-
lritterAsked on October 3, 2018 at 10:02 AM
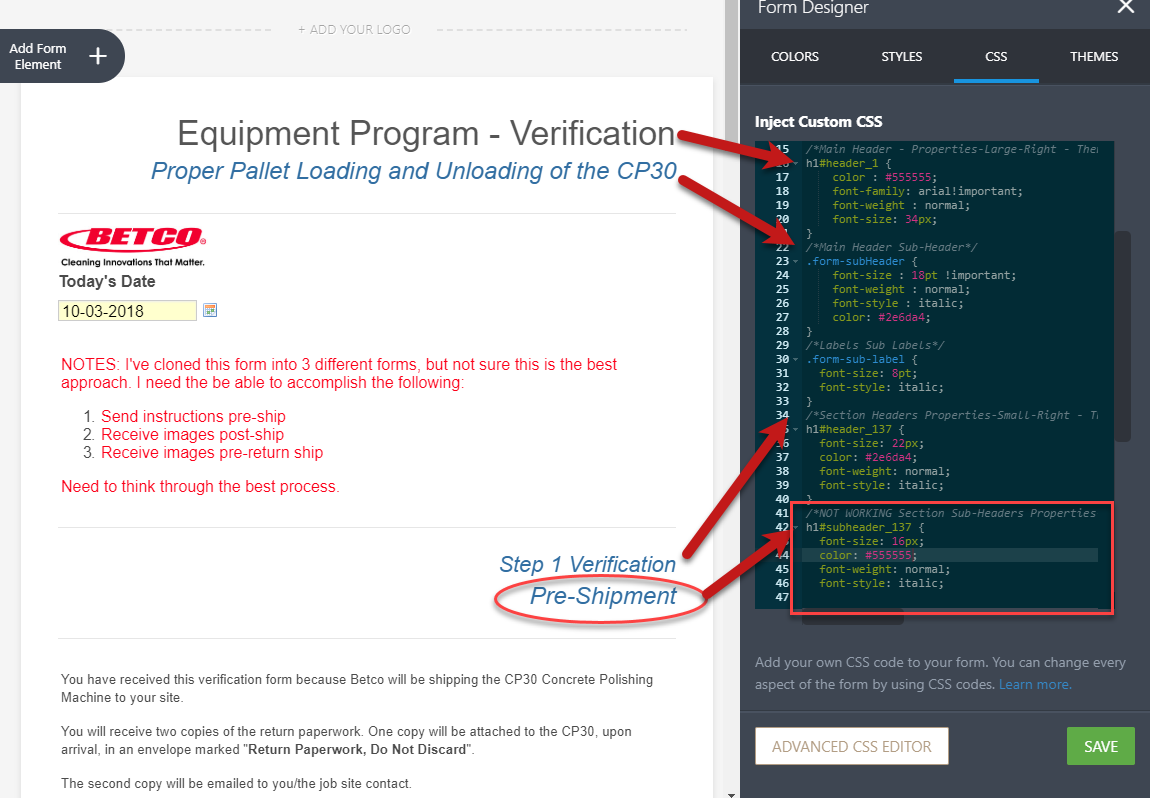
I've created a Main Header and Main Subheader at the very top of the form.
I've also created 'Section' Headers, throughout the form. These work great.
Now, I would like to customize the 'Section' Subheaders. It seems like I need to 'override' the Main Subheader CSS in order to customize the Section Subheaders. I've tried, but no luck.
Thoughts?


-
Welvin Support Team LeadReplied on October 3, 2018 at 11:50 AM
Use the ID to customize each item. Use the following:
Equipment Program - Verification = h1#header_147
Proper Pallet Unloading and Loading of the CP30 = div#subHeader_147
Step 1 Verification = h1#header_137
Pre-Shipment = div#subHeader_137
To get the IDs, use Inspect Element in your browser. Guide: https://developers.google.com/web/tools/chrome-devtools/inspect-styles/
-
lritterReplied on October 4, 2018 at 11:33 AM
I'm close, but still not getting the desired results.
This first screen shot shows what I see in Build Mode.

The second screen shot below, shows the results in Preview Mode.

-
Welvin Support Team LeadReplied on October 4, 2018 at 12:56 PM
There is a mixed up in the custom CSS codes. You need to remove the subheader CSS below, and use the ID's to target the items.
.form-subHeader {
font-size : 18pt !important;
font-weight : normal;
font-style : italic;
color : #2e6da4;
}
I've fixed it for you. Please check now.
If I did an error, you can get the backup CSS here: https://www.pastiebin.com/5bb6464ad1477.
-
lritterReplied on October 5, 2018 at 10:55 AM
Super! Working great. Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































