-
fhpwAsked on October 24, 2017 at 4:18 PM
I added dividers on the form, but no matter how I adjust the settings it runs over the outside border.
Whether I use the widget or html, I get the same result. Would you mind reviewing and see what I am missing?

Thanks,
-
Support_Management Jotform SupportReplied on October 24, 2017 at 7:26 PM
To fix this, please do the following:
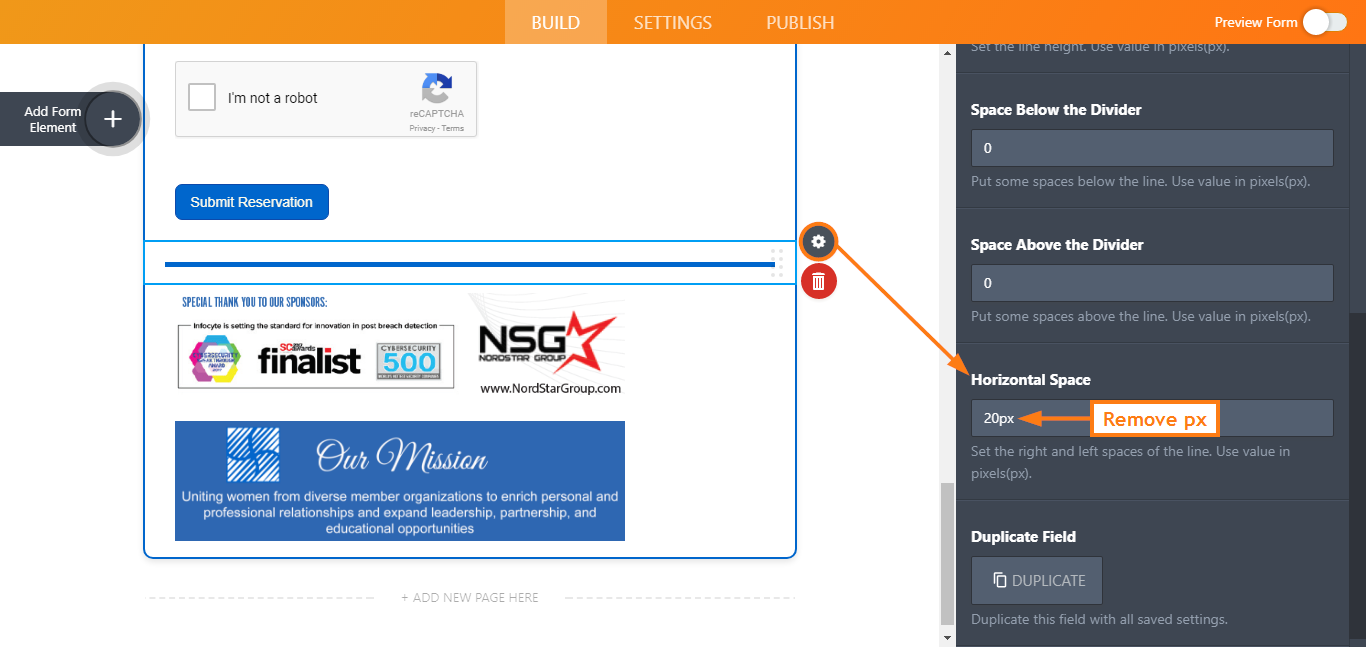
1. First, remove all the 'px' you added on the Horizontal Space option for each divider:

Do this on all 3.
2. Afterwards, append the following CSS Codes at the end of your current CSS codes:
#id_46, #cid_46, #id_47, #cid_47, #id_48, #cid_48 {
width: 100% !important;
padding: 10px 0 !important;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































