-
jborsukowAsked on February 12, 2018 at 11:40 AM
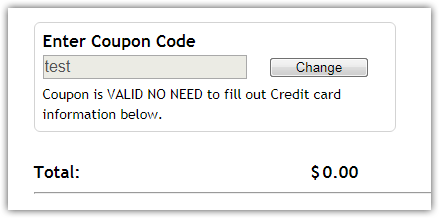
I have a stripe payment section in my form I am trying to edit either in CSS or however and can not. Its the coupon area of stripe when one enters a coupon code I want to expand the size in length and change the font neither I can do in this section for some reason? why and how?
picture included
-
Elton Support Team LeadReplied on February 12, 2018 at 1:04 PM
Use this CSS codes to customize the coupon code text box.
#coupon-input {
font-size: 14px;
}
#coupon-container {
width: 212px;
}
Just change the font size to anything you prefer. The coupon container width is optional, you can change it if the coupon text box does not fit in the container anymore.
Here's how to inject custom CSS codes to your form http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
-
jborsukowReplied on February 12, 2018 at 3:25 PM
Got th button larger and font text for box
But how do I edit the outside to make it larger the green area? cant figure it out what its named?
and all so How do make the FONT larger when I press apply button, it shows the output text?
-
MikeReplied on February 12, 2018 at 4:46 PM
Try the next CSS to increase the size of the coupon container and the font size of the coupon message.
#coupon-container {
width: 350px !important;
}
#coupon-message {
font-size: 14px;
}
-
jborsukowReplied on February 12, 2018 at 4:57 PM
That worked perfectly!
Thank you
question? what does the
!important;
do?
How did you know it was called "coupon-container" ? where do you find that?
-
Welvin Support Team LeadReplied on February 12, 2018 at 6:49 PM
The !important rule is used for overriding the CSS that is currently in the form or for the specific element.
The "coupon-container" is the field ID. You can find some of the field ID/Names in the form builder (https://www.jotform.com/help/146-How-to-find-Field-IDs-Names), but not all, so you'll need to do it by inspect element of your browser.
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
https://developers.google.com/web/tools/chrome-devtools/inspect-styles/
-
jborsukowReplied on February 12, 2018 at 7:58 PM
thank you but the #coupon-container is not shown when looking for it, so that why I asked how he knew what it was..
-
yorkReplied on February 13, 2018 at 1:38 AM
In this example, I am using Google Chrome but it works pretty much similar for all mainstream browsers.
First open the developer tools:

Then do the following to find the id or class of the element you are looking for.

I hope this helps you.
-
jborsukowReplied on February 13, 2018 at 8:46 AM
Yes thank you now it says coupon container because I added it in the css but before I added it it didn't say that.. it was something like, unidentified div
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































