-
dpdeleonAsked on April 8, 2019 at 4:42 PM
I would like to make my form horizontal in layout. I have two fields: email and message. I have them aligned horizontally by 'shrinking' the fields and I'd also like them to take up more room on the form. I've tried CSS etc but can't seem to adjust the size of the field to take up more room on the form yet have the two elements remain horizontal.
How do I do this?
-
Elton Support Team LeadReplied on April 8, 2019 at 6:43 PM
Inject this CSS code to your form to expand the field in its container. Preview the form afterward to see the result.
@import url('https://shots.jotform.com/elton/genericTheme.css');
Guide: How to Inject Custom CSS Codes
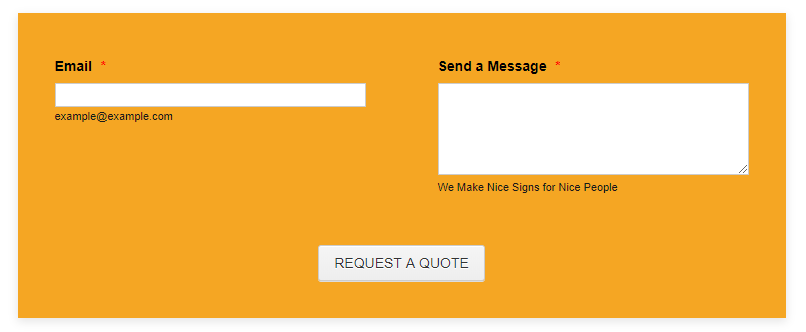
Result:

-
dpdeleonReplied on April 9, 2019 at 2:14 PM
thanks.
Unfortunately the CSS doesn't work work in all resolutions. When I go to 768 it stacks vertically. Is there a way you can share the CSS so I can see if it can be revised?
-
Nik_CReplied on April 9, 2019 at 3:44 PM
According to my tests, it stacks on 671px width:

And it's part of the responsiveness CSS.
You can try inserting the below CSS:
@media screen and (max-width: 767px)
.jotform-form .form-all {
width: 101%!important;
}
That should decrease the width and form will stack on 625px width.
Let us know if you have any further questions.
Thank you!
-
dpdeleonReplied on April 15, 2019 at 5:25 PM
Sorry I didn't get back to this sooner. Perhaps I'm not saying it right but what I'm looking to do is use .form-textarea (message) and make it a bit wider than it presently appears. Same with .form-textbox (email).
For some reason I can't get the CSS to work. It's as if there's a container that is keeping both from becoming wider. Any ideas? Thanks
-
jherwinReplied on April 15, 2019 at 7:04 PM
You can change the textbox and textarea width in your form advanced designer, see screenshot below.

Guide:
1.) Go to your form builder
2.) Click form designer
3.) Click the Advanced CSS editor
Please give it a try and let us know how it goes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































