-
SebastienBresseAsked on March 15, 2018 at 6:08 AM
Hello.
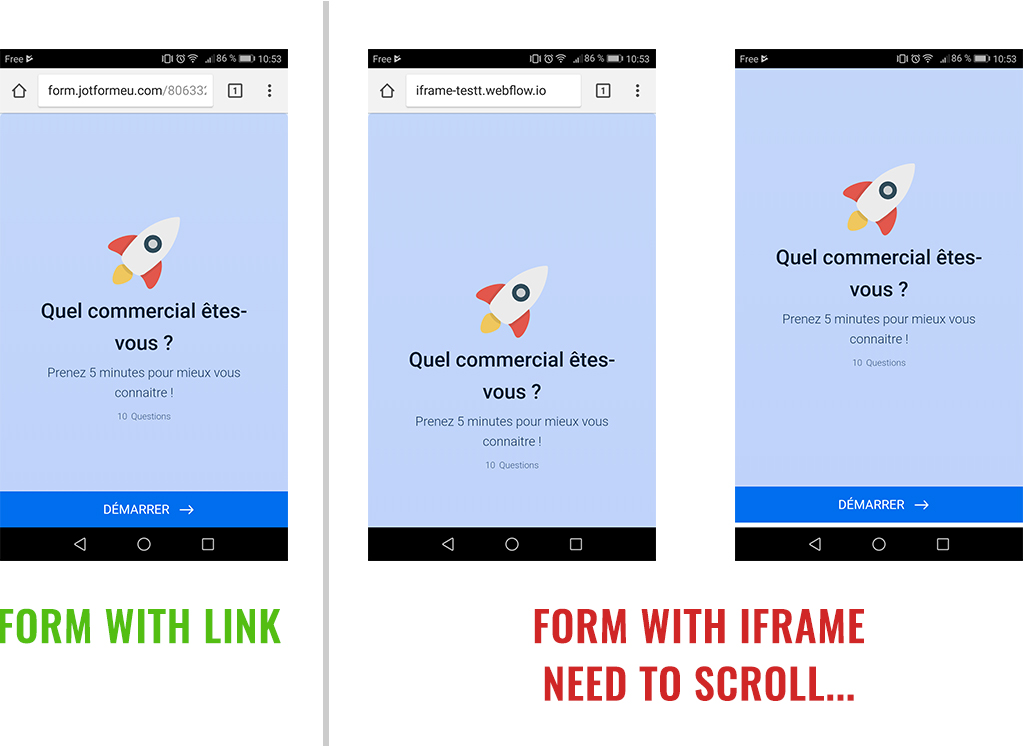
I'm building a quizz with your service, and when I share the form (with the link), the responsive is working well.
However, I need to share this quiz with the iFrame, and in that case, the form is longer than the height of my screen. So people need to scroll just to see the Button below the Fold.
I've tried everything I could, from modifying the iframe to changing the div in wich the iframe is.
Please, is there a simple way to make the iframe correct ?

-
Welvin Support Team LeadReplied on March 15, 2018 at 9:04 AM
I cannot replicate the problem now, so probably you had it fixed already. If not, I would suggest using the default embed method. Note that the button is designed to float on the screen, so not sure why it is not doing it to your end. Would you mind creating a new test page with the default iframe settings? Also, what is your device name and model?
-
SebastienBresseReplied on March 15, 2018 at 10:52 AM
Thank you.
Still not working.
Can you try this link on your phone :
http://iframe-testt.webflow.io/
It's a test of the embed on a blank page. (with default embed)
It's not working with my honor8 and with all the iphones i have my hand on.
The problem is that I need to scroll to see "demarer ->" call to action (button) that is under.
The user should not have to scroll to understand that it's a quizz with cta's.
If my button is hidden, it's a big problem in terms of ergonomy.
Here is the normal link (not iframe)
https://form.jotformeu.com/80633299177365
Thanks -
David JotForm Support ManagerReplied on March 15, 2018 at 12:21 PM
Can you please try embedding the following code in the same page where you have embedded your form?
<style type="text/css">
@media only screen and (max-width: 480px) {
#JotFormIFrame-80633299177365{
height: 590px !important;
}
}
</style>
This should be the result:

-
SebastienBresseReplied on March 15, 2018 at 4:47 PM
Yes,
I've put 100% ! instead of 590px and 100% for the div and body before the embed and it worked.
Thanks -
David JotForm Support ManagerReplied on March 15, 2018 at 5:18 PM
Glad to know you figured it out. Open a new thread if you need anything else, we will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































