-
RouleurAsked on April 2, 2019 at 8:14 AM
We have a long term form, active on our site (Vote on the 2019 Cycling Hall of Fame inductees) that has altered without our input. The form is 600 pixels wide, so should be plenty of room to display all the single-choice options on one line each.
However, it has recently changed and is cropping many of the options onto two lines instead.
I have tried altering many variables, but can't get it back to how it was before.
-
Richie JotForm SupportReplied on April 2, 2019 at 10:40 AM
I have checked your embedded form and I can view the questions in a single line.

May we know what browser are you using to replicate the issue?
Can you please try using another web browser in viewing your form and let us know if the issue still remains?
-
RouleurReplied on April 3, 2019 at 5:00 AM
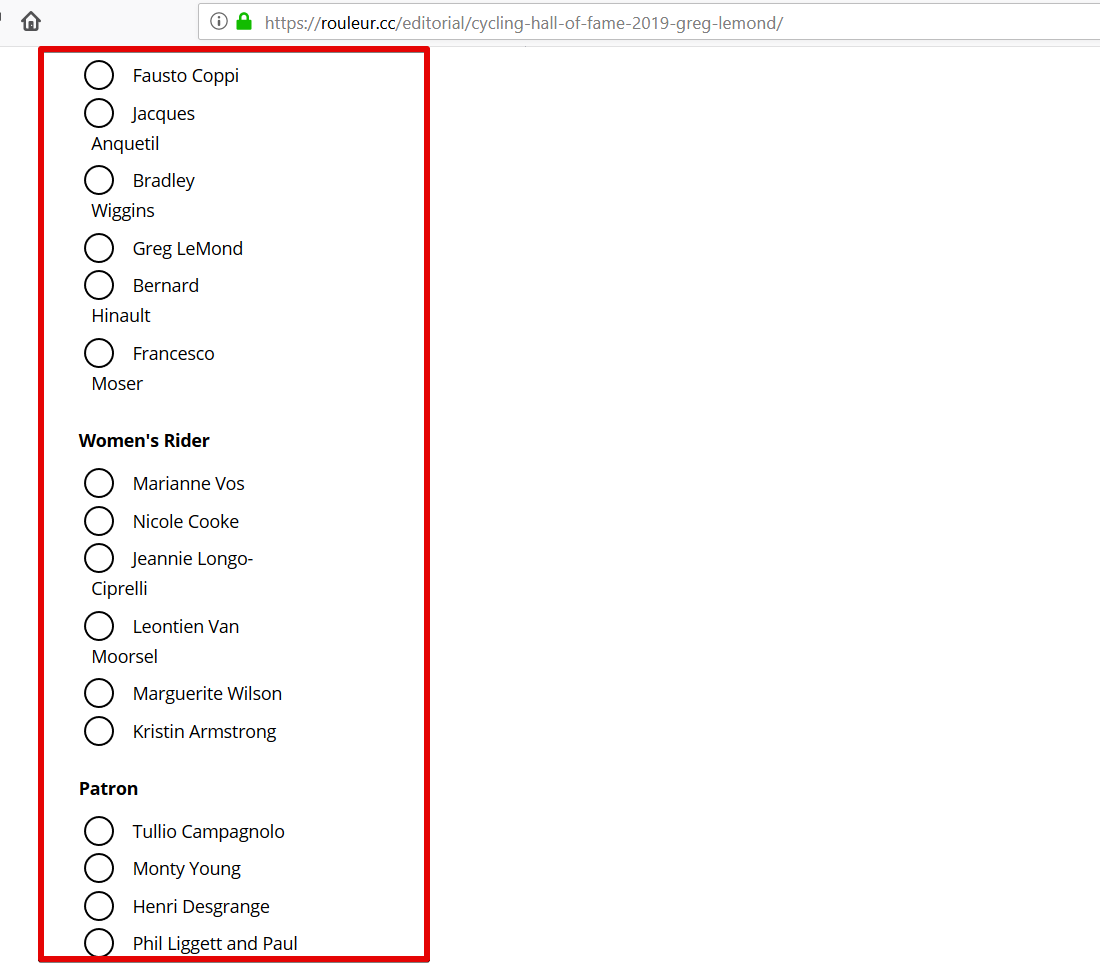
Your screenshot is showing the problem, as is replicated on Safari and Chrome. Longer entries (such as Jacques Anquetil and Bradley Wiggins) shouldn't be split over two lines when the form width is 600px.
This was not happening until recently despite us not changing anything in the form.
Attached screenshot is showing the problem on Safari:

-
jonathanReplied on April 3, 2019 at 8:41 AM
We apologized for the inconvenience caused. I have fixed it on your form by adding the CSS codes
.form-radio-item:not(#foo) label {
width: 100%;
}
You can check on your website also that it was fixed.

Let us know if issue persist.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































