-
JeffbcbaAsked on April 2, 2018 at 5:27 PM
https://form.jotform.com/80915296976978
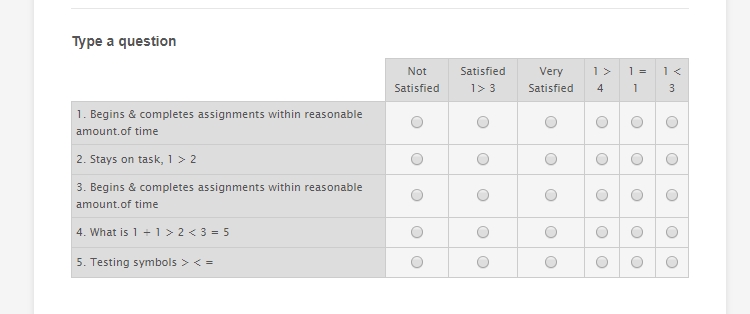
1. The survey input table row headers do not expand in width unless junk characters are inserted
2. > = or < do not show in the input table row headers
Thanks,
Jeff
-
Elton Support Team LeadReplied on April 2, 2018 at 6:43 PM
1. The width of the rows is automatically calculated based on the table width.

Upon checking, there's a CSS code injected into your form that limits the table width. Inject this CSS code to your form to correct it.
.form-matrix-table {
max-width: none;
}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Result:

2. I couldn't reproduce the problem.

-
JeffbcbaReplied on April 2, 2018 at 7:43 PMThanks for the prompt reply. Inserting the code worked.* Is there a way to
reduce the width of the number input boxes and columns? *(below Science
Student and Science Staff)
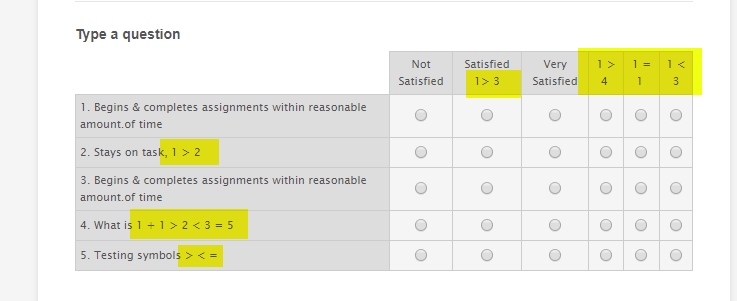
Still a problem with < in the row. No problem with >, but anything after
and including < disappears. *See Testing symbols (last row of the table)*
*Jeff*
... -
Elton Support Team LeadReplied on April 2, 2018 at 10:25 PM
Add a space between them so they are not recognized as a broken HTML code.
Example:
FROM
><=
TO:
> < =
This should work.
-
Elton Support Team LeadReplied on April 2, 2018 at 10:47 PM
Do you want it to look like this?

If yes, inject this CSS codes to your form.
.form-matrix-table th {
width: 500px;
}
.form-matrix-column_0 {
width: 100px !important;
}
.form-matrix-column_1{
width: 100px !important;
}
Just change the value according to your preference. The first number is for the first column width then the next columns sequentially.
-
JeffbcbaReplied on April 3, 2018 at 11:43 AMThanks for your support-everything works!
Jeff
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































