-
noiseboyAsked on April 26, 2019 at 10:21 AM
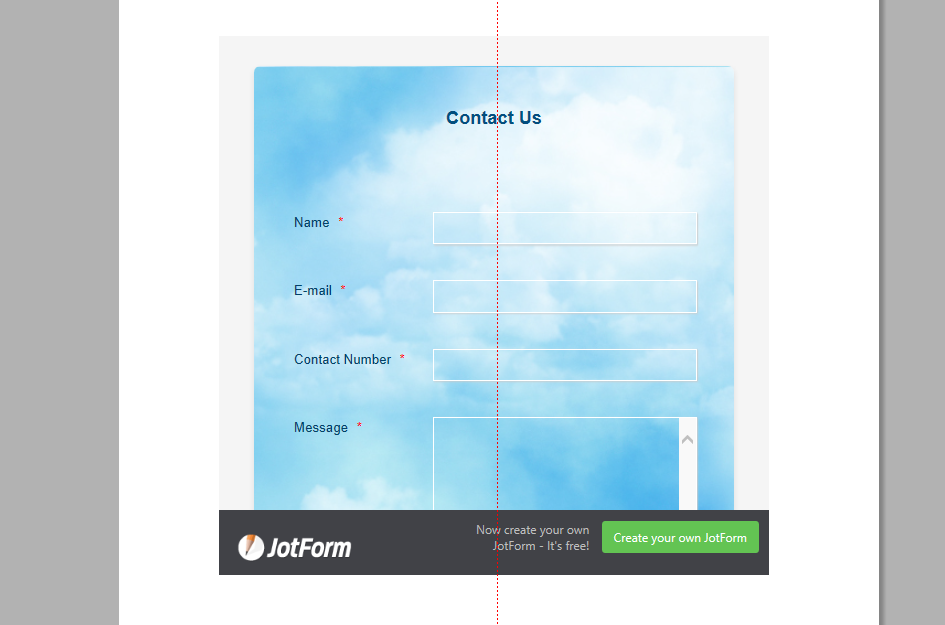
I have created a contact form using the blue sky template. When I insert it into my website (Xara web designer premium) part of the message box and the Submit button are obscured, see screen grab, this happens to all different styles I have tried.Thanks

-
BJoannaReplied on April 26, 2019 at 12:27 PM
Which embed code did you use? Xara embed code from the Publish page?

If not, please use that embed code. If you are already using it, increase the height of the iframe code.
Example:
<iframe
id="JotFormIFrame"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/91154190988971"
frameborder="0"
style="width:100%;
height:539px;
border:none;"
scrolling="no">
</iframe>
-
noiseboyReplied on April 26, 2019 at 4:25 PM
Thanks BJoanna.
I have done as you advised, by copying the code to clipboard, opening in "notepad" to modify, to 700px, copy to clipboard, then "insert".
This works to a point where I can see 90% of the submit button, but increasing the height px makes no further difference. I then discovered that by stretching the form on the page, I was able to reveal the "Submit" button.
Tested and all is working fine.
Thank you very much for your help, much appreciated.
Pete
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































