-
bartendAsked on January 6, 2018 at 1:37 PM
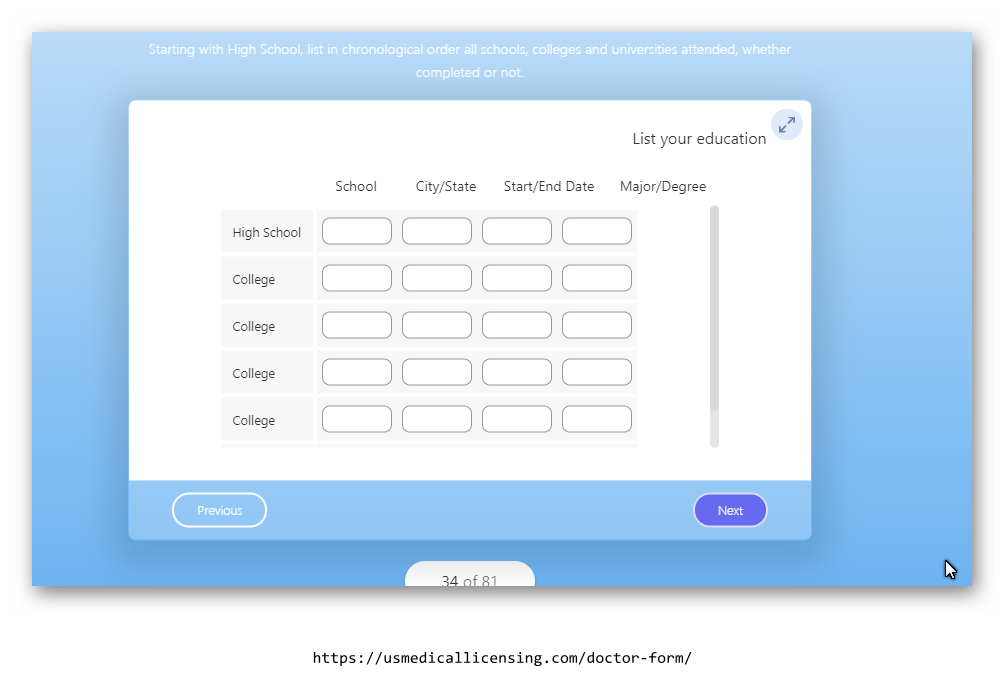
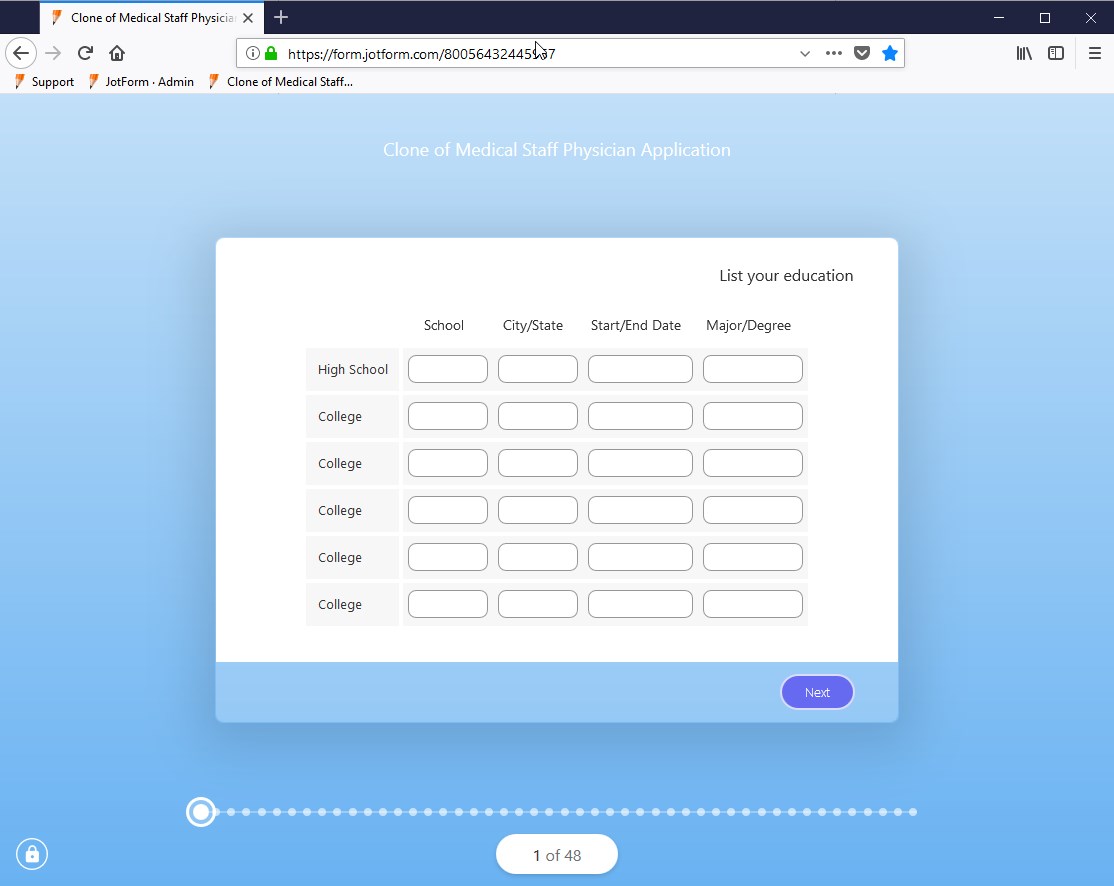
How can I control the size of the text field in a table? The column name does not line up with the text field. When building the form it doesn't look bad but once the form is published it is all out of alignment... all the tables I built.
See screen shot:

Please advise...
thanks Todd
-
Elton Support Team LeadReplied on January 6, 2018 at 3:38 PM
I could not reproduce the problem when I check your form on Chrome and Firefox. All the textboxes in the input table field are well aligned and responsive.


Unfortunately, there's no inject CSS codes on Card Forms so adjusting them is not possible.
-
bartendReplied on January 6, 2018 at 3:44 PM
It does look fine in the builder screen... it is when you look at it in an iframe on the website that the columns are not aligned.
-
Nik_CReplied on January 6, 2018 at 5:17 PM
I wasn't able to see that field in the website URL that you shared, but anyhow, as my colleague said it is not possible to do any kind of adjustments in the form related to CSS, there is no such option in card view layout.
Let us know if you have any further questions.
Thank you!
-
bartendReplied on January 6, 2018 at 5:18 PM
I just went through and replaced all the tables with multi question
thanks
-
John_BensonReplied on January 6, 2018 at 7:57 PM
Thank you for updating us. We're glad that you found a workaround.
I checked the form and it is now replaced with the Multi-question.
If you still want to use the Input Table field, please let us know so we can investigate it further.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































