-
djone023Asked on February 18, 2019 at 2:55 AM
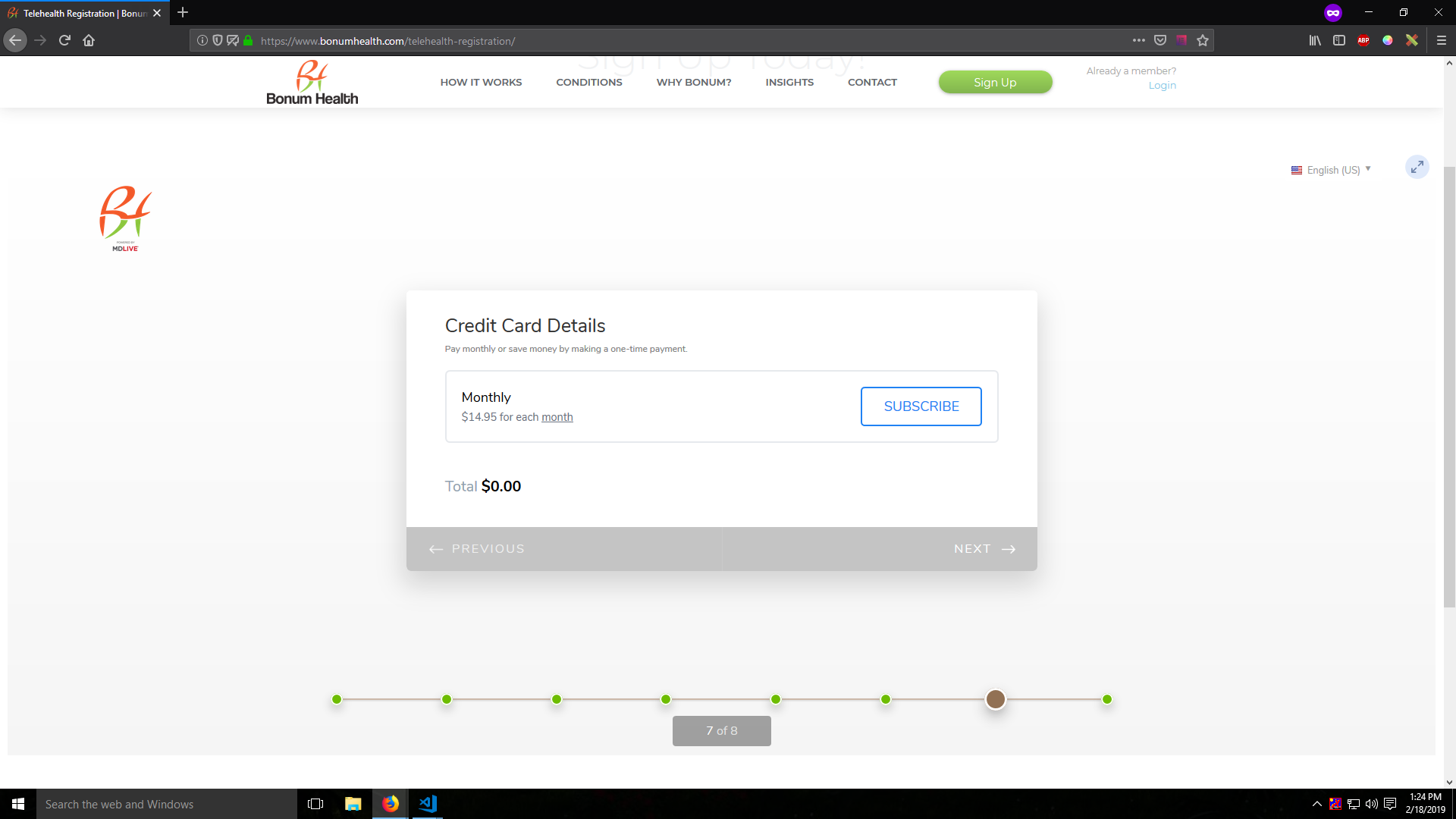
I want to give custom height on chapter 7.My project url is https://www.bonumhealth.com/telehealth-registration/
Jotform url is https://hipaa.jotform.com/build/81966992145168
As displayed in screenshot there should be two subscriptions options, but because of height issue only one option is displaying.

-
Ashwin JotForm SupportReplied on February 18, 2019 at 3:52 AM
Unfortunately it is not possible to inject custom css code in cards form layout. Please note that the questions of cards form layout adjust automatically based on the height / width where the form is embedded.
Please use the following iFrame emebd code and see if that solves your problem:
<iframe id="JotFormIFrame-90481863956975" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" allowfullscreen="true" allow="geolocation; microphone; camera" src="https://hipaa.jotform.com/81966992145168" frameborder="0" style="width: 1px; min-width: 100%; height:539px; border:none;" scrolling="no" > </iframe>
Hope this helps.
-
djone023Replied on February 18, 2019 at 4:04 AM
Thanks for replaying,
It's working now.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































