-
rfoster8873Asked on March 22, 2018 at 10:09 AM
I have tried several times to add the source code to my webpage so the form shows up directly on my website, but to no avail. I currently have to create a button using the url and take people away from my website. I do not prefer this.
The current way it does not show the detail of the background, or any color, just the form slots to fill out, and the submit button takes me to an error page saying the Id name and form name are incorrect. No idea.
Thank you!
Here is the source code with error
<HTML> <HEAD> <META NAME="GENERATOR" CONTENT="Adobe PageMill 3.0 Win"> <META NAME="GodsTool Rebecca Foster"> <META NAME="Rebecca Foster Psychic medium"> <TITLE>Contact Rebecca</TITLE> </HEAD> <BODY BGCOLOR="#ffffff"> <FORM class="jotform-form" ACTION="https://submit.jotform.us/submit/80803704447153/" METHOD="POST" NAME="form_80803704447153" ID="-1810259791" accept-charset="utf-8" ENCTYPE="x-www-form-urlencoded"> <P><CENTER><script src="https://cdn.jotfor.ms/static/prototype.forms.js" type="text/javascript"></script><script src="https://cdn.jotfor.ms/static/jotform.forms.js?3.3.5284" type="text/javascript"></script><script type="text/javascript">JotForm.init(function(){ JotForm.clearFieldOnHide="disable"; /*INIT-END*/ }); JotForm.prepareCalculationsOnTheFly([null,null,null,null,null,null,null,null,null,null,null,null,null,null,{"name":"submit","qid":"14","text":"Submit","type":"control_button"},null,{"name":"yourEmail16","qid":"16","text":"Your E-mail Address","type":"control_email"},{"name":"yourMessage","qid":"17","text":"Your Message","type":"control_textarea"},null,null,null,null,null,null,{"name":"contactRebecca","qid":"24","text":"Contact Rebecca","type":"control_head"},{"name":"yourName","qid":"25","text":"Your Name","type":"control_textbox"},null,{"name":"subject","qid":"27","text":"Subject","type":"control_dropdown"}]); setTimeout(function() { JotForm.paymentExtrasOnTheFly([null,null,null,null,null,null,null,null,null,null,null,null,null,null,{"name":"submit","qid":"14","text":"Submit","type":"control_button"},null,{"name":"yourEmail16","qid":"16","text":"Your E-mail Address","type":"control_email"},{"name":"yourMessage","qid":"17","text":"Your Message","type":"control_textarea"},null,null,null,null,null,null,{"name":"contactRebecca","qid":"24","text":"Contact Rebecca","type":"control_head"},{"name":"yourName","qid":"25","text":"Your Name","type":"control_textbox"},null,{"name":"subject","qid":"27","text":"Subject","type":"control_dropdown"}]);}, 20); </script><link href="https://cdn.jotfor.ms/static/formCss.css?3.3.5284" rel="stylesheet" type="text/css" /><link type="text/css" rel="stylesheet" href="https://cdn.jotfor.ms/css/styles/nova.css?3.3.5284" /><link type="text/css" media="print" rel="stylesheet" href="https://cdn.jotfor.ms/css/printForm.css?3.3.5284" /><link type="text/css" rel="stylesheet" href="https://cdn.jotfor.ms/themes/CSS/5517a3d8977cdf9b028b4567.css?"/><style type="text/css"> @import '//fonts.googleapis.com/css?family=Aclonica:light,lightitalic,normal,italic,bold,bolditalic'; .form-label-left{ width:150px; } .form-line{ padding-top:12px; padding-bottom:12px; } .form-label-right{ width:150px; } .form-all{ width:400px; color:#cccccc !important; font-family:'Aclonica'; font-size:16px; } .form-radio-item label, .form-checkbox-item label, .form-grading-label, .form-header{ color: #555; } </style> <style type="text/css" id="form-designer-style"> /* Injected CSS Code */ /*PREFERENCES STYLE*/ .form-all { font-family: Aclonica, sans-serif; } .form-all .qq-upload-button, .form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print { font-family: Aclonica, sans-serif; } .form-all .form-pagebreak-back-container, .form-all .form-pagebreak-next-container { font-family: Aclonica, sans-serif; } .form-header-group { font-family: Aclonica, sans-serif; } .form-label { font-family: Aclonica, sans-serif; } .form-label.form-label-auto { display: block; float: none; text-align: left; width: 100%; } .form-line { margin-top: 12px 36px 12px 36px px; margin-bottom: 12px 36px 12px 36px px; } .form-all { width: 400px; } .form-label-left, .form-label-right, .form-label-left.form-label-auto, .form-label-right.form-label-auto { width: 150px; } .form-all { font-size: 16px } .form-all .qq-upload-button, .form-all .qq-upload-button, .form-all .form-submit-button, .form-all .form-submit-reset, .form-all .form-submit-print { font-size: 16px } .form-all .form-pagebreak-back-container, .form-all .form-pagebreak-next-container { font-size: 16px } .supernova .form-all, .form-all { background-color: rgba(29, 12, 0, 0.55); border: 1px solid transparent; } .form-all { color: #cccccc; } .form-header-group .form-header { color: rgb(255, 255, 255); } .form-header-group .form-subHeader { color: #cccccc; } .form-label-top, .form-label-left, .form-label-right, .form-html, .form-checkbox-item label, .form-radio-item label { color: #cccccc; } .form-sub-label { color: #e6e6e6; } .supernova { background-color: #3e3e3e; } .supernova body { background: transparent; } .form-textbox, .form-textarea, .form-radio-other-input, .form-checkbox-other-input, .form-captcha input, .form-spinner input { background-color: rgba(244, 169, 124, 0.24); } .supernova { height: 100%; background-repeat: repeat; background-attachment: scroll; background-position: center top; } .supernova { background-image: url("//www.jotform.com/uploads/EltonCris/form_files/FBQG1UG7ID.jpg"); } #stage { background-image: url("//www.jotform.com/uploads/EltonCris/form_files/FBQG1UG7ID.jpg"); } .form-all { background-image: none; } .ie-8 .form-all:before { display: none; } .ie-8 { margin-top: auto; margin-top: initial; } /*PREFERENCES STYLE*//*__INSPECT_SEPERATOR__*/ /* Injected CSS Code */ </style> <INPUT TYPE="hidden" NAME="formID" VALUE="-1810259791" /> <div class="form-all"></CENTER></P> <UL> <LI ID="cid_24" class="form-input-wide" data-type="control_head"><CENTER><div class="form-header-group "><div class="header-text httac htvam"><h2 id="header_24" class="form-header" data-component="header">Contact Rebecca </h2></div></div></CENTER> <LI class="form-line" data-type="control_textbox" ID="id_25"><CENTER><label class="form-label form-label-top form-label-auto" id="label_25" for="input_25"> Your Name </label> <div id="cid_25" class="form-input-wide"><INPUT TYPE="text" ID="input_25" NAME="q25_yourName" data-type="input-textbox" class="form-textbox" SIZE="20" placeholder=" " data-component="textbox" /> </div></CENTER> <LI class="form-line" data-type="control_email" ID="id_16"><CENTER><label class="form-label form-label-top form-label-auto" id="label_16" for="input_16"> Your E-mail Address </label> <div id="cid_16" class="form-input-wide"><input type="email" id="input_16" name="q16_yourEmail16" class="form-textbox validate[Email]" size="32" value="" placeholder=" " data-component="email" /> </div></CENTER> <LI class="form-line" data-type="control_dropdown" ID="id_27"><CENTER><label class="form-label form-label-top form-label-auto" id="label_27" for="input_27"> Subject </label> <div id="cid_27" class="form-input-wide"><SELECT class="form-dropdown" ID="input_27" NAME="q27_subject" style="width:150px;" data-component="dropdown"> <OPTION SELECTED> <OPTION VALUE="General">General <OPTION VALUE="Support">Support <OPTION VALUE="Billing">Billing <OPTION VALUE="Suggestion">Suggestion </SELECT> </div></CENTER> <LI class="form-line jf-required" data-type="control_textarea" ID="id_17"><CENTER><label class="form-label form-label-top form-label-auto" id="label_17" for="input_17"> Your Message <span class="form-required"> * </span> </label> <div id="cid_17" class="form-input-wide jf-required"><TEXTAREA ID="input_17" class="form-textarea validate[required]" NAME="q17_yourMessage" COLS="25" ROWS="5" data-component="textarea" required="" ></TEXTAREA></div></CENTER> <LI class="form-line" data-type="control_button" ID="id_14"><CENTER><div id="cid_14" class="form-input-wide"><div style="text-align:center;" class="form-buttons-wrapper"><button id="input_14" type="submit" class="form-submit-button" data-component="button"> Submit </button> </div></div></CENTER> <LI style="display:none"><CENTER>Should be Empty: <INPUT TYPE="text" NAME="website" / SIZE="20"></CENTER> </UL> <P><CENTER></div><script>JotForm.showJotFormPowered = "0"; </script><INPUT TYPE="hidden" ID="simple_spc" NAME="simple_spc" VALUE="-1810259791" /> <script type="text/javascript">document.getElementById("si" + "mple" + "_spc").value = "80803704447153-80803704447153"; </script><script type="text/javascript">JotForm.ownerView=true;</script> </CENTER></P> <P><CENTER> </CENTER></P> <P><FONT COLOR="#400040" SIZE="+4" FACE="FunStuff"><IMG SRC="Resources/Image6.gif" WIDTH="239" HEIGHT="256" NATURALSIZEFLAG="0" ALIGN="BOTTOM" BORDER="0"></FONT></P> <P><CENTER><BR> <FONT SIZE="+2"><A HREF="index.html">Home</A></FONT></CENTER></FORM> </BODY> </HTML>
-
Richie JotForm SupportReplied on March 22, 2018 at 11:36 AM
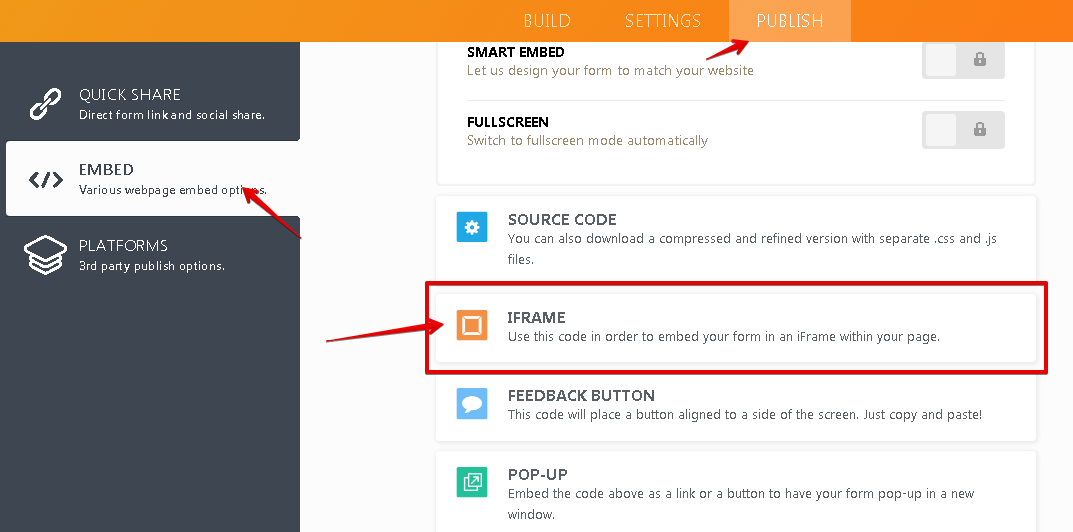
Have you tried embedding your form using the IFrame code?

You can check this article for more information.Adding-a-Form-to-Adobe-Muse
Let us know how it goes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































