-
AcqbuiltAsked on March 21, 2019 at 4:02 PM

Hello,
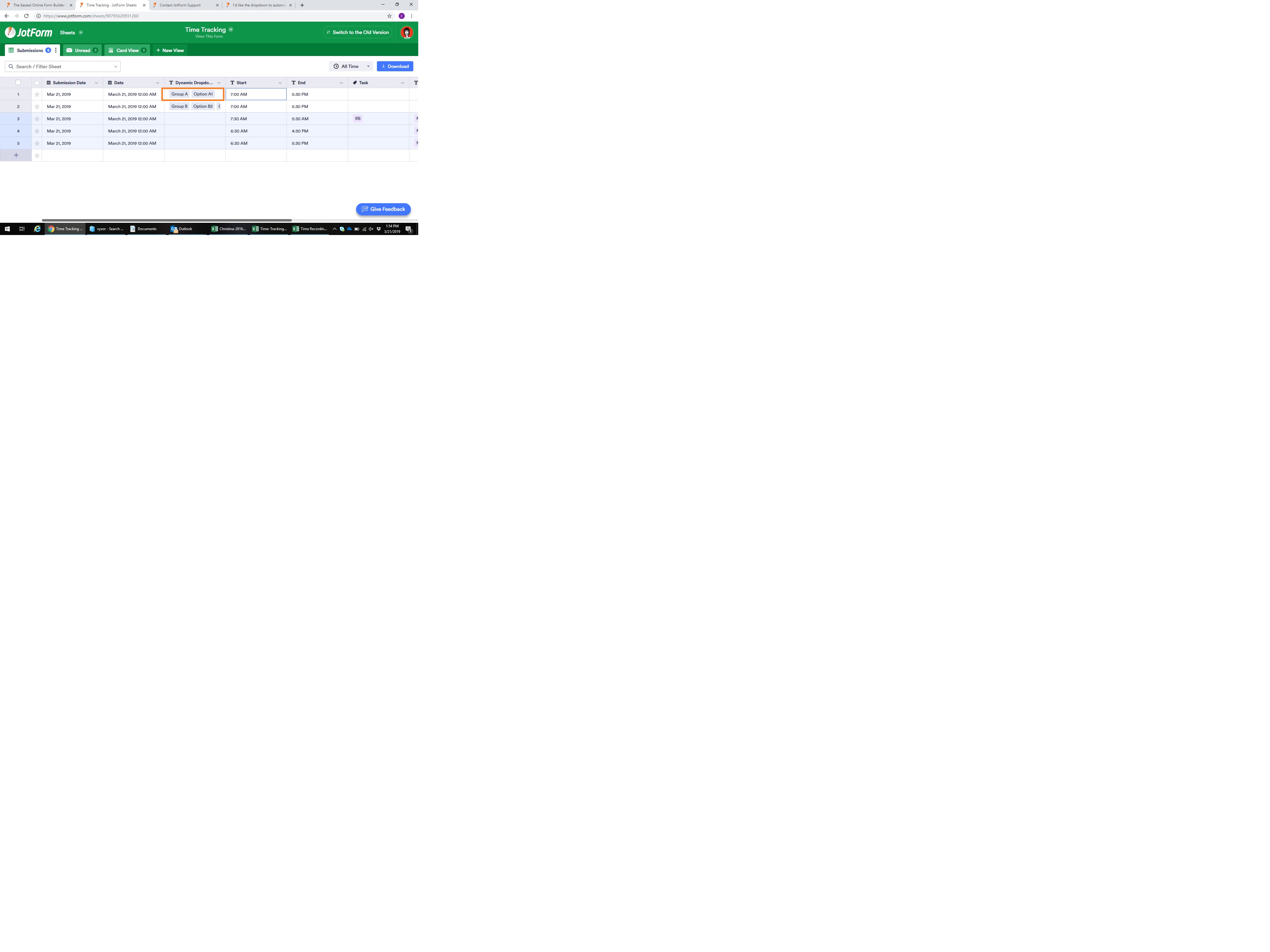
I am trying to do is essentially what is achieved through the Dynamic Dropdown widget but my problem is that when view in the submissions - both selections are placed in the same column. Ideally I am looking for a drop down selection (employees) that is based on an initial selection (Team lead), but where the Team Lead and Employee end up in seperate columns (Attached picture of what actually occurs. I didn't put in names just used Group A, Option A1)
I read through some other questions and it looked like the other option was to use conditional logic but this wasn't really what I was looking for - since I don't want it to preselect a value but rather allow for a dropdown of selections
The other option I had looked at was making multiple drop downs and using conditional logic to only show the one I needed- but I ran a different problem in the submission view - where the multiple drop down of employees were now all in seperate columns.
Is there any other alternative you can suggest?

-
Elton Support Team LeadReplied on March 21, 2019 at 6:30 PM
The dynamic dropdown widget is considered a single field that's why all answers from that field are placed in a single column. It's most probably the same for all the widgets even if it contains multiple fields in it.
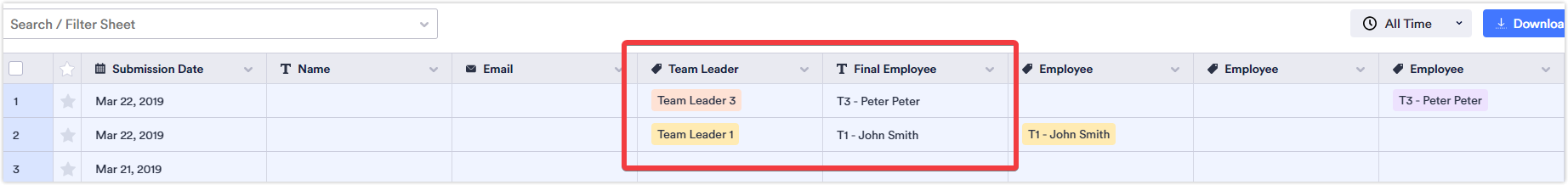
The 2nd solution you've mentioned is the only alternative solution but there's a way to consolidate the multiple employees dropdown into a single textbox field (short text entry) using form calculation widget. So instead of checking the result into multiple employee columns, you can just check them in the single textbox column.
Here's how:


Demo Form: https://form.jotform.com/90786639573979
You can clone this form if you like. Guide: http://www.jotform.com/help/28-Cloning-a-Form-from-a-Web-Page
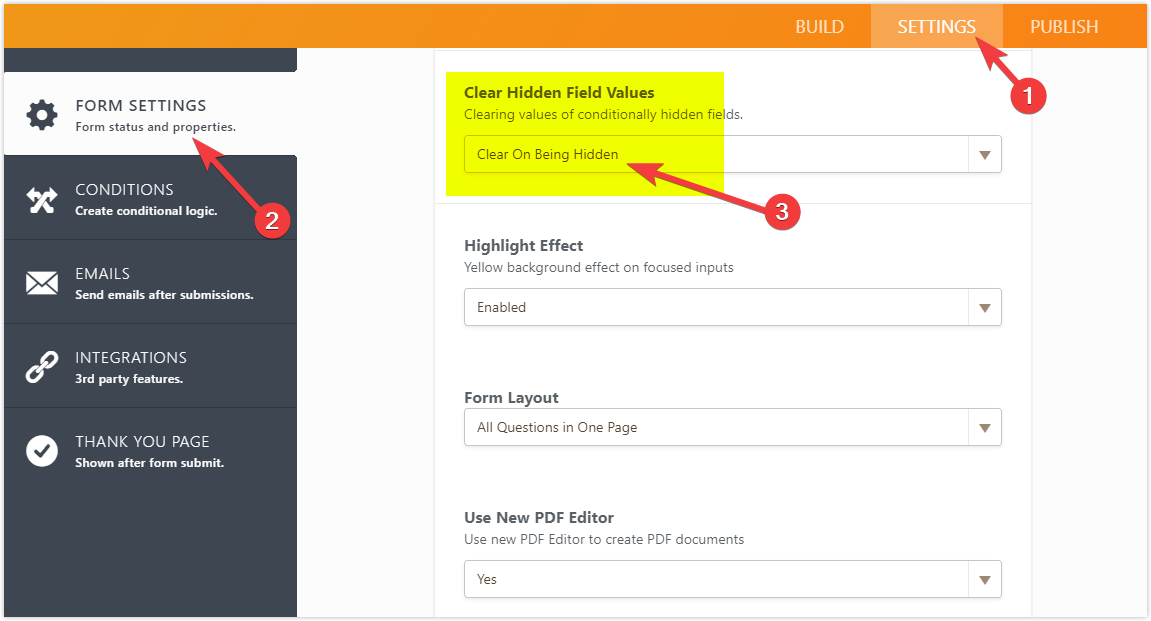
By the way, this is important to prevent possible duplicate values on the form calculation widget when the user uses the browser back button and submit the form again. This would reset the conditionally hidden fields. Please ensure that "Clear on Being Hidden" is set in your form settings. It's easy, here's how:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































