-
integratedneuroAsked on September 20, 2018 at 3:12 PM
Hello Jotform support team,
Individual fields have options to save empty responses with a specific string. Is there a way to set all fields to have a specific text entry whenever they are empty ... automatically via code in the CSS for the whole Jotform ?
If so, is there an example ? Any suggestions appreciated.
thank you!
-
Kevin Support Team LeadReplied on September 20, 2018 at 4:00 PM
Some fields have the option to set a placeholder which will be displayed as long as the field is empty:

CSS does not actually handle place holders, it will only allow to style it, to force placeholder on those elements that do not have this option you would need some JavaScript code which is not allowed on the builder, but you may download the source code of your form and implement your own code.
-
integratedneuroReplied on September 20, 2018 at 4:12 PM
Thanks Kevin, much appreciated. I see, some JS outside the form would be necessary.
However, please note there seems to be another option I see in some field's optons, which is not the placeholder property, but an option to specify a string that is saved if the cell is going to be empty in the data, due to no response on that item/field.
-
Richie JotForm SupportReplied on September 20, 2018 at 4:54 PM
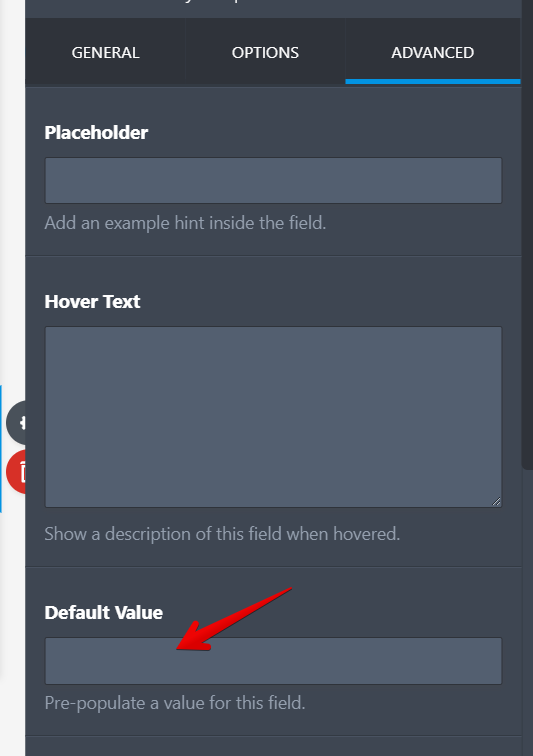
Are you referring to the default value?

This field doesn't necessarily needs a string but any value that you want to pass to your field.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































