-
newcastle-eventsAsked on October 22, 2017 at 11:52 PM
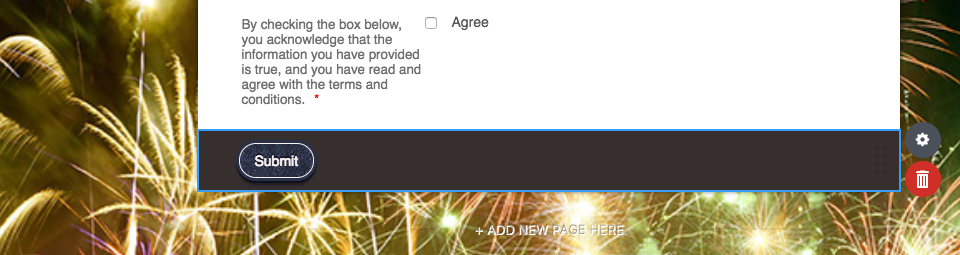
Hi, I have created many forms and design them to quite a degree, however can never get to an option to change the footer bar colour or shape (see screenshot, section outlined in blue). Can anyone help show where this can be edited? It seems to be default with no option to amend that particular section...
Thank you!

-
Chriistian Jotform SupportReplied on October 23, 2017 at 4:01 AM
To change the shape and background color of the Submit button section, you need to inject a custom CSS in order to customize it. For example, please inject the custom CSS below:
li[data-type="control_head"]:first-child, li[data-type=control_button] {
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
background:#d9ceb2;
}

Here's the guide on How to Inject Custom CSS Codes
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































