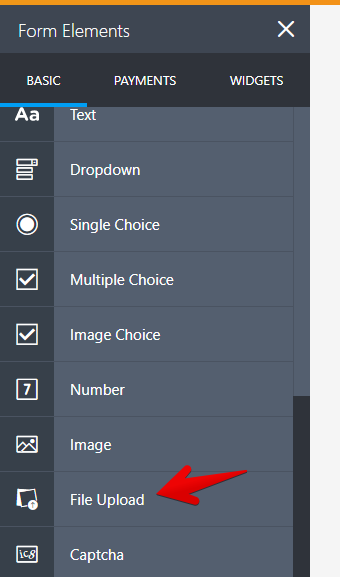
File upload is found under Form Elements

-
kaylaheffernanReplied on September 13, 2017 at 6:16 PM
Hi Elton,
All users are uploading on the same few iPad devices at all stall. Some of the images appear to take and upload but then show up blank, but many get through fine. Do you think it could be due to network issues?
-
Kevin Support Team LeadReplied on September 13, 2017 at 8:07 PM
The issue might be related to the used device, sometimes the script on the widget will not properly work while using certain mobile devices or mobile browsers.
You may follow my colleague's suggestion and use a basic file upload instead, that field will allow the users to either upload the image from the gallery or take the photo.
If you have the issue only with mobile devices, but want to keep the widget for desktop, then you may use two different elements, the basic field for mobile devices and the widget for desktop.
You will need to get the browser's info and add some conditions.
This guide will help you getting the browser info: https://www.jotform.com/help/234-How-to-Catch-User-s-Browser-Info
This guide will help you showing/hiding fields: https://www.jotform.com/help/316-How-to-Show-or-Hide-Fields-Base-on-User-s-Answer
I hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































