-
rhubarb457Asked on October 19, 2017 at 4:38 PM
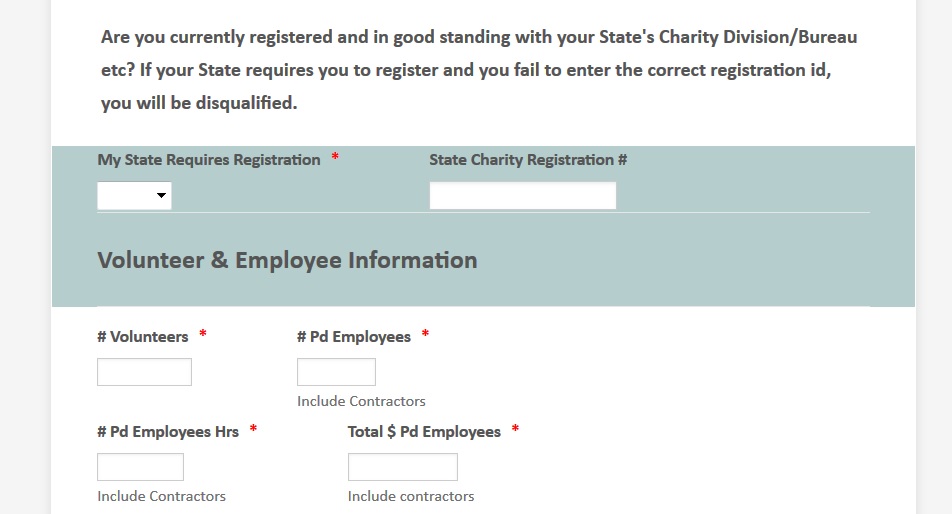
I've tried looking this up on the forums and in the user guide and I can't locate the problem. Some of my headings are bleeding into the previous questions. When I'm in build mode, you can't see it - but as soon I publish, the bleeding appears. How can I fix that so it doesn't happen or can you send me to a thread that I can read. I've attached a photo as it appears when published.
Build: https://www.jotform.com/build/72885852244163
Published: https://form.jotform.com/rhubarb457/2018-application-
Thanks!
Darcy
-
Kiran Support Team LeadReplied on October 19, 2017 at 8:24 PM
This issue seems to be happening due to the previous field is shrunk and/or the header field is not having a form-line class. As I tested, the header color is displaying on the previous field when it is shrunk. Please try adding a spacer widget with a height of 1px before the heading field so that the background color should be displaying correctly. Alternatively, you may also set the previous field to display at full width by disabling the Shrink option in the Advanced tab of the field properties.
Let me also forward the issue to our backend team to take a look. Once we have any information in this regard, you'll be posted here.
Thank you!
-
rhubarb457Replied on October 20, 2017 at 11:59 AM
Thanks Kiran - the spacer widget worked. Thanks again.
Darcy
-
beril JotForm UI DeveloperReplied on June 12, 2019 at 7:02 AM
Hi Darcy,
Thank you for reporting the issue and we are sorry for the late response. It should be fixed now.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































