-
littlelaohuAsked on October 15, 2017 at 4:06 PM
Hello Support,
Is there a new way to inject CSS to the forms? I can't seem to find the CSS tab as indicated in your guide.
Look forward to your response,
Thank you.

-
jonathanReplied on October 15, 2017 at 5:16 PM
It is not possible to inject custom CSS codes on the form if using the new Form Layout. You will have to switch the form layout first to the Legacy layout to be able to inject CSS codes.
To go back to Legacy Layout, please see steps below.


Let us know if you need further assistance.
-
littlelaohuReplied on October 16, 2017 at 8:57 PM
Thanks for your response Jonathan. I've tried to inject .jotform-form { padding: 0px !important; } to the css without reduction to the padding.
Anything i'm doing wrong?
Thank you!
-
jonathanReplied on October 16, 2017 at 10:23 PM
I test your form on my browser and it look very minimal already.
Can you tell us what it is you are after?

The form was using the view screen full width. But since the form was design for small viewer like on mobile browser, it will appear to have spaces when used on desktop browser.
-
littlelaohuReplied on October 17, 2017 at 2:36 AM
Thanks again!
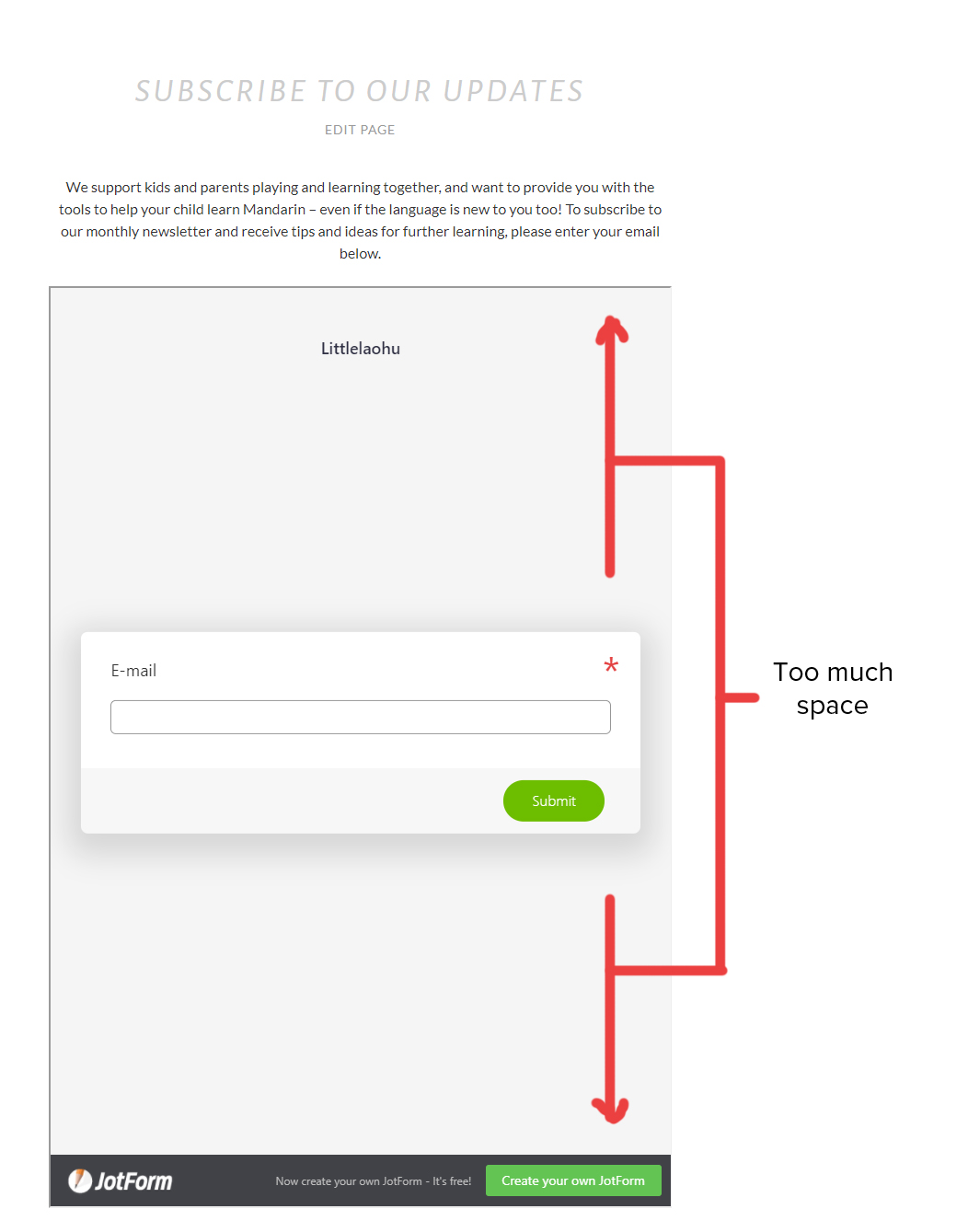
I'm embedding the form to a wordpress.com website. Here is the address: https://littlelaohu.wordpress.com/. There is a large space between the subscribe button and the jotform signature. i will like to close up that space.
-
candyReplied on October 17, 2017 at 3:45 AM
We are sorry for the inconvenience you have.
I have checked the embedded form in your Wordpress.com website. I have seen the problem as seen below:

I have cloned your form on my side in order to test it. You can set height option to the link while embedding your form into your Wordpress.com page as you can see below:


Please find the following link that I have used:
[embed height="300px"]https://form.jotform.com/form/72892094523967[/embed]
Please try and let us know if you need any further assistance.
-
littlelaohuReplied on October 17, 2017 at 5:14 AM
Fantastic! This worked like a charm
Thanks a lot
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































