-
madamezorroAsked on January 12, 2018 at 2:43 PM
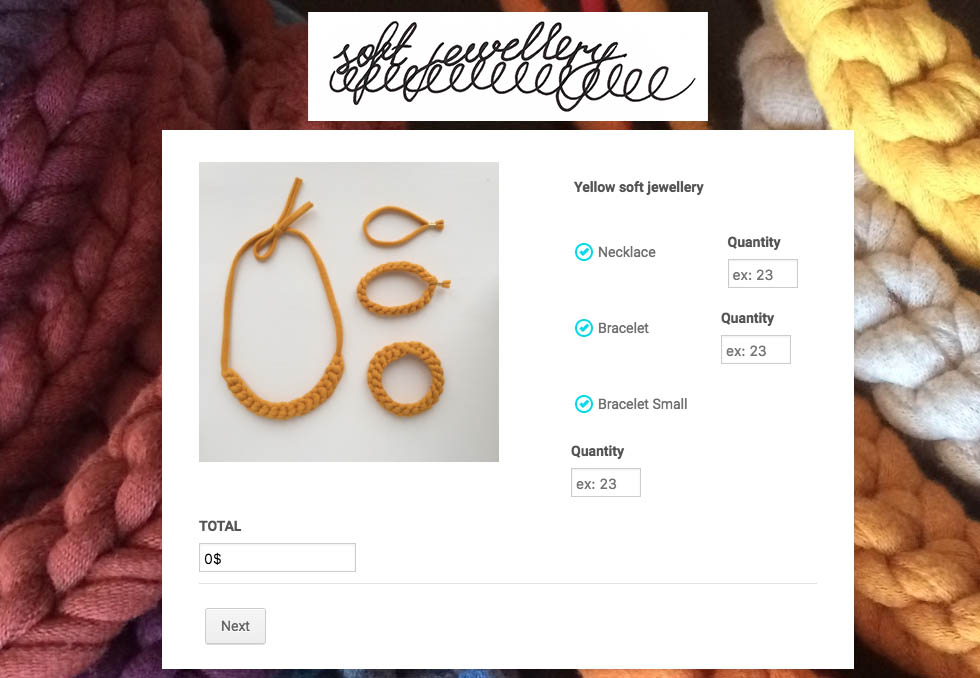
hi i am trying to make an order form with an image to the left and several checkbox fields to the right with a quantity field for each of them( see image ) the quantity fields only appear when you check one of the checkboxes and using the shrink function the first 2 work perfectly but the third the quantity field drops below. Is there any way to fix this? any way of creating columns for each field type? this is the form:
https://form.jotformeu.com/80114283011339
thanks for any help!
benji


-
Dexter_RReplied on January 12, 2018 at 4:33 PM
Hi,
Try to insert this code into your CSS:
.form-line {
padding: 10px 33px;
}
Here's what I achieved:

I removed the title "Quantity" and placed as a label. To change the label, press the field and then press the label to change text.
You can also check this link, maybe will give you some new ideas
https://www.jotform.com/help/343-How-to-Perform-Form-Calculation-in-the-Matrix-Field
I hope this will help!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































