-
scottpiagAsked on February 8, 2018 at 2:04 PM
Hello, I am working on a very complex form for a printing competition and learning there are some very strange requests to accommodate for this year. You will see my form "Print Excellence Form" that there are several things happening throughout the form. So let me break down my questions:
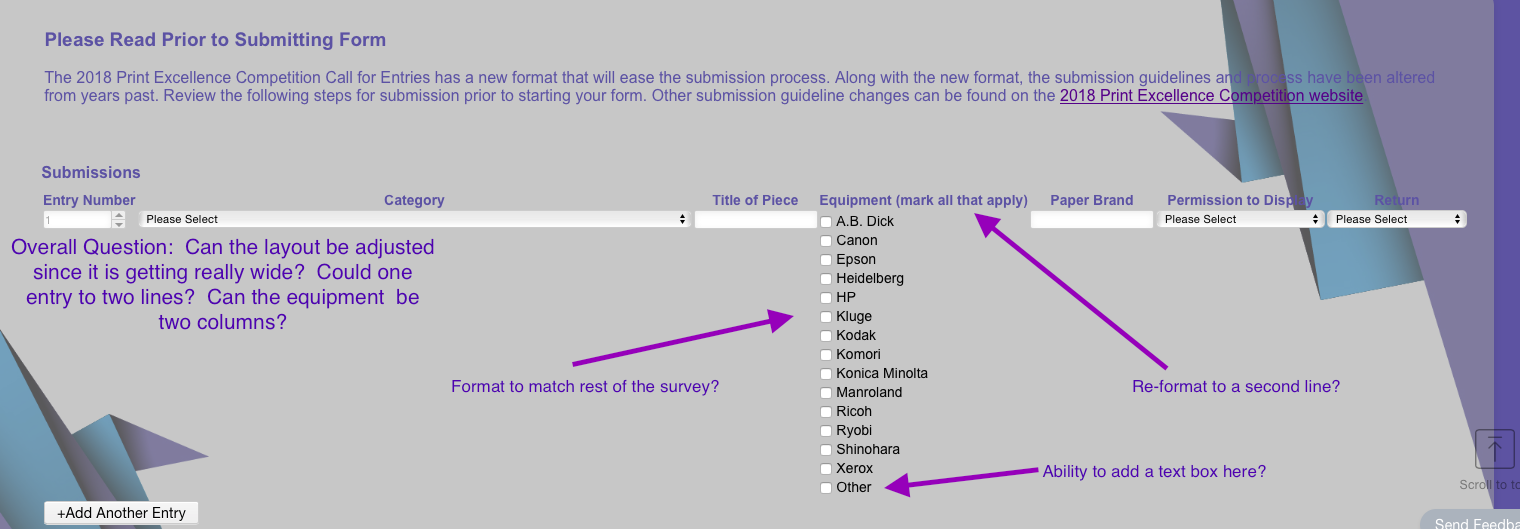
Submissions Page - Attached a screenshot and questions. Overall, can a configurable list be re-formatted to be easier to read than what I currently have. Can one entry take two lines? Can the items under the Equipment section be put into two columns? Can "Other" include a text box for them to supply information?
Also on this page I am trying to figure out how to put a price on each entry line and then have a total for them to print off and send us their money. Is that possible?
Thanks

-
Richie JotForm SupportReplied on February 8, 2018 at 3:14 PM
The configurable list can be formatted using custom css.
You can add a price for each but you need payment integration to be able to sell the item.
Here is an article on payment integration. Mastering-Payment-Form-Integrations-with-JotForm
I'll get back to you with the custom css code for the configurable list.
-
Richie JotForm SupportReplied on February 8, 2018 at 4:08 PM
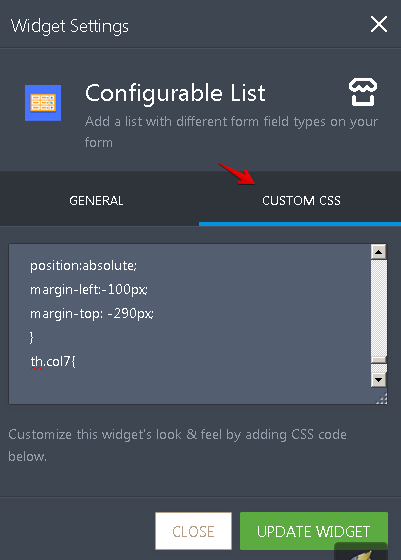
You need to add these css codes into your configurable list widget.

th.col4{
position:absolute;
margin-left:-680px;
margin-top:100px;
}
td.col4{
margin-top: 110px!important;
margin-left: -612px!important;
display:block;
}
th.col3{
position:absolute;
margin-left:-380px;
margin-top:100px;
}
td.col3{
display:block;
position:absolute;
margin-top: 110px;
margin-left: -390px;
}
th.col5{
position:absolute;
margin-left:-220px;
margin-top:100px;
}
td.col5{
position:absolute;
display:block;
margin-top:-290px;
margin-left:-235px;
}
th.col6{
position:absolute;
margin-left:-95px;
margin-top:100px;
}
td.col6{
display:block;
position:absolute;
margin-left:-100px;
margin-top: -290px;
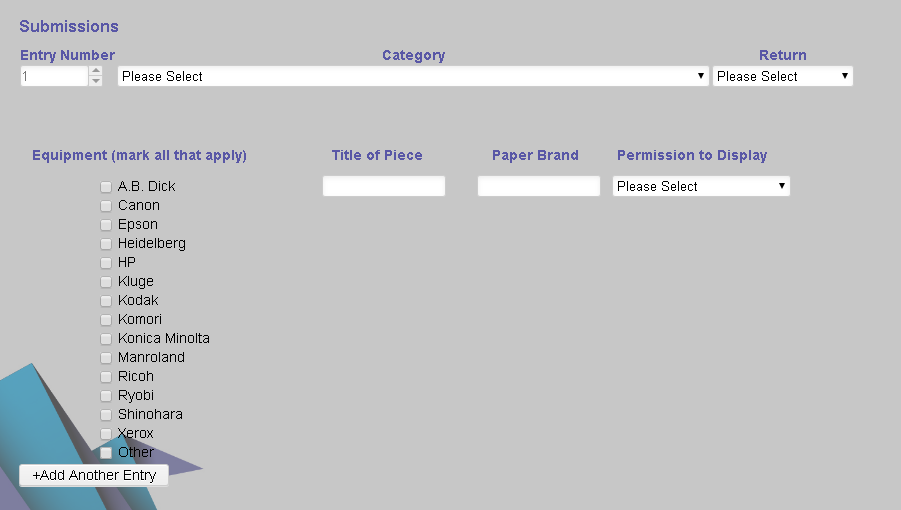
}Here is a sample output.

-
scottpiagReplied on February 9, 2018 at 2:13 PM
Thank you! I put in the CSS code and this is what mine looked like. Did I do something wrong? Also, can two of the fields be rearranged?

-
Richie JotForm SupportReplied on February 9, 2018 at 2:48 PM
Kindly re-enter this css codes :
th.col4{
position:absolute;
margin-left:-680px;
margin-top:100px;
}
td.col4{
margin-top: 110px!important;
margin-left: -612px!important;
display:block;
}
th.col3{
}
td.col3{
}
th.col5{
position:absolute;
margin-left:-420px;
margin-top:100px;
}
td.col5{
position:absolute;
display:block;
margin-top:-300px;
margin-left:-440px;
}
th.col6{
position:absolute;
margin-left:-278px;
margin-top:100px;
}
td.col6{
display:block;
position:absolute;
margin-left:-290px;
margin-top: -300px;
}
th.col7{
display:none;
}
td.col7:before{
content: "Return";
color: #5957A6 !important;
display:block;
}
td.col7{
display: block;
position: absolute;
margin-top: -320px;
margin-left: -80px;
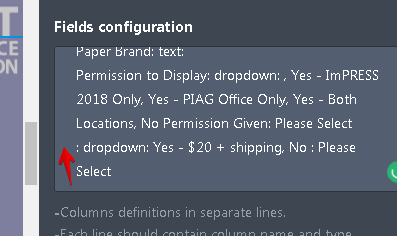
}Please also remove the word "Return" in your Fields configuration.

Let us know how it goes.
-
scottpiagReplied on February 9, 2018 at 3:51 PM
This is what I got: It looks good but I lost the color for the headers.

-
aubreybourkeReplied on February 9, 2018 at 4:55 PM
td.col7{
font-weight: bold;
display: block;
position: absolute;
margin-top: -320px;
margin-left: -80px;
}
th{
color: #5957a6!important;
}
OK, here is the color for the headers and the Return header in bold. The yellow is what you have already. And the green is the new CSS code.
-
scottpiagReplied on February 13, 2018 at 5:31 PM
I somehow lost one of the headers...

-
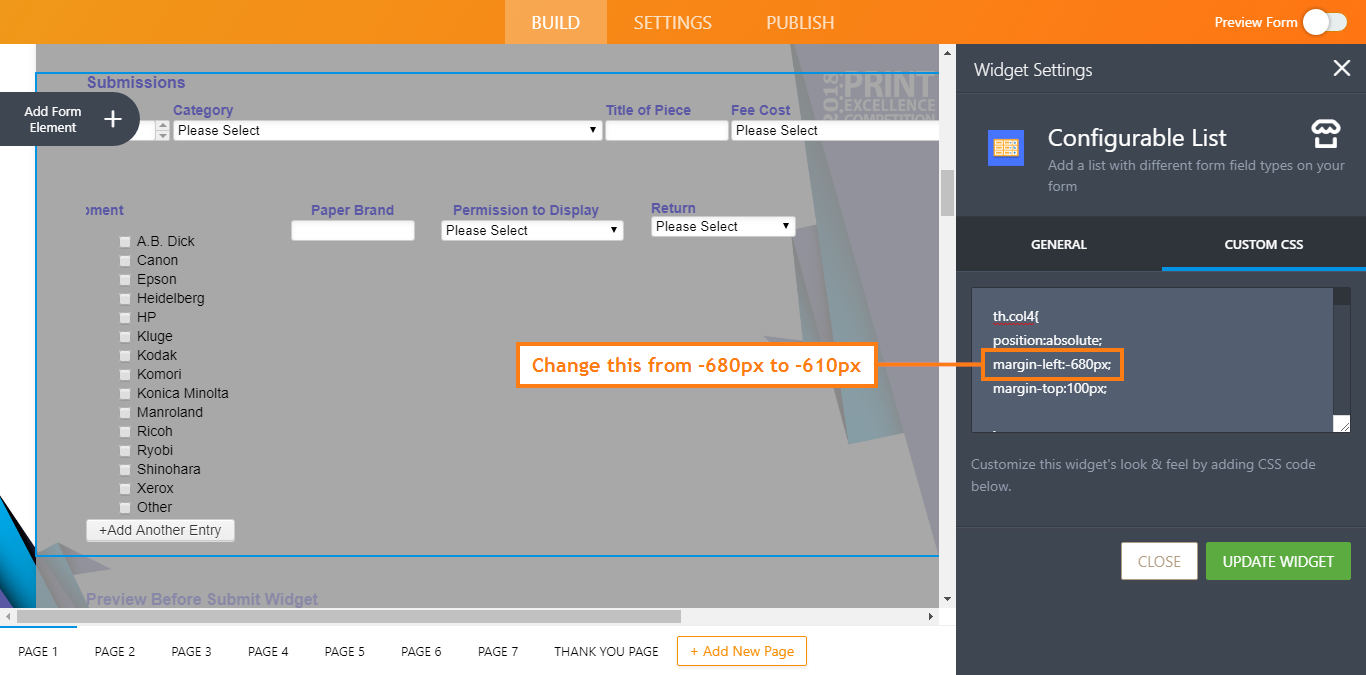
Support_Management Jotform SupportReplied on February 13, 2018 at 7:31 PM
Change the CSS codes you have for th.col4

The margin-left value was too much, thus causing the EQUIPMENT label to disappear. Changing it to -610px should fix it.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































