-
NursingCNHAsked on April 14, 2018 at 10:01 PM
How can I enable a tab ONLY when required fields are completed?
-
Elton Support Team LeadReplied on April 15, 2018 at 2:54 AM
Can you please give us more details about what you are trying to achieve?
Required fields can't be skipped so it will always ask a value but if you mean to say enable or show a group of fields when a certain field is filled, then here's how to do that with conditions http://www.jotform.com/help/196-How-to-Hide-or-Show-Multiple-Fields-at-Once-Based-On-a-Single-Conditional-Entry
If you require further assistance, let us know.
-
NursingCNHReplied on April 15, 2018 at 10:19 AM
I have several required fields on my Nursing CAP DOcumentation submission form. On my form there are also multiple tabs. Example if on Part A Requirements tab the user does not complete required fields but he goes directly to Submit Requirements tab. I want the user to not go directly to Submit Requirements tab unless they complete Part A and Part B Required fields.
Is this possible?
-
Victoria_KReplied on April 15, 2018 at 11:25 AM
Unfortunately, it is not possible to hide particular tab of the form as they are not form elements. Tabs are the layout option performed by Form Tabs widget.
But, I can suggest hiding fields under that tab by adding a conditional statement. For example:


Here is my test form: https://form.jotform.com/81043990184963
There is another way as well, to use Section Collapse element instead of Form Tabs. It would allow to hide the section, which includes Submit Part A and B fields:

Related guide: Show-or-Hide-Multiple-Fields-at-Once-Using-the-Section-Collapse-Field
Hope this helps. But, please let us know if you need further assistance.
Thank you.
-
NursingCNHReplied on April 16, 2018 at 10:57 AM
Ok those options will not work for us. How about the bottom of the screen where you have Next or Back? Can we disable those based on conditionality? If required fields are not completed next will not be available on that tab?
-
Elton Support Team LeadReplied on April 16, 2018 at 11:24 AM
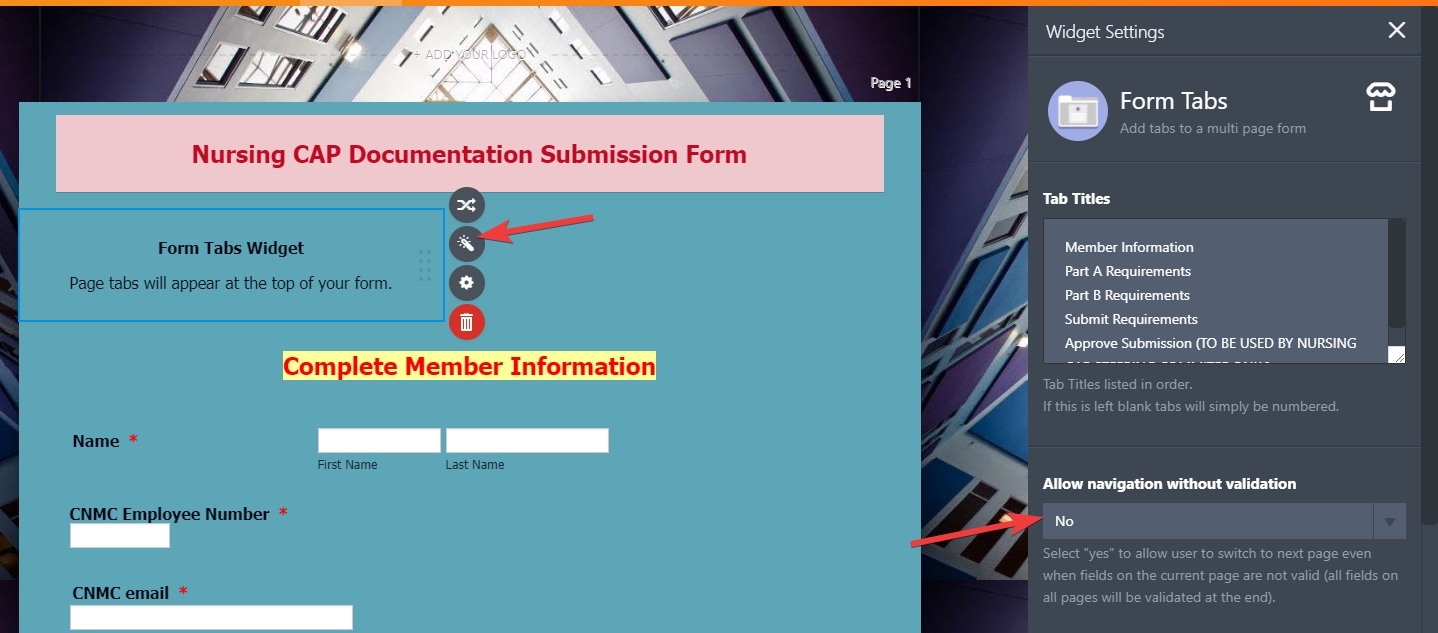
The form tabs widget actually has an option that would prevent users from moving to the next page by clicking the tabs without filling the required fields on the current page.
Here's how:

About your workaround, yes, it is possible to hide page breaks (next and back buttons) through show/hide condition.
-
NursingCNHReplied on April 26, 2018 at 10:25 AM
Thank you. This answers my questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































