-
TLXAsked on March 14, 2018 at 11:28 AM
So somehow I broke my one sheet, so I used a different one to get the style right (they're the same form just the content is different) but I cannot get the submit buttons right.
I opened the advanced designer and have the settings exactly the same yet they look funky.
I put a picture of the settings side to side and you can see the messed up buttons in that one. I put the link to the page with the correct buttons on it.
Anyone know what it could be?
Page URL: https://form.jotform.com/80645015465152 -
Elton Support Team LeadReplied on March 14, 2018 at 12:13 PM
I think you've made changes on the button width that's why it now limits the width of the button.
To remove the width limit, inject this CSS code in your form.
.form-all .qq-upload-button, .form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print {width: auto !important;}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Result:

If you need anything else, let us know.
-
TLXReplied on March 14, 2018 at 12:38 PM
Sweet! So that fixed the sizing issue, any idea why the background color isn't what I have selected?
-
Elton Support Team LeadReplied on March 14, 2018 at 12:56 PM
Switch the button style to default within the form builder. This might fix it.
Here's how:
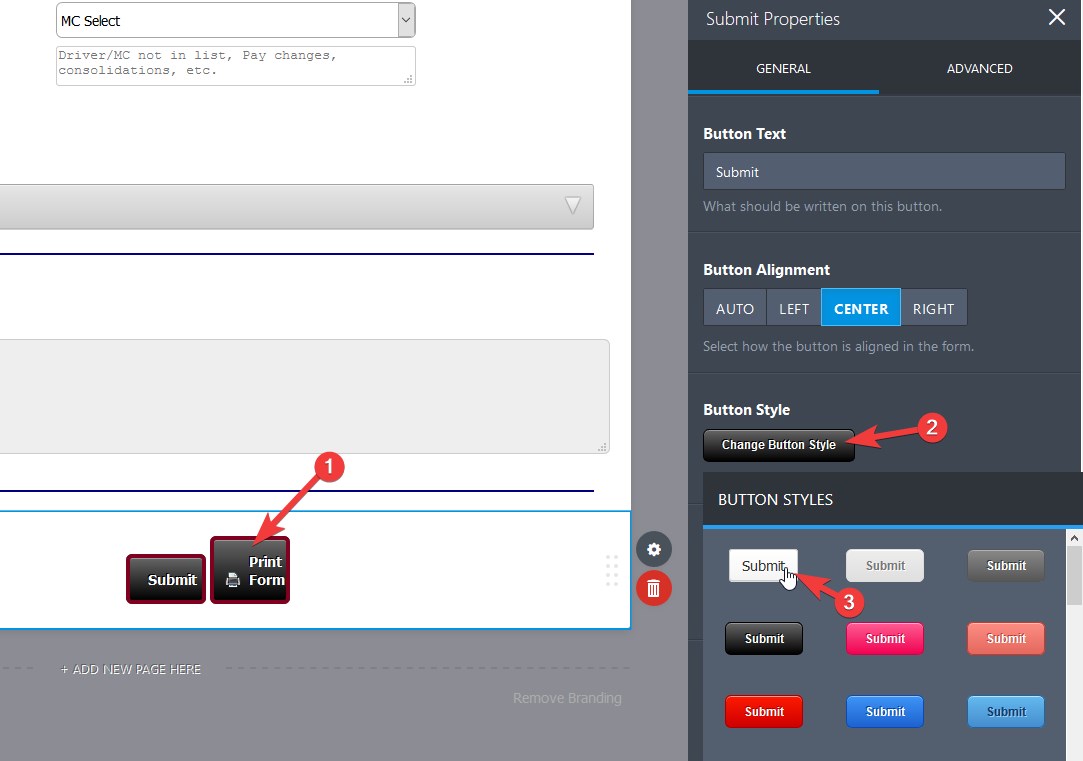
1. Click the submit button then open its properties (click the gear icon)
2. Click the Button Style to change it then select the default button (first white button)
Here's a visual guide:

-
TLXReplied on March 14, 2018 at 1:03 PM
That was it! Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































