-
HussainAlbarakatyAsked on October 4, 2018 at 3:25 PM
If I want to custom one field, how can I find the selector ?
-
MikeReplied on October 4, 2018 at 6:03 PM
1) You may use our Advanced Designer to locate the CSS selectors.
To access the Advanced designer:
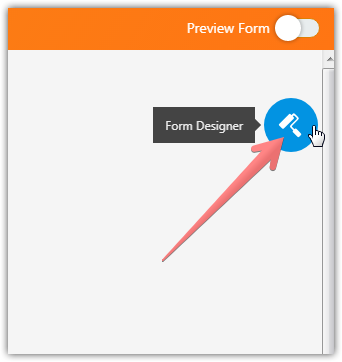
- Click on the Form Designer icon.

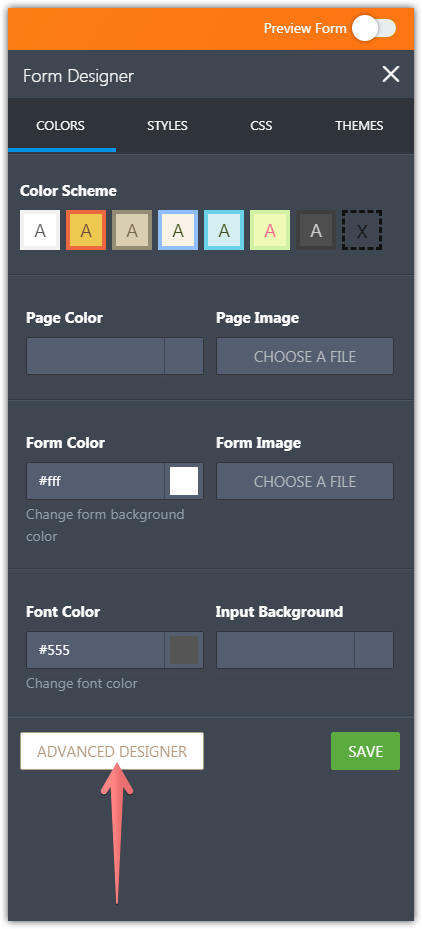
- Then click on the Advanced Designer button.

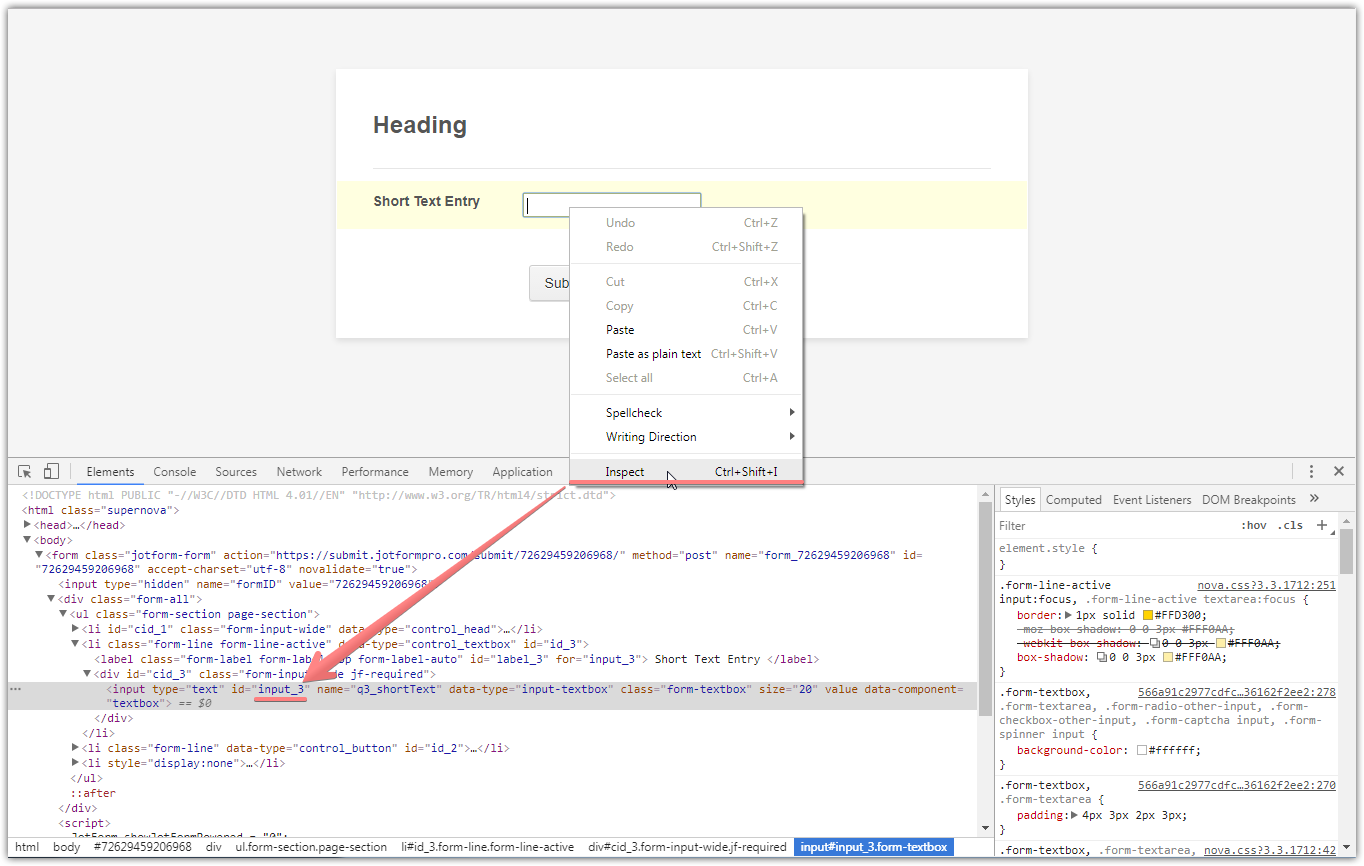
2) It is also possible to check the element ID/class using browser DevTools (e.g. Chrome DevTools). Right mouse click on the element and select the 'Inspect' from the context menu.

For example, if the element ID is input_3 the CSS selector is #input_3.
3) Unique field names and IDs can be also checked through the field properties, see:
- Mobile Forms
- My Forms
- Templates
- Integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- See 100+ integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing