-
DogukAsked on June 27, 2019 at 11:09 AM
How do I make the tick in a single choice selection visible to the user? It does not look like anything has been selected, but it IS coming through on the submission
-
Richie JotForm SupportReplied on June 27, 2019 at 12:38 PM
Can you please share to us the form in question?
To clarify, when you select an option in the Single choice field, the selected option is not shown?
You may edit your single choice in your Advanced CSS editor.
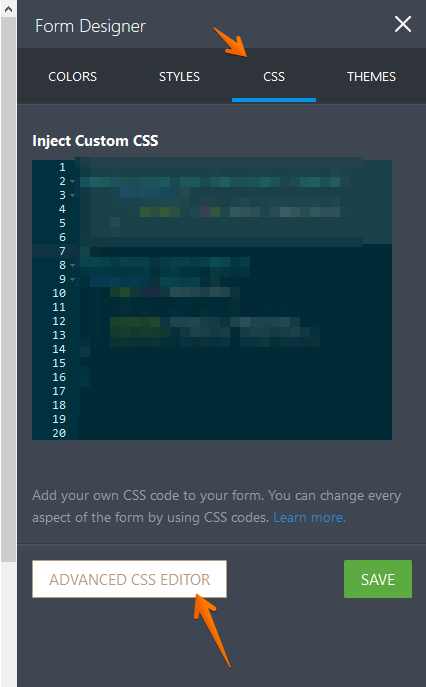
Go to your Form Designer>CSS>Advanced CSS editor

-
DogukReplied on June 28, 2019 at 3:27 AM
This is what it looks like on the form:
(I have selected the first option!)
Similarly, this one can be seen slightly, but not very clear:
-
jherwinReplied on June 28, 2019 at 4:47 AM
Please inject this custom CSS code to your form:
.form-radio-item:not(#foo) label:after {
background-color: black;
cursor: pointer;
}
.form-checkbox-item:not(#foo) label:after {
background-color: black;
box-shadow: 0 3px 0 0 #000000, 3px 3px 0 0 #000000, 6px 3px 0 0 #000000, 9px 3px 0 0 #000000, 8px 6px 0 0 rgba(4, 19, 13, 0.79), 10px 1px 0 0 rgba(4, 19, 13, 0.79);
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- See 100+ integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing