-
mainevent777Asked on June 22, 2018 at 5:52 AM
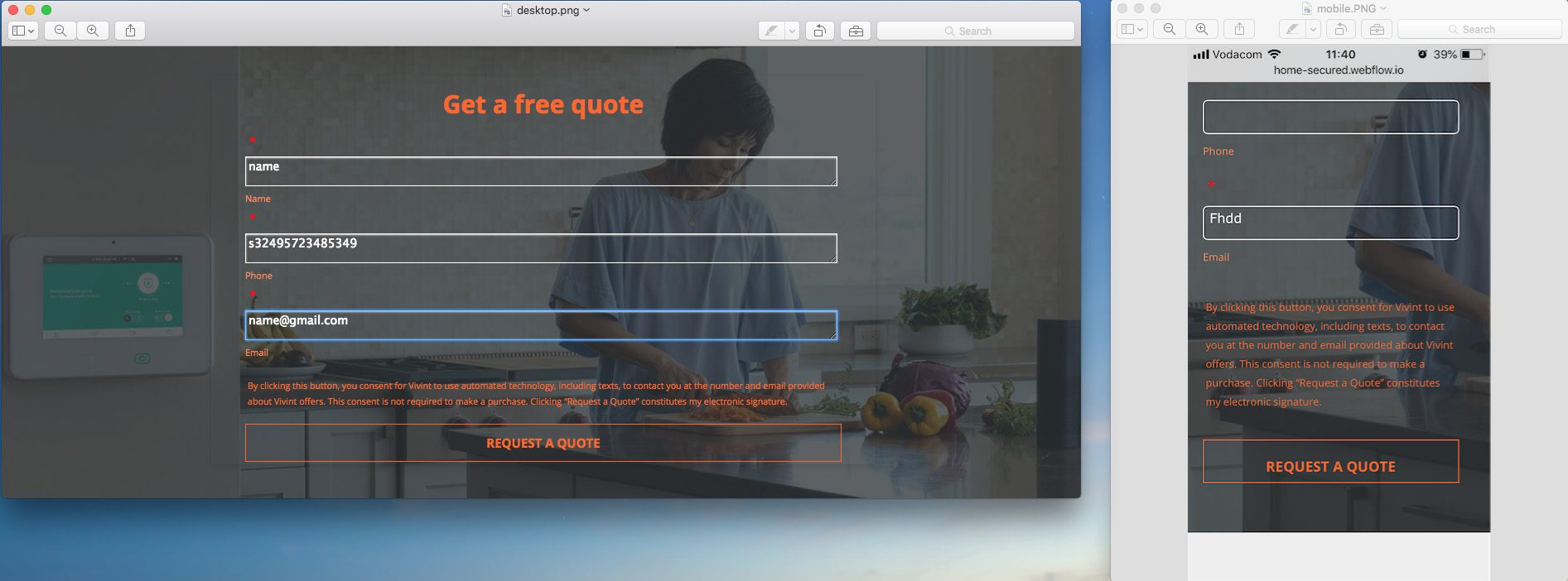
Hi guys, please help. See attached screenshots.
Desktop: how do i centre the text the the block i type in has the same spacing on top of the work names filled into the block and its centred in the white block (not aligned to the top)
Mobile: As above how do i centre text in the field, white block im typing in. Also i have seleced the block are have square edges and when it becomes responsive on mobile the corners become round. Also the request a quote button text wont centre in the button.
Plesae help
thanks Wayne

-
Kiran Support Team LeadReplied on June 22, 2018 at 7:14 AM
I am not sure why a Long text entry field is being used for one line entries such as Name, Phone and email. The long text entry field allows to enter multiple lines such as message, etc. Since the form has only test submissions, you may consider replacing the fields on the form with respective form elements in the builder and they should be properly aligned automatically and in the mobile devices as well.

Please give it a try and let us know if you need any further assistance. We will be happy to help.
-
mainevent777Replied on June 22, 2018 at 11:17 AM
ok cool thanks for that, seemed to sort out the text being centred in the block... um there is another issue i have jumped between the builder and advanced designer but for some reason when i go into the advanced designer now the form is all broken as per attached

If i go into designer and make changes and save the form is all messed up and looks terrible. as per below

-
luisvcsilvaReplied on June 22, 2018 at 11:49 AM
Hi, although I'm not sure what's the exact issue with your form, I fixed a few things that you might have wanted.
1) Changed the background image of your form in order to correspond with the actual version that is embedded in your website;
2) Put the field labels above the input fields;
3) Added a custom CSS code to your form in order to enlarge the button width;
You can see your fixed form in the image below:

And cloned the fixed version here:
https://form.jotform.com/81724294121957
Contact us if you need further assistance,
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































