-
leadershipdevelopmentAsked on March 7, 2018 at 6:25 PM
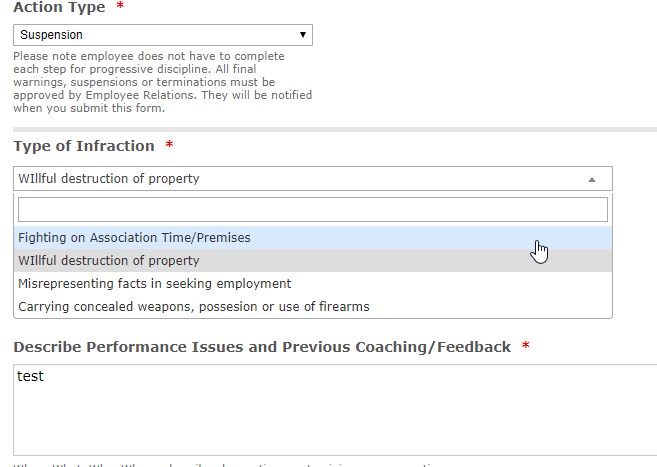
I would like to use this widget, but how do I make it the same font size as the rest of the form? The font inside the dropdown is too big, a different font and much bigger than the other fields.
Thank you.
-
Elton Support Team LeadReplied on March 7, 2018 at 7:46 PM
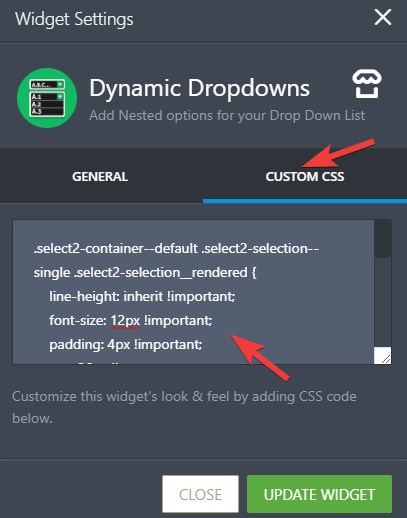
Inject this CSS codes in the Dynamic Dropdown Widget to shrink its font size as well as the dropdowns.
.select2-container--default .select2-selection--single .select2-selection__rendered {
line-height: inherit !important;
font-size: 12px !important;
padding: 4px !important;
top: 26px !important;
}
.select2-results__options li {
line-height: inherit !important;
font-size: 12px !important;
padding: 4px !important;
}
.select2-search__field {
padding: 4px !important;
}
.select2-container--default .select2-selection--single {
border-radius: 0;
}
Inject this in the Dynamic Dropdown Widget settings under Custom CSS tab.

Result:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































