-
MerowishAsked on October 7, 2017 at 12:15 AM
Hello sir,
I'm using the jotform for submission in my website https://merowish.com/buy-from-india-online-store-p35
Here i want a small little help from your side, sir actually i want to add the option to "Add more url" by users as here i had marked with red circle http://prntscr.com/guavif
Here i want to add one option so that user could Add extra field url according to their need.
Waiting for your kind response and reply.
Please help me!
Thank you
-
Support_Management Jotform SupportReplied on October 7, 2017 at 4:02 AM
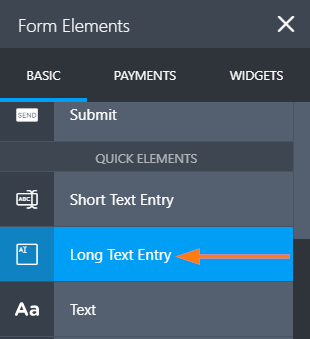
Hello @Merowish - Looks like you're using the Short Text Entry (Textbox) for the URL of the Product field.
If you want users to add more URLs on that field, you should use the Long Text Entry (Textarea) field instead. This should allow users to add as many URLs as they want, depending on how you would set it up.

In case we misunderstood your question, just get back to us with a bit more info and a clearer description of what you're trying to do so we can better assist you.
-
MerowishReplied on October 7, 2017 at 6:05 AM
Thanks for the reply.. but actually i want to say that.. on below that "small text box area" i want to add one option like button "Add More Url" it shows just below that text box area. "Add more url" and then when user click on that " Add more url" there should come another text box area for the user to fill there..
Please help me how to do this?
-
liyamReplied on October 7, 2017 at 6:47 AM
You can add another textbox field in your form and a radio button (single choice) which follows a question to whether add another URL or not. Then create a condition where if the selected choice is yes, the 2nd textbox for URL appears.
But I think a faster solution is by using an infinite list widget, or a configurable list widget. This way, you are able to allow users to add more information such as URL without setting conditions.
Here are the widgets suggested:
https://widgets.jotform.com/widget/infinite_listhttps://widgets.jotform.com/widget/infinite_list
If you have questions or if you need assistance, please let us know.
-
MerowishReplied on October 8, 2017 at 2:15 AM
Hello sir,
i had used this widget https://widgets.jotform.com/widget/infinite_list as per you suggestion.
It works great as i had wanted but here sir i need one help that i want to place "Sub-Label" Text on that just of field. Please help me how to add "Sub-Label" of that element box.
My form is https://form.jotform.me/72800287329459
waiting for your kind response & reply.
Thank You
-
liyamReplied on October 8, 2017 at 3:52 AM
Unfortunately, there is no direct solution to add a sub-label on the text field. But you can try adding this CSS code into your widget:
table#form tbody:after {
content: "Text Here";
margin-left: 10px;
font-size: 11px;
}
Just replace the "Text Here" detail to anything that you wish to have as sub label.

If the result is not what you expect, please let us know.
-
MerowishReplied on October 8, 2017 at 6:16 AM
Thanks for your reply sir :)
Sir i had recently used this widget https://widgets.jotform.com/widget/infinite_list but this is little difficult as for user because this widget needs to save the details before submit so normal user could face difficult. so i had changed and Added this widget https://widgets.jotform.com/widget/configurable_list and now it works fine. Here is little help i need from your side sir, I had tried the above method to Add Sub-label in this widget but it does not work on this configurable list widget, And also it does not match the design of the Theme which i'm using. As this widget has the another size of "Text Box" and all fields are different in shape and size so it could not match the current theme, please help me how to make all the "Text Box" look like same, here is something exactly what i want. https://prnt.sc/gupo43
My forms : https://form.jotform.me/72800287329459
Please help me sir.
-
liyamReplied on October 8, 2017 at 9:14 AM
Please take note that the CSS codes we provide usually come for a specific purpose and layout. For this reason why the code that I had recommended will not work on a different widget, although they are closely the same.
Here is a CSS code that should work for your configurable list widget (Note: I have added some styles that should allow the select and input fields, including the button to conform to the sizes of other fields in your form):
table#list tbody:after {
content: "Text Here";
margin-left: 10px;
font-size: 11px;
}input{
line-height: 1.071em;
font-size: 1em !important;
border: solid 1px #ccc !important;
height: 29px;
border-radius: 0px !important;
-webkit-border-radius: 0px !important;
}select {
line-height: 1.071em;
font-size: 1em !important;
border: solid 1px #ccc !important;
height: 35px;
-webkit-border-radius: 0px;
border-radius: 0px;
}button {
height: 35px;
-webkit-border-radius: 0px !important;
}Please let us know if you have questions or if you need assistance.
-
MerowishReplied on October 10, 2017 at 7:41 AM
Sir, I had added the CSS as per your guidance, And Now the Box Fields Height are similar to the theme matching, But the width issue is arise here, just like this I had edited what I want to have the "Width of the Box" fields according to the page, please help me how to Increase the width of the box. Here is what i'm saying. https://prnt.sc/gvl3m0
please help me sir.
-
liyamReplied on October 10, 2017 at 9:28 AM
On the part of the CSS for input{...}, please add this text:
width: 265px !important;
So it will look like this:
input{
line-height: 1.071em;
font-size: 1em !important;
border: solid 1px #ccc !important;
height: 28px;
border-radius: 0px !important;
-webkit-border-radius: 0px !important;
width: 265px !important;
}This should expand the width of the textbox.
If you have additional questions or if you need assistance, please let us know.
-
liyamReplied on October 10, 2017 at 9:28 AM
On the part of the CSS for input{...}, please add this text:
width: 265px !important;
So it will look like this:
input{
line-height: 1.071em;
font-size: 1em !important;
border: solid 1px #ccc !important;
height: 28px;
border-radius: 0px !important;
-webkit-border-radius: 0px !important;
width: 265px !important;
}This should expand the width of the textbox.
If you have additional questions or if you need assistance, please let us know.
-
liyamReplied on October 10, 2017 at 9:28 AM
On the part of the CSS for input{...}, please add this text:
width: 265px !important;
So it will look like this:
input{
line-height: 1.071em;
font-size: 1em !important;
border: solid 1px #ccc !important;
height: 28px;
border-radius: 0px !important;
-webkit-border-radius: 0px !important;
width: 265px !important;
}This should expand the width of the textbox.
If you have additional questions or if you need assistance, please let us know.
-
MerowishReplied on October 11, 2017 at 1:53 AM
Thank you sir for this Guidance for me, Sir now everything is almost fine, here one last small issue i'm facing with " x Remove" button. As the Remove button shows in the same line of the Input fields so that it goes out of the page and this issue is facing on Mobile users just like this screenshot i had taken from my mobile. https://prnt.sc/gvwzh8 you can see that "x Remove" button is not showing on mobile device because it is in same line of Input fields. for this i want to modify little something like this one https://prnt.sc/gvx2s2 here you can see that i want that " x Remove" button on just below the Input fields so that in mobile device it could be seen and easy for user to use it.
Please help me for this sir.
waiting for your kind response & reply.
-
liyamReplied on October 11, 2017 at 5:25 AM
Been trying to find a way how to compress the height between the add button and the textbox while the add button is hidden but I could nof find a solution as of yet.
Here is so far what I have come up with:

With added fields:

Here is the CSS code that you can add, for the resulting screenshot above:
td.col3 {
display: block;
position: relative;
left: -335px;
top: 36px;
}.buttonsColumn {
margin-bottom: 37px;
}If you have questions, please let us know.
-
MerowishReplied on October 11, 2017 at 6:23 AM
Sir here facing a little issue while using this form https://form.jotform.me/72800287329459 with mobile device browser it has a issue while selecting the "Qty." Dropdown menu the "Product Link" field and some other things get hidden in Left part as to be more clear i had recorded the screen of that issue with my mobile device browser https://drive.google.com/file/d/0ByCg9jKyMJwpMlVUUk42VzJDLVU/view
Sir, how to fix this issue so that while user select the "Oty." then the Left part could not get hidden. please help.
-
Support_Management Jotform SupportReplied on October 11, 2017 at 7:44 AM
Adjust the width of the input field on your Configurable List Widget so it would fit. Change the width value in px on the previous codes that were given to you by my colleague.
FROM:
input {
line-height: 1.071em;
font-size: 1em !important;
border: solid 1px #ccc !important;
height: 28px;
border-radius: 0px !important;
-webkit-border-radius: 0px !important;
width: 265px !important;
}
TO:
input {
line-height: 1.071em;
font-size: 1em !important;
border: solid 1px #ccc !important;
height: 28px;
border-radius: 0px !important;
-webkit-border-radius: 0px !important;
width: 220px !important;
}
-
MerowishReplied on December 10, 2017 at 1:13 PM
Hello sir,
I need urgent help.
I'm using this order submitting forms https://merowish.com/buy-from-india-online-store-p35
My user submit their orders using this link and here i have to send them back quotation via email. Currently i'm using simply gmail for sending quotation to the users. But i wanted to ask is there any function or other option so that i can reply the price quotation to the user in Quotation type email format. Suppose one person has submitted order here https://merowish.com/buy-from-india-online-store-p35
And now it's my turn to send him back one email with quotation rate. Is there any tamplte to use as quotation form for replying to the users who had submitted order.
Please help me sir i need this helo urgently.
Many many thanks in advance.
Waiting for your kind response and reply.
-
Ardian_LReplied on December 10, 2017 at 2:13 PM
I presume you are responding to the submissions by using the "Reply" or "Forward" button in your Submission Page.

You could just simply use your own email provider when replying to your submissions, to configure that please go to Settings and then click Emails. After that click on Recipients and into Reply-To-Email field write your email.

In this case clients can reply to your email directly. I hope this helps.
Please let us know if you have any other question.
-
MerowishReplied on December 11, 2017 at 1:20 AM
-
Support_Management Jotform SupportReplied on December 11, 2017 at 2:47 AM
To stay on topic and avoid confusion, I moved your last post to a separate thread:
https://www.jotform.com/answers/1319425
We'll attend to it shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































