-
BoatyardBeeAsked on February 6, 2018 at 3:29 PM
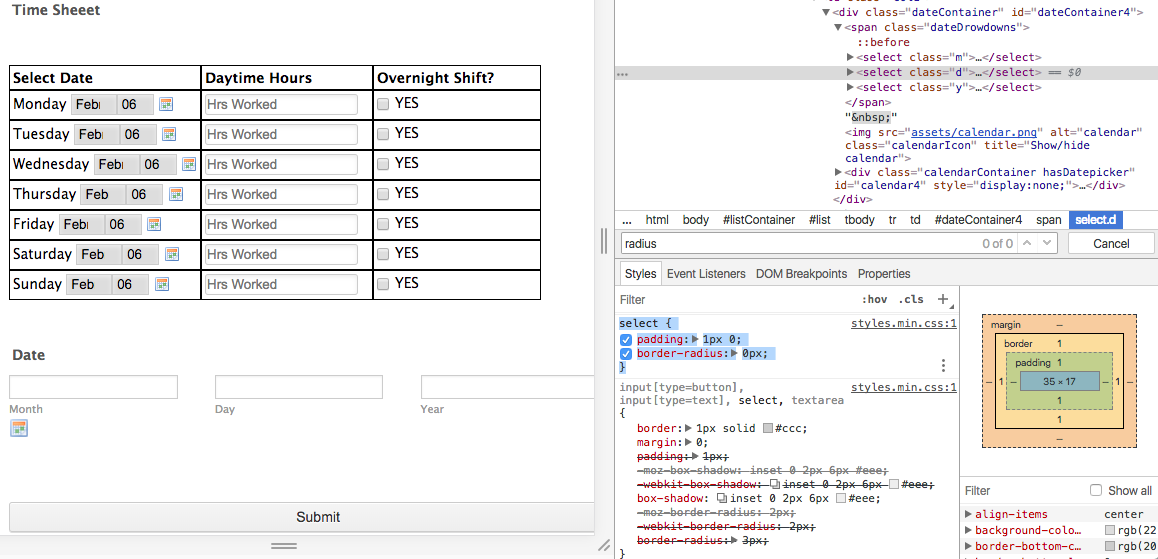
Hello, I'm having trouble applying custom CSS to a Configurable List widget. I'm able to make it work in someone else's form and a clone of it by modifying the CSS rendering in Chrome as below, as well as simply 'select' as seen in the attached screenshot (form from this thread):
input[type=button], input[type=text], select, textarea {border-radius: 0px}
My form does not appear to make the same elements available. Unfortunately, the clone does not allow any CSS injection anywhere in the form builder or widget.
I have not been able to find in your documentation or user forum a comprehensive list of elements and classes in the Configurable List stylesheet.
Specifically, I would like to format a dropdown field so it matches the default form style. I'm using the date type, and I need a month and year. In my live form you can see the attempted workaround with regular jotform spinners, but it does not work out so well visually. I am not doing any calculations so text fields would be fine in this case, but since there are two fields within one question (date: month, year), that solution does not work.
I'm hoping there's an easy fix, thanks for looking into this issue!
 Page URL: https://form.jotform.us/72356841676163
Page URL: https://form.jotform.us/72356841676163 -
Victoria_KReplied on February 6, 2018 at 6:09 PM
I have cloned your form for testing and it seems that your comments in the code field were causing the issue:

Please delete unnesessary code to fix the styling.

Hope this helps!
Let us know if you need further assistance.
-
BoatyardBeeReplied on February 10, 2018 at 9:49 AM
Hi Victoria, thanks for your reply! Unfortunately this does not work. I actually added the comments just for you, after I had tried everything I could think of.
-
Victoria_KReplied on February 10, 2018 at 10:01 AM
I still think that there was a typo mistake at your first section of code.
I can see now that you have solved it!

And I forgot to give you the link to my test form.
Here it is:
https://form.jotform.com/80403982118960
Feel free to clone it for closer checking.
How-to-Clone-an-Existing-Form-from-a-URL
If you need further help with your forms, just let us know.
-
BoatyardBeeReplied on February 18, 2018 at 8:45 PM
Hello again,
I've cleared my browser cache and Jotform form cache, and I'm still seeing no corner radius change for the configurable list on your form nor mine. I'm on a Mac running OS X 10.11.5, and the latest version of Chrome. Do you have any idea why there might be a rendering issue?
-
Ardian_LReplied on February 19, 2018 at 5:46 AM
Seems that the issue is occurred on MAC only. Please use this CSS code instead:
select {
-webkit-appearance: none !important;
-webkit-border-radius: 0px !important;
}
Let us know if you have any other question. Thank you!
-
BoatyardBeeReplied on February 21, 2018 at 6:09 PM
Ardian,
That works, thank you!!
In case anyone else is reading this trying to match the default theme, here is the CSS:
select {margin: 3px 0;
height: 22px;
background-color: white;
-webkit-appearance: menulist!important;
-moz-appearance: menulist!important;
-webkit-appearance: none !important;
-webkit-border-radius: 0px !important;
appearance: menulist!important;
border-width: 1px;
border: 1px #dcdcd;
border-radius: 0;
font-size: 13.5px;
font-weight: lighter;
font-family: "Lucida Grande", sans-serif;
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 1px rgba(0, 0, 0, 0.1);
box-shadow: 0 0 1px rgba(0, 0, 0, 0.1);
}
.d, .calendarIcon {
display: none;
}
input[type=button], input[type=text], select, textarea {
margin-right: 7px;
}
-
JanReplied on February 21, 2018 at 8:22 PM
Thank you for sharing the solution. I am sure this will be helpful for other users.
Glad to know that your issue is now resolved. If you need any help, please do not hesitate to contact us.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































